「効果的な採用サイトを作りたい」
「どんなコンテンツを用意すればいいのか知りたい」
そんな方も多いのではないでしょうか。
本記事では、企業が優秀な人材を採用するために必要な「採用サイト」の作り方について解説します。採用サイトの重要性、成功事例、具体的な制作手順を紹介し、自社に適したサイトを制作するためのポイントを提供します。
採用サイトの重要性とその役割
現代の採用市場において、採用サイトは欠かせない存在となっています。特に、デジタルネイティブ世代が主要な求職層となったことで、企業と求職者の出会いはオンライン上で生まれることが当たり前になってきました。
しかし、ただ採用サイトを作れば良いというわけではありません。実際に効果を発揮する採用サイトを作るには、いくつかの重要なポイントを押さえる必要があります。
採用サイトが必要な理由
求職者が企業選びの際にどのような情報を重視しているかご存知でしょうか?

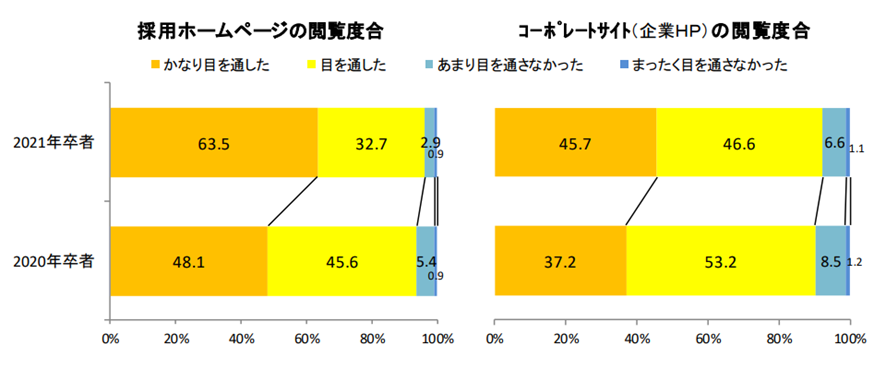
株式会社ディスコの「2020年卒 採用ホームページに関する調査」でも、就職活動中の学生の約8割が企業の採用サイトを参考にしているという結果が出ています。
20代~30代の求職者では、企業の採用サイトが最も重要な情報源となっているのです。
(出典:https://www.career-tasu.co.jp/wp/wp-content/uploads/2020/08/202008_homepagechosa.pdf)。
採用サイトの役割とメリット
採用サイトには、企業にとって3つの大きなメリットがあります。
- 入社後のミスマッチ防止
企業の文化や働き方、社員の声などを詳しく伝えることで、求職者は自分に合った職場かどうかを事前に見極めることができます。
- 採用効率の向上
企業の特徴や魅力を十分に理解した上で応募する人が増えるため、ミスマッチが減り、より効率的な採用活動が可能になります。
- 採用ブランディングの強化
採用サイトは、企業の魅力や特徴を発信する強力なツールです。特にデジタルネイティブ世代は、企業選びの際にウェブサイトから情報収集を行うのが当たり前になっています。
採用サイト制作のステップ
では、実際に採用サイトを作っていく際には、どのような手順で進めていけばよいのでしょうか?
| ステップ | 内容 | ポイント |
|---|---|---|
| 現状分析と目的設定 | 自社の採用課題を明確にする | 例:応募者数の増加、離職率の低下 |
| ターゲットの設定 | 求める人材像を具体化 | 年齢層、経験年数、心理プロフィール |
| コンテンツ設計 | 仕事紹介・社員インタビュー・定福利情報 | 応募者の関心を効果的に引き出す |
| デザイン設計 | 視覚的に言葉以上の情報を伝える | ユーザビリティを考慮した構成 |
| 制作と実装 | CMSを活用して更新性を高める | 更新の手順も容易に |
| 効果測定と改善 | アクセス解析、応募者データの分析 | 定期的な改善で効果を最大化 |
目的とターゲットの設定
採用サイトを成功させるには、以下の3つの要素を明確にすることが不可欠です。
- 1. 採用の目的を明確にする
-
- 新卒採用なのか、経験者採用なのか
- どの職種で何名程度の採用を目指すのか
- いつまでに採用を完了させたいのか
- 2. 求める人物像を具体化する
-
- どのような価値観を持った人材が望ましいか
- 自社の企業文化に合う人材とはどんな人か
- 必要なスキルや経験は何か
- 3. 自社の強みを整理する
-
- 他社と比べて何が特徴か
- どのような成長機会を提供できるか
- 働く環境の魅力は何か
明確な方針があれば、求職者に対して一貫性のあるメッセージを発信できます。
コンテンツ設計(必要なページと内容)
さて、ここからが採用サイト制作の本番といえる部分です。実際にどのようなページが必要で、そこにはどんな情報を載せていけばよいのでしょうか。

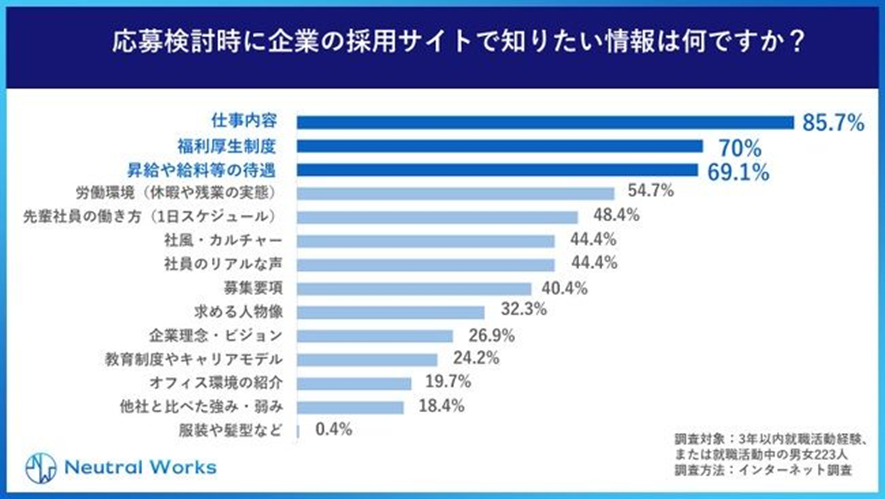
株式会社ニュートラルワークスの調査(2023年)では求職者が企業の採用サイトで知りたい情報として、「仕事内容(85.7%)」「福利厚生制度(70%)」「昇給や給料等の待遇(69.1%)」が最も重視されていることが分かりました。
これを踏まえ、採用サイトには以下のページを用意する必要があります。
| ページ | 詳細 | 目的 |
|---|---|---|
| トップページ | 企業の魅力や特徴を短縮に伝える。「キャッチコピー」、「募集職種」、「直近の採用情報」を配置。 | 短時間で興味を引きつける |
| 仕事紹介ページ | 一日のスケジュールや実際のプロジェクト事例を紹介。 | 職場のリアルな雰囲気を伝える |
| 社員インタビューページ | 入社理由や現在の仕事の魅力、キャリアの展望を紹介。 | 求職者の共感を得やすくする |
| 待遇・福利厚生ページ | 給与制度、評価制度、福利厚生、教育制度を紹介。 | 求職者の不安を解消し、応募を促進 |
このように、求職者が本当に知りたい情報を的確に提供することで、採用サイトの効果を最大限に高めることができるのです。
(出典:https://n-works.link/blog/marketing/report-questionnaire-16)
デザインとUI/UXの最適化

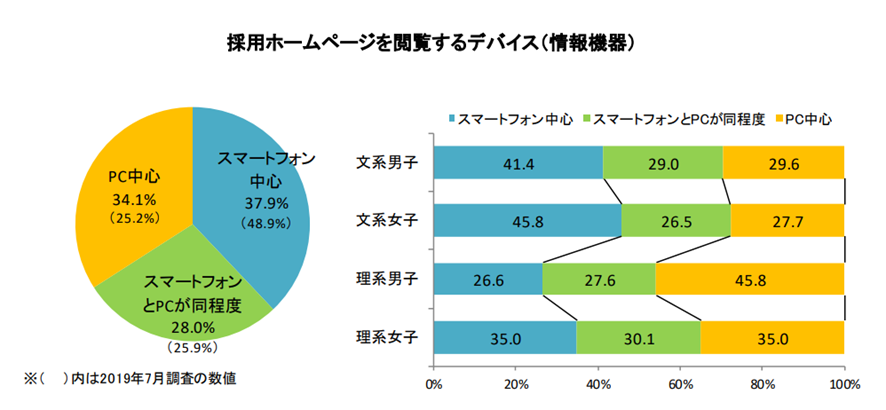
株式会社ディスコの調査(2020年)によれば、学生の求職者の65.9%がスマートフォンで企業情報を閲覧しているそうです。つまり、スマートフォン対応は、もはや「あったら良い」ではなく「必須」の要素となっているのです。
レスポンシブデザインを最適化する際は、以下のような点に注意を払う必要があります。
- 画面サイズに応じたレイアウト調整
- タップしやすいボタンデザイン
- シンプルな導線設計
ページ上部のグローバルナビゲーションには頻繁にアクセスされるページへのリンクを配置し、長いページの場合は、目次やページ内リンクを設置することで、求める情報への到達をサポートすることができます。このような細やかな配慮が、結果として応募率の向上につながっていくのです。
採用サイトの成功事例とトレンド
最近の採用サイトでは、求職者の心に響く、ユニークな取り組みが増えてきています。その中から、特徴的な事例をご紹介しましょう。
株式会社 東急エージェンシー

- コンセプト
-
「キミという傑作を、育てよう。」というキャッチフレーズを掲げ、一人ひとりの個性や才能を尊重する姿勢を強調しています。
- 社員紹介
-
「PEOPLE」セクションでは、実際の社員のエピソードを基にしたオリジナル漫画を親しみやすく紹介しています。
- チーム紹介
-
「TEAM」セクションでは、実際のプロジェクトチームの活動やメンバーの想いや職場の等身大の雰囲気を伝えています。
- 対談コンテンツ
-
「TALK」セクションでは、1年目の同期対談、理系出身者ならではの視点、そしてベテラン社員の経験談まで、多様な声を通じて会社の文化を伝えています。
- 業務事例
-
「WORKS」セクションでは、同社が手掛けたプロジェクトを紹介し、業務内容や成果を伝えています。
Sky株式会社

- コンセプト
-
「好働力!」というキーワードを掲げ、「仕事が好き」「仲間が好き」「会社が好き」「自分が好き」という4つの思いを大切にしています。
- 情報提供
-
企業情報、事業領域、職種紹介、社員紹介、働く環境・制度など、多岐にわたる情報を提供し、求職者が会社の全体像を把握しやすい構成となっています。
- 福利厚生
-
福利厚生や働き方改革への取り組み、研修制度などを詳しく紹介し、社員が働きやすく成長できる環境をアピールしています。
- 採用情報
-
新卒採用、キャリア採用、アルバイト募集など、多様な採用情報を掲載し、求職者のニーズに応じた情報提供を行っています。
豊島株式会社

- 企業理念ビジョン
-
企業理念やビジョンが明確に示されており、求職者に対して会社の方向性や価値観を伝えています。
- 事業内容
-
豊島株式会社の繊維専門商社としての仕事内容や扱う商品について、具体的に分かりやすく説明されています。
- 社員の声
-
社員のリアルな声を通じて、職場の雰囲気や日々の仕事の様子が生き生きと伝わってきます。求職者が働く姿をイメージしやすい内容です。
- 採用情報
-
募集要項や求める人材像、選考の流れなど、就活に必要な情報がコンパクトにまとめられています。知りたい情報にすぐにアクセスできる構成になっています。
採用サイトの最新トレンド
最近の採用サイトには、以下のような最新トレンドが見られます。
動画コンテンツの活用
デルタ工業株式会社は「開発vs製造ラップバトル」という動画を制作し、若者に親しみやすい形で企業文化を伝えました。若者世代で流行しているラップバトルの形式を使って、開発部門と製造部門が意見をぶつけ合うという内容です。部署間の連携や仕事の違いを、ユーモアを交えながら分かりやすく伝えることに成功しています。
デルタ工業株式会社:「開発vs製造ラップバトル」
また、株式会社エムフロは「新米エンジニアの1日」というインタラクティブ動画を採用サイトで公開しています。視聴者が新入社員の立場になって、様々な場面で選択肢を選びながらストーリーを進められる仕組みで、より深く企業文化や働き方を理解できる工夫がなされています。
パーソナライズ化
求職者の興味や職種に応じて、適切なコンテンツを表示する仕組みです。例えば、新卒採用と経験者採用で異なるコンテンツを表示したり、興味のある職種によって関連する情報を優先的に表示したりする機能を導入する企業が増えています。
ライフネット生命保険株式会社:社員インタビューや職種紹介を充実させ、求職者の興味やキャリアに応じた情報を提供しています。
本田技研工業株式会社:技術系と事務系で採用情報を分け、それぞれの分野に特化した情報を提供しています。
採用サイトを成功させるためのポイント
採用サイトの成功は、実は制作時の「設計」よりも、公開後の「運用」にかかっているといっても過言ではありません。継続的な情報発信、データに基づく改善、そして明確な改善プロセスの3つを意識することが大切です。以下では、これらの要素を具体的にどのように運用・改善に取り入れるかを解説します。
魅力的なコンテンツを作るコツ
採用サイトのコンテンツ作りで最も重要なのは、「等身大の情報発信」です。華やかな面だけを強調するのではなく、実際の仕事の様子や職場の雰囲気を、ありのままに伝えることが大切です。
- 写真の使い方
職場の雰囲気や仕事の様子を伝えてみてはどうでしょうか。普段の業務風景やランチタイムの様子など、社員が自然な表情で写っているスナップ写真も効果的に取り入れましょう。
- 社員インタビュー
「なぜこの会社を選んだのか」「今の仕事のやりがい」といった定番の質問だけでなく、「失敗から学んだこと」「仕事と私生活の両立方法」など、より具体的なエピソードを引き出す質問を織り交ぜることで、読み手の共感を得やすくなります。
- プロジェクトストーリー
「プロジェクトストーリー」のような形で、実際の仕事の流れを紹介するコンテンツも効果的です。例えば、「新規サービスの企画から立ち上げまで」といったテーマで、プロジェクトの進行状況や、チームメンバーの役割分担、直面した課題とその解決方法などを時系列で紹介することで、より具体的な仕事のイメージを伝えることができます。
サイト運用と改善のポイント
採用サイトは、公開して終わりではありません。継続的な改善と運用が効果を大きく左右します。では具体的に、どのような運用ポイントに気をつければよいのでしょうか。
1. 継続的な情報発信
採用サイトは企業の「今」を伝える場です。以下の情報を定期的に更新し、サイトの鮮度を保ちましょう。
- 新入社員の声の追加
- 新しいプロジェクトや取り組みの紹介
- 採用に関連するニュースの掲載
- 社内イベントのレポート
2. データに基づく改善
アクセス解析ツール(Googleアナリティクスなど)を活用し、以下の指標を把握することで、どのページで離脱が多いか、どの経路からの応募が多いかを具体的に知ることができます。
- セッション数(サイトへの訪問回数)
- 直帰率(1ページだけ見て離脱した割合)
- ページ/セッション(1回の訪問で見たページ数)
特定ページで離脱が多い場合はコンテンツ内容や導線を見直す、スマートフォンからのアクセス比率が高いならスマホ最適化を優先するなど、データを基にした改善が重要です。
3. 明確な改善プロセス
効果的な改善には、以下のステップを回し続けることがポイントです。
- 現状把握:アクセス解析ツールなどでデータを収集し、課題を洗い出す
- ポイント特定:課題のあるページや導線を確認する
- 対策実施:具体的な施策を講じる
- 効果測定:改善前後の数値を比較し、効果を検証する
一度ですべてを完璧にするのではなく、小さな改善を積み重ねることで長期的な効果を目指します。
4.エントリーフォームの最適化
応募フォームは採用サイトの最終目的地であり、ここでの離脱は応募数の減少につながります。入力項目は本当に必要な情報に絞り、スマートフォンでも入力しやすい設計にするなど、応募者の立場に立った改善を行いましょう。
5.小さな改善の積み重ね
フォームやコンテンツを改善したら、可能な限り数値で効果を測定します。応募完了率やページ滞在時間など、具体的な指標で成果を把握し、次のステップに生かすことが重要です。
このように、「分析」「更新」「改善」を継続的に繰り返し、求職者が知りたいこととのギャップを埋める努力を続けることで、採用サイトはより効果的に進化していきます。
まとめ:採用サイトの成功は「設計」と「運用」がカギ
ここまで、採用サイトの重要性から具体的な作り方、さらには運用のポイントまで見てきました。
今後も採用市場のデジタル化は進み、採用サイトの重要性は更に高まることが予想されます。本記事でご紹介した事例やポイントを参考に、御社に最適な採用サイトの構築・運用を進めていただければ幸いです。
「まずは何から始めればいいのか分からない」という方は、現状の採用課題の洗い出しから始めてみてはいかがでしょうか。小さな一歩から、大きな成果は生まれるものです。
「採用ページ制作プラン」で、貴社の魅力を最大限に発信しませんか?
本記事では、採用サイトの重要性や最新のトレンドについてご紹介しました。
企業が優秀な人材を獲得するためには、自社の魅力をしっかりと伝えられる採用サイトの存在が欠かせません。
私たちホームページ制作ZIUSでは、採用ページに特化した制作サービス「採用ページ制作プラン」をご用意しています。採用サイトに必要な、基本的な情報からデザイン・画像のご提供まで、貴社の採用活動を強力にサポート。
修正や更新のご依頼も、月額料金範囲内で対応可能ですので、まずはご相談ください。
また、LP形式のデザインなので、求職者が求める情報にすぐ辿り着くことができます。採用サイトの制作をご検討の方は、ぜひお気軽にご相談ください。


