採用サイトをリニューアルしても応募が増えないことがあります。見た目だけを変えても求職者の応募意欲は高まりません。大切なのは「UI(ユーザーインターフェース)」と「UX(ユーザーエクスペリエンス)」です。使いやすさと応募までの流れをスムーズにすることで、採用成果は大きく変わります。
採用サイトにおけるUIとUXの本質とは?
UIは「視覚的なデザイン」、UXは「体験の質」
UIは「視覚的なデザイン」のことです。サイトの見た目や操作部分を含み、レイアウト・フォント・色など目に見える要素を指します。良いUIとは「欲しい情報がどこにあるかすぐわかる」状態です。
UXは「体験の質」を意味します。サイトを使ったときに「この会社に入りたい」と感じたり、応募フォームを「使いやすかった」と思えることがUXにあたります。UIは手段、UXは結果と言えます。見やすく使いやすいUI(手段)があってこそ、満足できる体験UX(結果)が生まれます。
求職者がストレスなく応募できるUI/UXとは?
求職者がストレスなく応募するには、わかりやすい案内と明確な道筋が必要です。求職者が知りたい情報(募集職種の詳細や働く環境など)にすぐたどり着けるよう、メニュー構造をシンプルにします。どのページでも現在地がわかり、常に「エントリーボタン」が目立つ位置にあれば、迷わず応募に進めます。
情報量も調整しましょう。情報が多すぎると求職者は圧倒され、少なすぎると疑問が解消されず離脱します。重要度の高い情報から順に提示し、視線の流れも工夫します。「Zの法則」を活用し、左上に重要情報、右上や左下に注目ポイント、右下(視線の終点)に応募ボタンを配置すると効果的です。
良いUI/UXがもたらす採用成功への影響
UI/UX改善は採用サイトの成果に直結します。応募率(コンバージョン率)の向上が期待できます。サイトが使いやすく情報がわかりやすければ、訪問者が「応募しよう」という行動に移りやすくなります。実際に求人サイトの検索機能UX改善によって応募数が20%増加した事例もあります。
また、サイト滞在時間の増加や離脱率の低下も期待できます。ユーザーは最初の数秒でサイトに留まるか判断しますが、UIが洗練され第一印象が良ければページを読み進めてもらえます。
採用サイトのUIデザイン改善ポイント
求職者の目線を誘導するビジュアル設計
視覚的デザインで求職者の視線を適切に誘導することが大切です。伝えたい情報の優先順位を明確にし、画面上のレイアウトにメリハリをつけます。ページ上部(ファーストビュー)には企業のキャッチコピーや募集概要など、最初に知ってほしい情報を配置します。ユーザーは最初の3秒ほどで読むか離れるかを決めるため、ファーストビューにインパクトと要点を込めましょう。
視線の流れを考慮したデザインも重要です。ZやFの法則を活用し、ユーザーの目線移動に沿って情報を配置すれば、ストレスなく内容を追えます。重要な見出しには大きめの文字を使い、詳細は箇条書きで整理し、最後に応募へのボタンを配置するといった流れが効果的です。
使いやすさを意識したUI要素
UIデザインでは見た目だけでなく、操作のしやすさも重要です。ボタンの大きさ・色・配置は応募率に影響します。エントリーボタンは指でタップしやすいサイズを確保し、背景色とのコントラストを強めて目立たせます。常に画面の一定位置に応募ボタンがあれば、「応募しよう」という意思を行動に移しやすくなります。
フォーム入力欄も使いやすさに直結します。入力欄は十分な幅を持たせてタップしやすくし、項目名は明確に表示します。必要以上に長い説明や装飾は控え、シンプルでわかりやすいデザインを心がけましょう。
サイト全体でデザインや言葉遣いの一貫性を保つことも大切です。見出しやボタンの文言は統一し、アイコンのスタイルやフォントも揃えることで、ユーザーの負担を減らせます。スマートフォン対応も必須です。
応募につながるインタラクション設計
求職者の興味を高め、応募行動を促すには、インタラクティブな要素が効果的です。バーチャルツアー機能でオフィスの雰囲気を360度見渡せるようにすれば、職場環境が具体的にイメージできます。社員インタビュー動画も有効で、文章だけでは伝わりにくい社風や人柄を生き生きと伝えることができます。
適切なアニメーションも視覚的な訴求力を高めます。スクロールに合わせて要素がフェードインしたり、グラフが動的に表示されたりすると、注意を引きつけ離脱を防ぐ効果があります。ただし過剰にならないよう注意し、情報伝達を補助する役割で使いましょう。
採用サイトのUX改善ポイント
情報の流れをスムーズにする「ユーザーフロー」
サイト訪問から応募完了までの流れ(導線)最適化はUX改善の要です。トップページ→職種紹介→応募フォームという流れをシンプルかつスムーズに設計します。トップページには各職種ページへの明確なリンクを配置し、職種ページでは必要情報を網羅しつつ、応募フォームへのボタンを設置して、読み終えたらすぐ応募に進める導線を用意します。
求職者目線でサイトをたどり、無駄なステップを排除しましょう。求人詳細から応募フォームに進む際に一度トップに戻るような動線は避けます。応募への導線は常に一直線になるよう心がけましょう。
求職者の不安を取り除くコンテンツ配置
求職者が応募をためらう要因に「入社後のイメージがつかめない」「会社の雰囲気がわからない」という不安があります。FAQ(よくある質問)を設置し、応募手続きの流れや選考期間、求める人物像など、疑問点をQ&A形式でまとめておけば、自ら疑問を解決できます。
社員インタビュー記事や座談会の掲載も効果的です。現場社員の生の声を写真付きで紹介すれば、仕事内容や一緒に働くメンバーの雰囲気を事前に知ることができます。職場環境の写真やオフィス紹介ページも充実させれば、社風や企業文化が伝わりやすくなります。
これらのコンテンツは見つけやすい場所に配置することがポイントです。メニューに「社員インタビュー」や「働く環境」といった項目を設け、関連ページ同士でリンクを貼れば、必要情報にすぐアクセスできます。
フォーム最適化で応募ハードルを下げる
応募フォームが使いにくいと途中で離脱されてしまいます。一度に長いフォームを見せるのではなく分割し、進捗バーを表示すれば、ユーザーは残り工程がわかり安心します。
入力項目は必要な情報だけに絞ることが重要です。フォームに項目を1つ追加するごとにコンバージョン率は下がる傾向があります。住所や詳細な職務経歴などは初期段階では必須にせず、最小限の情報だけを入力してもらい、詳細は面接時に確認するなどの工夫も有効です。
入力内容の即時チェック機能も導入しましょう。入力中にエラーや未入力を検知してメッセージを表示すれば、ユーザーはミスにすぐ気付いて修正できます。
UI/UXを改善する具体的な手法とツール
ヒートマップ・ユーザーテストでUXを検証する
UI/UX課題を洗い出すには、データに基づく検証が必要です。ヒートマップツールはサイト訪問者のクリック位置やマウスの動き、スクロールの深さを色で可視化し、ユーザー行動を把握できます。重要ボタンがクリックされていなければ配置やデザインに問題がある可能性があります。
Google Analyticsなどの解析ツールで指標を確認することも重要です。ページごとの直帰率やフォームの離脱率、滞在時間などをモニタリングし、離脱の多い段階を特定します。
ユーザーテストでは、実際のターゲットに近い人にサイトを操作してもらい、その様子を観察します。少人数でも実施する価値があり、5人程度のテストで全体の約85%の問題点が発見できるとされています。
A/Bテストで応募率最大化
UI/UX改善効果を検証するにはA/Bテスト(比較テスト)が有効です。エントリーボタンの色や文言を変えた2パターンのページをランダムに表示し、応募完了率の高い方を採用します。勘や経験だけでなく、実際のユーザー行動データに基づいて判断できるため、意思決定の精度が向上します。
Optimizelyなどのツールを使えば、プログラミング知識がなくても簡単にページのバリエーションを作成してテストできます。小さなUI変更から大きなレイアウト変更まで、継続的に改善を重ねることで応募率の最大化を図りましょう。
UI/UXが優れた採用サイトの成功事例
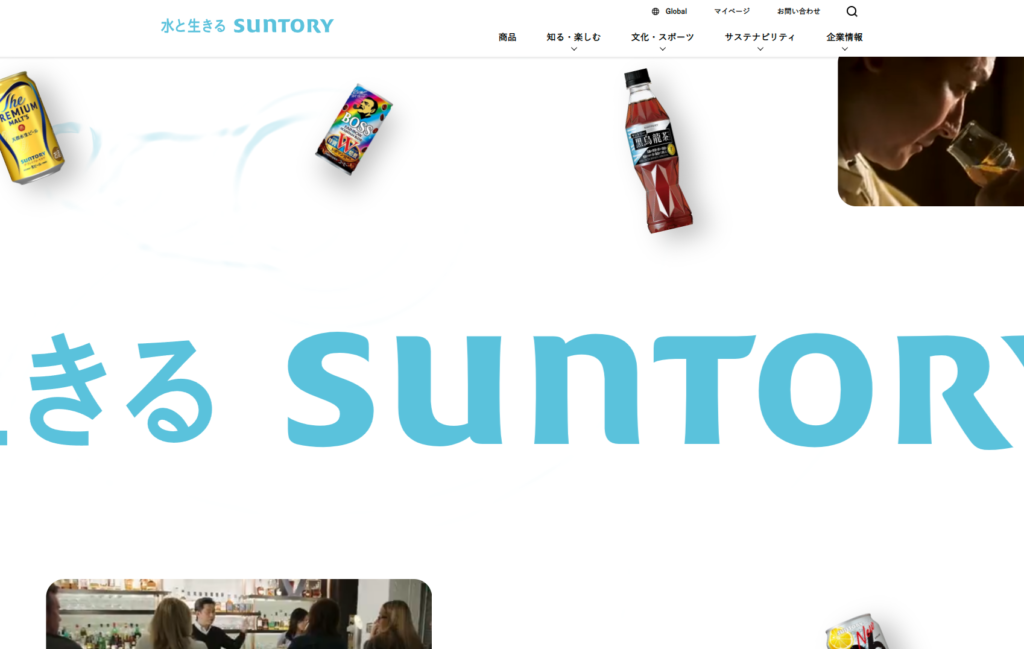
事例①:サントリーホールディングス株式会社

サントリーは、創業者の精神を反映した統一感ある世界観と、視覚的に魅力的なUIを実現しています。情報が色分けされ整理され、アニメーションなどで動的な表現を取り入れることで求職者の興味を引きやすい設計となっています。
事例②:講談社

講談社の採用サイトはファーストビューに印象的なイラストを大胆に配置し、独特の世界観を演出しています。企業紹介ページではアニメーション動画で事業内容や社風を紹介し、文字情報だけでなく視覚的にも企業理解を深める工夫があります。
事例③:リクルートホールディングス株式会社

リクルートは、シンプルかつ直感的なUI設計により、求職者が必要な情報へ迅速にアクセスできるよう工夫。最新トレンドを取り入れたUXが、応募へのスムーズな導線を実現しています。
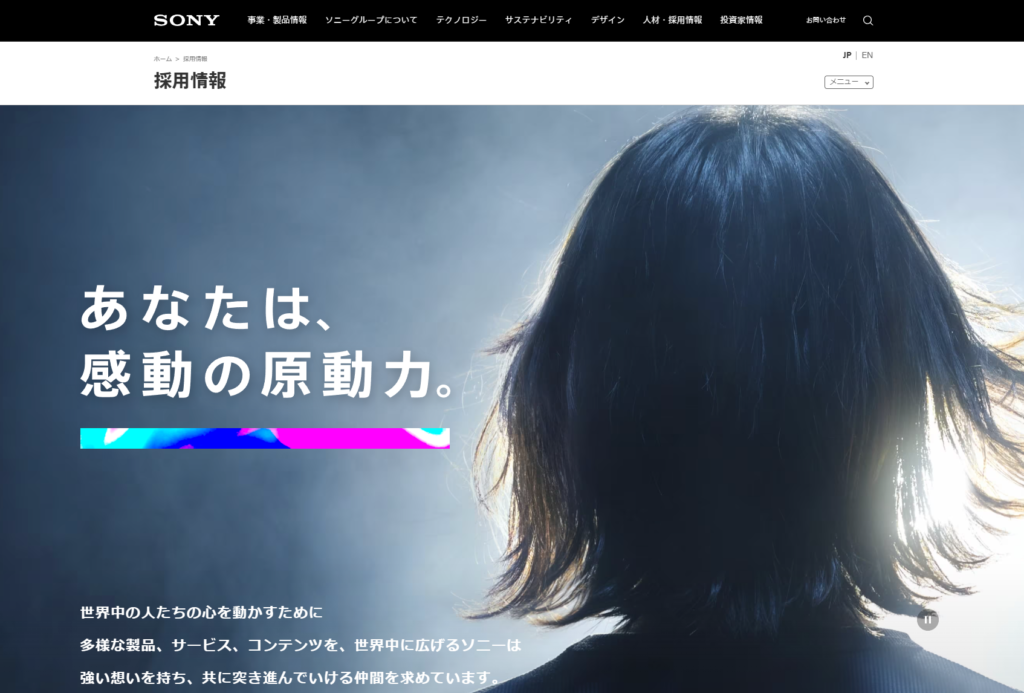
事例④:ソニー株式会社

ソニーの採用サイトは、洗練されたビジュアルとインタラクティブな要素で企業の魅力を直感的に伝えます。ユーザー体験を重視した設計により、求職者に安心感と関心を持たせる仕掛けが施されています。
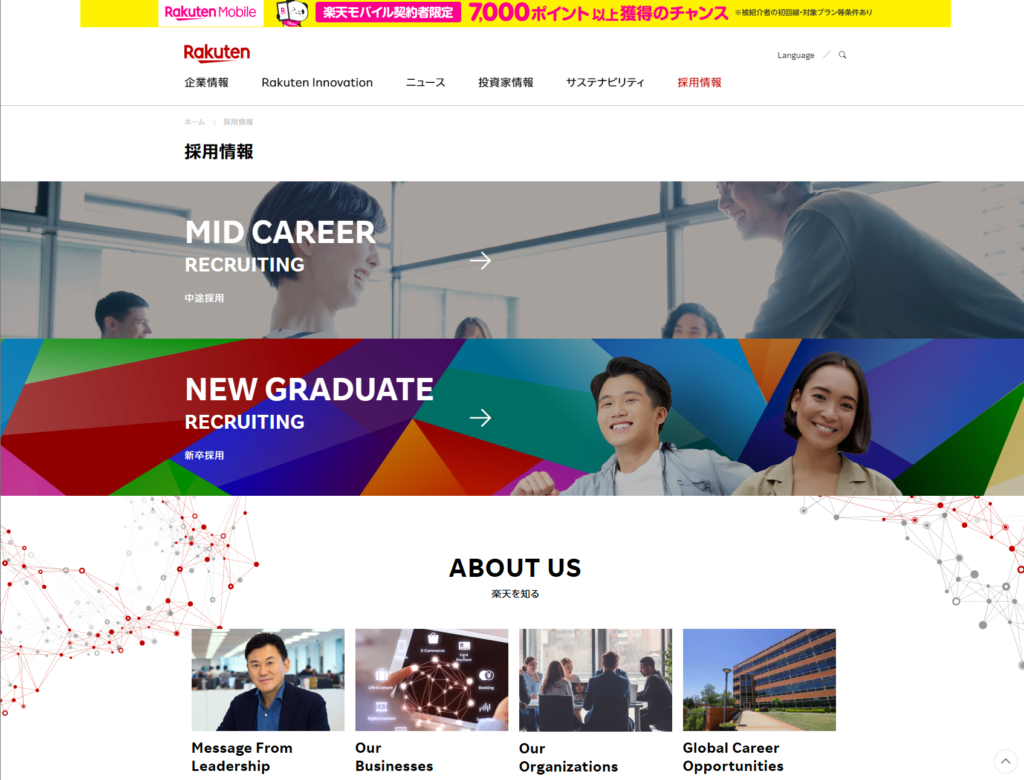
事例⑤:楽天株式会社

楽天は、ブランドイメージを前面に打ち出すとともに、情報の整理が行き届いたUI/UXが特徴です。多様なコンテンツが分かりやすく提示され、応募導線も明確に設計されています。
まとめ
採用サイトのUI/UX最適化で、求職者にストレスのない体験を提供し、応募率を高めることができます。デザインの見栄えだけでなく、求職者視点での導線設計やコンテンツ配置が重要です。以下のポイントを確認しましょう。
- 情報は見つけやすいか
- 応募へのハードルは下がっているか
- スマホでも快適に使えるか
自社の採用サイトを求職者目線で見直し、改善点を探ってください。小さなUI調整やコンテンツ追加でも、積み重ねれば大きな効果が現れます。UI/UXを見直せば、より多くの優秀な人材と出会うチャンスが広がるでしょう。
「採用ページ制作プラン」で、貴社の魅力を最大限に発信しませんか?
本記事では、採用サイトの重要性や最新のトレンドについてご紹介しました。
企業が優秀な人材を獲得するためには、自社の魅力をしっかりと伝えられる採用サイトの存在が欠かせません。
私たちホームページ制作ZIUSでは、採用ページに特化した制作サービス「採用ページ制作プラン」をご用意しています。採用サイトに必要な、基本的な情報からデザイン・画像のご提供まで、貴社の採用活動を強力にサポート。
修正や更新のご依頼も、月額料金範囲内で対応可能ですので、まずはご相談ください。
また、LP形式のデザインなので、求職者が求める情報にすぐ辿り着くことができます。採用サイトの制作をご検討の方は、ぜひお気軽にご相談ください。


