ウェブサイトの弱点とセキュリティリスク
ウェブサイトはビジネスや情報提供に不可欠なツールとして広く使用されていますが、同時に多くのセキュリティリスクを抱えています。ウェブサイトのセキュリティには、さまざまな脆弱性が存在し、悪意のある攻撃者からの脅威にさらされる可能性があります。
今回は、主要なウェブサイトの弱点と関連するセキュリティリスクについて説明します。
1. SQLインジェクション(SQL Injection)
SQLインジェクションは、ウェブアプリケーションの脆弱性の一つであり、悪意のあるユーザーが不正なSQLクエリを実行させることによってデータベースにアクセスする攻撃です。不適切な入力検証やエスケープ処理が不足している場合、攻撃者はデータベース内の情報を盗み出す可能性があります。
2. クロスサイトスクリプティング(Cross-Site Scripting、XSS)
XSS攻撃は、攻撃者がウェブサイトに不正なスクリプトコードを挿入し、ユーザーのブラウザで実行させることを目的とします。これにより、攻撃者はユーザーセッションを盗む、クッキーを窃取するなどの悪用が可能になります。ウェブサイトが入力データを適切に検証しない場合、XSS攻撃が発生しやすくなります。
3. 不正アクセスと認証の問題
ウェブサイトへの不正アクセスは、弱いパスワード、不適切な認証設定、ブルートフォース攻撃などによって引き起こされます。攻撃者は管理者アクセスやユーザーアカウントの乗っ取りを試み、ウェブサイトのコントロールを奪うことがあります。
4. DDoS攻撃(分散型サービス拒否攻撃)
分散型サービス拒否攻撃は、大量のトラフィックを生成してウェブサーバーに送りつけ、サービスを遮断する攻撃手法です。ウェブサイトの運用において、DDoS攻撃に対する防御策が不可欠です。
これらのセキュリティリスクを理解し、ウェブサイトを守るための適切な対策を講じることが不可欠です。セキュリティ強化のためのベストプラクティスと対策方法についても、後続のセクションで詳しく掘り下げていきます。
ユーザー体験への影響とバランス
ウェブサイトのセキュリティ対策を強化する際、ユーザー体験への影響とのバランスを取ることは非常に重要です。セキュリティを強化する一方で、ユーザーにとってウェブサイトを利用しやすく、快適な体験を提供することも目指すべきです。
セキュリティとユーザー体験の対立
セキュリティ対策が厳格になると、ユーザー体験に制約が生じることがあります。例えば、強力なパスワードポリシーの導入などのセキュリティ対策が、時にはユーザーにとって煩雑に感じられ、利用の妨げになることがあります。このような制約が適切でない場合、ユーザーはウェブサイトを離れる可能性が高まります。これは堅牢なセキュリティとUXが相反してしまう例と言えます。
ユーザー体験への悪影響の例
セキュリティ対策がユーザー体験(User Experience | UX)に与える悪影響について、具体的に考えてみましょう。
・複雑な認証手続き
・長すぎるフォームの記入
・頻繁なセキュリティ警告
などは、残念ながらユーザーの利便性を損なう要因となります。これらの要因がウェブサイト利用の障害となる場合、ユーザーはストレスを感じ、離脱する可能性が高まります。
セキュリティとユーザー体験の調和
セキュリティとユーザー体験の調和を実現するためには、バランスを取ることが必要です。セキュリティ対策がユーザーに与える影響を最小限に抑えつつ、必要なセキュリティレベルを維持する方法を検討します。例えば、2要素認証のようなセキュリティ対策を導入しつつも、同時にLINE連携や他のサービスとの連携により、ユーザーフレンドリーな認証手続きを導入することも検討した方がいいでしょう。
セキュリティとユーザー体験の調和は、ウェブサイト運営において不可欠な要素であり、適切なバランスを見つけることが成功の鍵です。セキュリティ対策を実施する際に、ユーザー体験への配慮を忘れず、ウェブサイトの利用者に安心感と快適さを提供しましょう。
【Webサイト運営で】今すぐ実践できるセキュリティ対策
セキュリティ対策を実施することはウェブサイトの安全性向上に不可欠ですが、サーバー側での対策といった難しいやり方でなくとも、今すぐにでも実施できる方法もいくつかあります。ここでは、簡単に実践できるセキュリティ対策について詳細に解説します。
1. 強力なパスワードの使用
パスワードは最初のセキュリティの大事な壁です。強力なパスワードを使用することで、不正アクセスからウェブサイトを守ることができます。
強力なパスワードは、大文字小文字の組み合わせ、数字、特殊文字を含む長い文字列で構成されるべきです。ブラウザの機能などによる「パスワードマネージャー」を使用して、複雑なパスワードを生成・保存することができます。
2. 2要素認証の導入
2要素認証(2FA)は、パスワードとは別の認証要素を要求するセキュリティ対策です。一般的には、何かを知っている(パスワード)と何かを持っている(スマートフォンのアプリやSMSで送信されるワンタイムパスコード)の組み合わせが使用されます。2FAを導入することで、不正アクセスのリスクが大幅に低減します。
3. セキュリティ証明書の導入
セキュリティ証明書(SSL証明書)をウェブサイトに導入することは、ユーザーのデータの暗号化とプライバシー保護に大いに役立ちます。SSL証明書を適用していないホームページは、ブラウザに「保護されていないページです」などの文言が表示されてしまい、ユーザーが抱く不安は免れません。
これは、訪問者に安心感を提供し、機密情報を送受信する際のセキュリティを強化します。また、多くのウェブホスティングプロバイダーが無料のSSL証明書を提供しているので、導入を検討した方が良いでしょう。

4. 定期的なバックアップ
ウェブサイトのデータは予期せぬトラブルや攻撃から保護するために、定期的なバックアップが必要です。ウェブホスティングプロバイダーまたはバックアッププラグインを使用して、ウェブサイトのファイルとデータベースを自動的にバックアップしましょう。定期的なテストリストアも重要です。

5. セキュリティアップデートの適用
ウェブサイトのCMS(コンテンツ管理システム)やプラグイン、テーマなどのソフトウェアは定期的に更新する必要があります。セキュリティパッチや修正が提供された場合、すぐにアップデートを実施しウェブサイト最新状態に保つように心がけると良いです。
これらのセキュリティ対策は、誰でも比較的容易に実践できます。ウェブサイトのセキュリティを向上させ、悪意のある攻撃から守るために、今すぐ取り組むべきです。セキュリティ対策は継続的なプロセスであるため、定期的な監視と更新が必要です。安全なオンライン環境を提供するために、これらの対策を積極的に活用するべきです。
【お問い合わせフォームで】今すぐ実践できるセキュリティ対策
ウェブサイトのお問い合わせフォームは、ビジネスにとって貴重なコミュニケーションツールであり、顧客との重要な接点です。しかし、同時にスパム攻撃やセキュリティの脆弱性を悪用する可能性も秘めています。今回は、お問い合わせフォームにおけるセキュリティ対策とスパム対策について、すぐに実践できる方法をご紹介します。
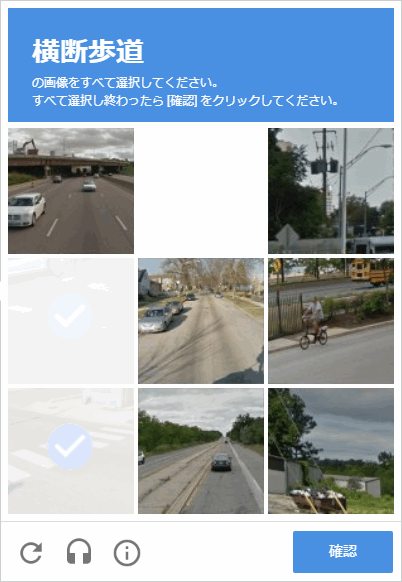
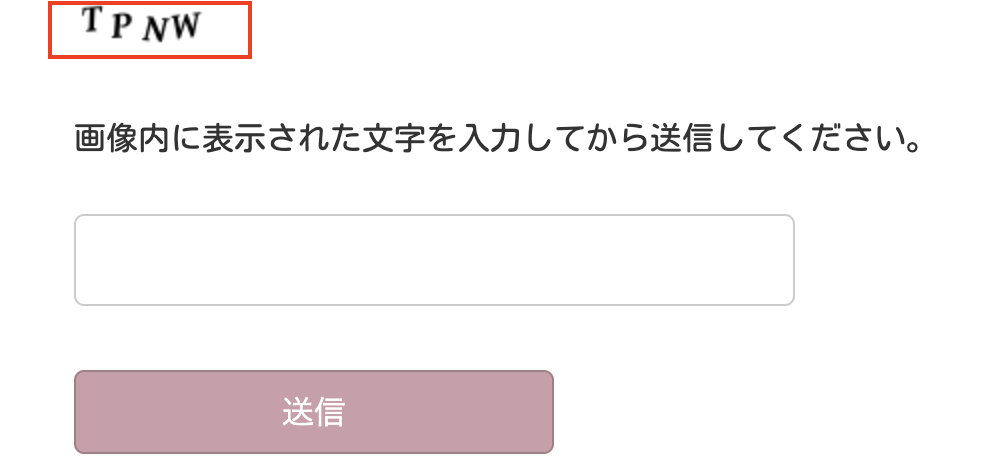
1. CAPTCHA(画像認証)の導入
CAPTCHAは、人間とボットを区別するための有効な方法です。お問い合わせフォームにCAPTCHAを導入することで、自動化されたスパム攻撃を防ぎます。多くのウェブサービスが無料でCAPTCHAを提供しており、簡単に導入できます。


2. ひらがな制限の設定
ひらがな制限を設定することで、お問い合わせフォームへの不正な特殊文字やスクリプトの挿入を防ぎます。これは、スパム対策だけでなく、セキュリティ向上にも寄与します。
3. リファラーフィルタリング
リファラーフィルタリングを使用して、特定のリファラー(遷移元ウェブサイト)からの送信を許可または拒否することができます。これにより、偽のリファラーを持つスパムメッセージをブロックできます。
4. IP制限
特定のIPアドレスからのアクセスを制限することができます。お問い合わせフォームに不正アクセスを試みるIPアドレスをブロックすることで、セキュリティを向上させます。例えば「国ごと」や、「海外からのアクセス丸ごと」といった設定も可能です。
5. フォームフィールドのバリデーション
フォームフィールドのバリデーションを強化しましょう。
これは入力項目に必須項目を設定し、適切なフォーマット(氏名なら通常のテキスト、電話番号なら数字での入力、、など)での入力を要求します。これにより、不正なデータの送信を防ぎます。
例えば、「Emailアドレス入力欄」には、Emailアドレスに使える英数字記号だけを入力可とするような措置ができます。
メールアドレスに使用できる文字や文字数
・半角英小文字、数字、「-」(ハイフン)、「.」(ドット)、「_」(アンダースコア)のみ
・文字数は、3文字以上30文字以内
・ひとつ目の文字は、アルファベットまたは数字のみ
これらのセキュリティ対策を実践することで、お問い合わせフォームのセキュリティを強化し、スパム攻撃からウェブサイトを保護できます。セキュリティ対策は継続的なプロセスであるため、定期的な監視とアップデートが重要です。ウェブサイトの信頼性を高めるために、ぜひこれらの方法を導入してみてください。
【お問い合わせフォームで】今すぐ実践できるスパム対策
問い合わせフォームのためのスパム対策をご紹介します。なるべくユーザーの利便性を損なわない手法にフォーカスしました。複数の対策を組み合わせることで、より効果的なスパム防止が可能です。
ハニーポットの追加
ハニーポットとは、Webフォームに人間には見えない入力欄を設置し、スパムボットを検出する手法です。スパムボットは全フィールドに自動入力する傾向があるため、この「見えない」フィールドに入力がある場合、スパムボットだと判定できます。
具体的な実装例を見てみましょう。
<!-- 通常の入力フィールド -->
<input type="text" name="name" placeholder="お名前">
<input type="email" name="email" placeholder="メールアドレス">
<!-- ハニーポットフィールド -->
<input type="text" name="company" style="display: none">このコードでは、「お名前」と「メールアドレス」は通常通り表示される一方、「company」という入力欄はCSSによって非表示になっています。
実装のポイントは以下の3点です
- フィールドの非表示化
- CSSのdisplay: noneやvisibility: hiddenなどを使用して、人間のユーザーには見えないようにします
- フィールド名の工夫
- 「honeypot」や「trap」といった明らかな名前は避け、「company」や「address2」など、一般的な入力項目名を使用します
- 判定
PHPで判定する場合
# フォーム送信時の処理例
def process_form(request):
if request.form['company']: # ハニーポットフィールドに入力がある場合
return 'スパムの可能性があるため処理を中止しました'
# 正常な処理を継続
process_valid_submission()Javascriptで判定する場合
document.addEventListener('DOMContentLoaded', function() {
// フォーム要素の取得
const form = document.querySelector('form');
const honeyPot = document.querySelector('input[name="company"]');
// フォーム送信時の処理
form.addEventListener('submit', function(e) {
// ハニーポットフィールドに値が入力されている場合
if (honeyPot.value) {
e.preventDefault(); // フォーム送信をキャンセル
// スパム判定時の処理
console.log('スパムの可能性があります');
alert('送信エラーが発生しました');
return false;
}
});
});実装時の注意点
1.スクリーンリーダーを使用している方に対する配慮として、aria-hidden=”true”の属性を追加することをお勧めします。
<!-- アクセシビリティに配慮したハニーポットフィールド -->
<div
aria-hidden="true" <!-- スクリーンリーダーから隠す -->
style="display: none"
>
<label for="url">このフィールドは空のままにしてください</label>
<input
type="text"
name="url"
id="url"
tabindex="-1" <!-- キーボード操作での移動対象から除外 -->
autocomplete="off" <!-- 自動入力を無効化 -->
>
</div>ポイント
- aria-hidden=”true”:スクリーンリーダーにこの要素を無視するよう指示します
- tabindex=”-1″:キーボードでのタブ移動時にこのフィールドをスキップします
- autocomplete=”off”:ブラウザの自動入力機能による意図しない入力を防ぎます
2.CSSが無効化された場合や、特定のブラウザ環境でも確実に非表示にするため、複数の手法を組み合わせます。
<div class="honeypot-field"
style="opacity: 0; position: absolute; top: 0; left: -9999px; z-index: -1; height: 0; width: 0; padding: 0; margin: 0; border: 0;"
>
<input type="text" name="url" tabindex="-1">
</div>
<style>
.honeypot-field {
display: none !important;
visibility: hidden !important;
opacity: 0 !important;
position: absolute !important;
left: -9999px !important;
top: -9999px !important;
z-index: -1 !important;
width: 0 !important;
height: 0 !important;
overflow: hidden !important;
}
</style>ポイント
- 複数のCSS非表示プロパティの使用
display: none:要素を完全に非表示にしますvisibility: hidden:要素のスペースを保持したまま非表示にしますopacity: 0:要素を透明にします
- 位置による非表示
position: absoluteと大きな負の値を使用して画面外に配置width: 0とheight: 0で要素のサイズを0にする
- !important修飾子の使用
- 他のCSSルールによる上書きを防ぎます
JavaScriptでの動的フォーム
JavaScriptを使ってフォームの一部(送信ボタンや特定の入力フィールドなど)をページロード後に生成し、スパムボットから直接アクセスできないようにします。多くのスパムボットはJavaScriptを実行しないため、動的に生成された要素にアクセスできないという特徴を利用しています。
基本的な実装例を見てみましょう
<!-- 基本的なフォーム構造 -->
<form id="contactForm" action="/submit" method="post">
<input type="text" name="name" placeholder="お名前">
<input type="email" name="email" placeholder="メールアドレス">
<!-- 送信ボタンはJSで動的に生成するため、ここには配置しない -->
</form>
<!-- JavaScriptが無効な場合の代替案内 -->
<noscript>
<div class="alert">
お手数ですが、JavaScriptを有効にしてご利用ください。
または、<a href="/alternative-form">こちらの代替フォーム</a>をご利用ください。
</div>
</noscript>
<script>
// ページ読み込み後に送信ボタンを生成
document.addEventListener('DOMContentLoaded', function() {
const form = document.getElementById('contactForm');
// 送信ボタンの生成
const submitButton = document.createElement('button');
submitButton.type = 'submit';
submitButton.textContent = '送信';
// フォームに送信ボタンを追加
form.appendChild(submitButton);
});
</script>ポイント
DOMContentLoadedイベントの待機- ページの基本構造が読み込まれた後に実行
- 画像やスタイルシートの読み込み完了は待たない
- フォーム要素の取得
getElementById('contactForm')でフォームを特定
- 送信ボタンの作成
createElement('button')で新しいボタン要素を作成type="submit"で送信ボタンとして設定textContent='送信'でボタンのテキストを設定
- フォームへのボタン追加
appendChild()でフォームの末尾にボタンを追加
この手法は、実装が比較的シンプルでありながら、効果的なスパム対策となります。ただし、JavaScriptが無効な環境への対応も忘れずに行うことが重要です。
タイムベース検証による対策
ユーザーがフォームを表示してから送信するまでの時間を測定し、短すぎる場合にはスパムとみなします。実際のユーザーは情報を読み、入力し、確認する時間が必要なため、数秒以内の送信は不自然と判断できます。
基本的な実装例を見てみましょう
<form id="contactForm" action="/submit" method="post">
<input type="text" name="name" placeholder="お名前" required>
<input type="email" name="email" placeholder="メールアドレス" required>
<button type="submit">送信</button>
<!-- 送信時刻を保存する隠しフィールド -->
<input type="hidden" name="form_load_time" id="loadTime">
</form>
<script>
// フォーム表示時の時刻を記録
document.addEventListener('DOMContentLoaded', function() {
const loadTime = new Date().getTime();
document.getElementById('loadTime').value = loadTime;
const form = document.getElementById('contactForm');
form.addEventListener('submit', function(e) {
const submitTime = new Date().getTime();
const timeElapsed = submitTime - loadTime;
// 5秒未満の送信はスパムの疑いあり
if (timeElapsed < 5000) {
e.preventDefault(); // フォーム送信をキャンセル
return false;
}
});
});
</script>- 時刻の保存
document.getElementById('loadTime').value = loadTime;で隠ししフィールドに読み込み時刻を保存
- 送信イベントの監視
form.addEventListener('submit', function(e) {
const submitTime = new Date().getTime();
でフォーム送信で送信時の時刻を取得
- 経過時間の計算
const timeElapsed = submitTime - loadTime;で表示から送信までの経過時間を計算
- 時間チェック
if (timeElapsed < 5000) {
e.preventDefault();
alert('送信が早すぎます。内容をご確認ください。');
return false;
}
で5000ミリ秒(5秒)未満の場合preventDefault()でフォーム送信を停止
これらの手法は単体で実装するより、組み合わせて実装することでより高い効果を発揮します。いずれの手法もユーザーの操作性を妨げることなく機能します。
フォームのセキュリティ対策事例:ひらがな制限の効果
お問い合わせフォームのセキュリティを向上させるためのさまざまな対策がありますが、その中でも「ひらがな制限」という対策は注目に値します。このセキュリティ対策は、お問い合わせフォームなどでひらがな以外の文字を受け付けないように設定するもので、その効果は大きいと言えます。今回は、ひらがな制限の実施による効果と具体的な事例について詳しく探求していきましょう。
ひらがな制限の実施方法
ひらがな制限を実施するには、ウェブ開発の技術やツールを使用して、お問い合わせフォームなどの入力フィールドでひらがな以外の文字を受け付けないようにプログラミングする必要があります。このセキュリティ対策は、ウェブサイトにアクセスするユーザーからの不正な入力を制限し、悪意のあるデータ送信を防ぎます。
例:
Thank you. → ×
你好.→×
**は出来ますか?→○
効果的な不正アクセス防止
ひらがな制限を実施することで、ウェブサイトは不正アクセスから保護されます。攻撃者が特殊文字やスクリプトを入力しようとしても、ひらがな以外の文字は受け付けられず、不正なデータ送信が阻止されます。これにより、SQLインジェクションやXSS攻撃のような脅威からウェブサイトを守ります。
データ整合性の確保
ひらがな制限は、ウェブサイト上のデータの整合性を確保するのにも役立ちます。特に、データベースに保存される情報において、ひらがな以外の文字が混入することを防ぎ、データの品質を維持します。これにより、ウェブサイトの信頼性が向上し、正確な情報を提供できます。
事例:ひらがな制限の成功体験
実際の事例を通じて、ひらがな制限がウェブサイトセキュリティに与える効果をより具体的に理解しましょう。企業や組織がひらがな制限を導入した結果、不正アクセスやデータ漏洩のリスクが軽減され、ウェブサイトの安全性が向上したケースを紹介します。
「お問い合わせフォームにひらがな制限をつけたことで、スパムメールの対策にもなった」
ウェブサイトのお問い合わせフォームは便利ですが、スパムメールの洪水に悩むことがありました。そこで、ひらがな制限を導入しました。これにより、フォームへの入力がひらがなのみ許可され、特殊文字やスクリプトの挿入が防がれるようになりました。
結果として、スパムメールの大部分が阻止され、ウェブサイトの管理者とユーザーからの有用なお問い合わせに焦点を当てることができるようになりました。ひらがな制限はシンプルで効果的なセキュリティ対策であり、ウェブサイトのセキュリティとユーザー体験の向上に貢献しています。これにより、スパム対策を強化しつつ、ウェブサイトの信頼性と効率性を高める一石二鳥の効果を実感しています。
また、スパム業者からの攻撃の多くは海外からなので、ひらがな以外の文字のみ入力された場合、送信できないように設定することは十分な対策になると言えます。
ひらがな制限は、ウェブサイトのセキュリティを向上させる効果的な対策の一つです。不正アクセスからの保護、データ整合性の確保、成功事例などを通じて、このセキュリティ対策がウェブサイト運営に与えるプラス面について詳しく掘り下げました。ウェブサイトのセキュリティを強化し、信頼性を高めるために、ひらがな制限の導入を検討してみる価値があります。