この記事の目的
Webの世界は日進月歩で進化していて、便利で新しい技術がどんどん登場しています。その進化に伴い、新たな用語も年々増えています。
私たちが提供する「Web制作サービス」の観点から専門用語を抜粋して分かりやすくお伝えします。
この記事の対象読者
Web制作を始めたばかりの人。
Webデザインを行なっているが、言葉の定義を再確認したい人。
自社でWeb担当を任されたが専門用語についていろいろ知りたい人。
など、Webに限らずDXに携わるすべての方に。
グリッドレイアウトとは
元々、グリッドは日本語で「方眼」を意味し、規則正しく真四角に区切ったマス目のことです。
WEBデザインにおいては縦に12分割し、管理するデザインの仕組みのことです。12分割されたグリッド上に沿うように、コンテンツを配置していきデザインを整えます。
グリッドレイアウトは、HTMLのテーブルベースのレイアウトとは異なり、CSS で記述されたグリッド構造を作成する方法です。メディアクエリを使用することによりシンプルな記述でレスポンシブにも対応し、さまざまなデバイスサイズに適応するレイアウト作成に役立ちます。
ブレークポイントでデザインを分ける
Web制作におけるグリッドレイアウトには5つの基準ポイント(ブレークポイント)があります。下の図はいろいろなデバイスの幅と表示を示したものになります。このポイントの幅を超えた、またはこのポイントより小さくなった時にレイアウトなどが変わります。グリッドレイアウトでは、ブレークポイントをメディアクエリの記述によって指定することで、コンテンツのレイアウトを自動で行います。

レスポンシブ開発の効率アップ
各要素(コンテンツ)がグリッド上に領域を持っているため、テキストやサイズの変更、領域内のコンテンツの増減が原因で表示が崩れるリスクはありません。
よって、レスポンシブデザインと非常に相性がいい手法と言えます。
画面の最大幅を格子状に区切った領域の中でコンテンツを配置していきますが、画面幅に応じてグリッドが自動で整列するようになっているので、どのようなタイプのデバイスでも最適なデザインが表示されます。
例えば以下のようにPCの場合はコンテンツは横並びになりますが、スマホで見た場合にはコンテンツが縦並びになります。
(2022年9月現在のコンテンツです。)
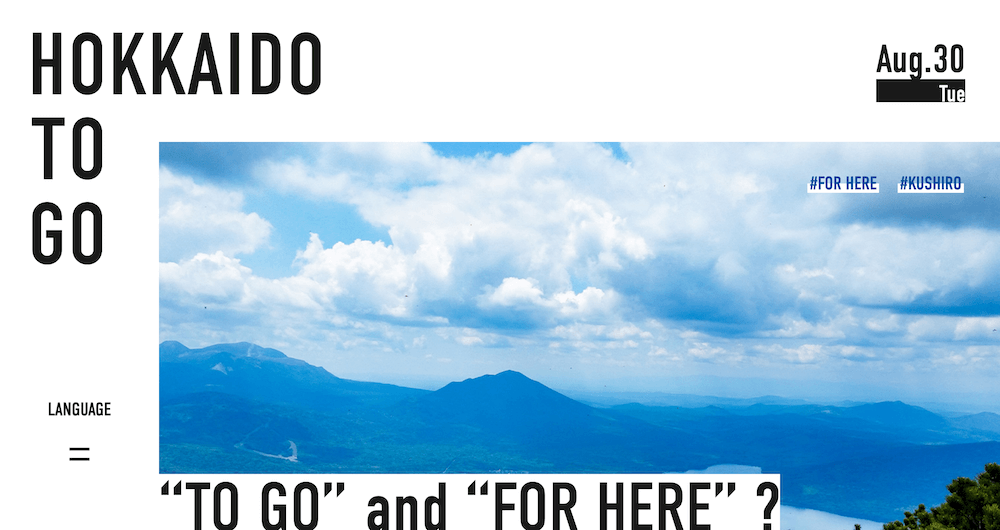
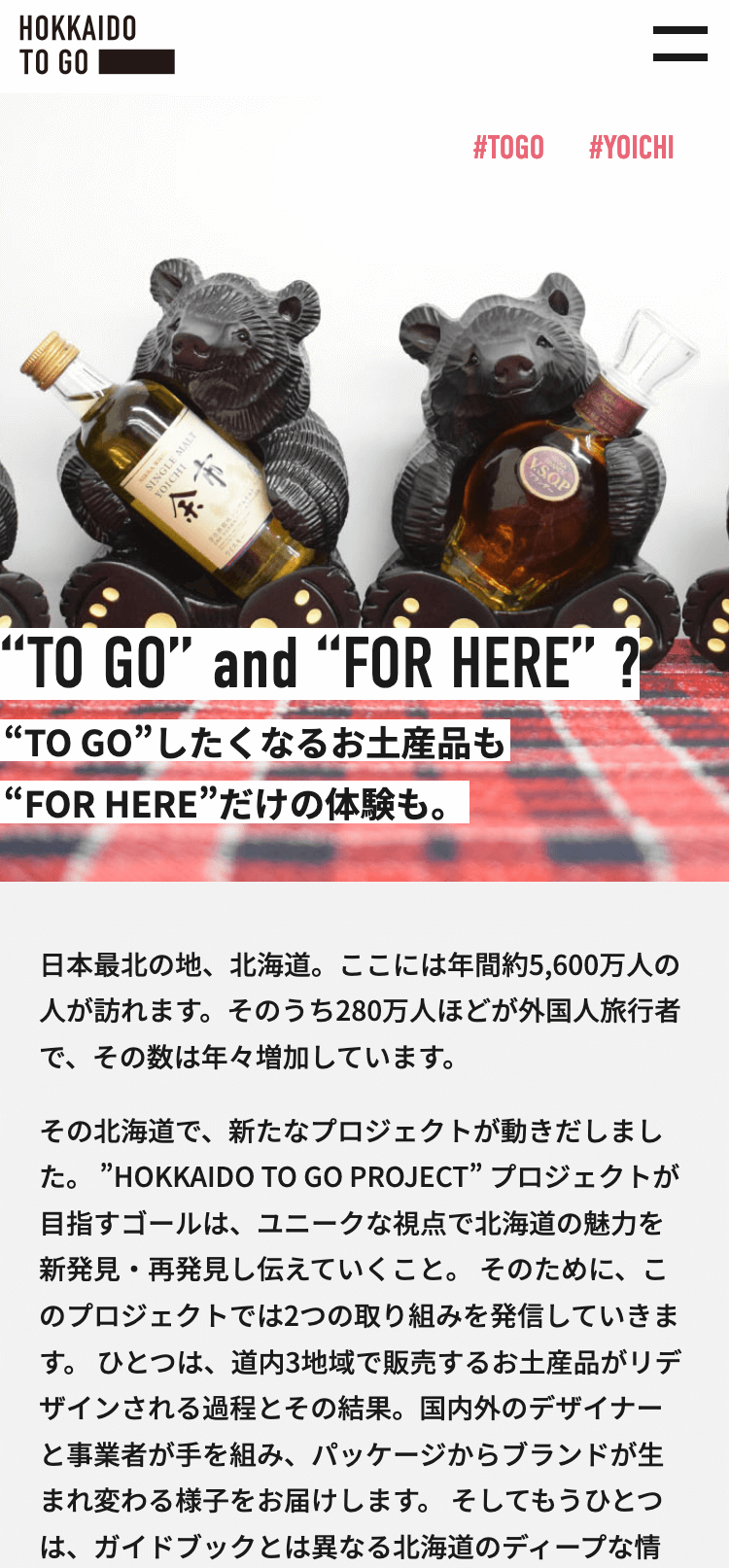
HOKKAIDO TO GO
ユニークな視点で北海道の魅力を新発見・再発見するポータルサイト
https://hokkaidotogo.com/


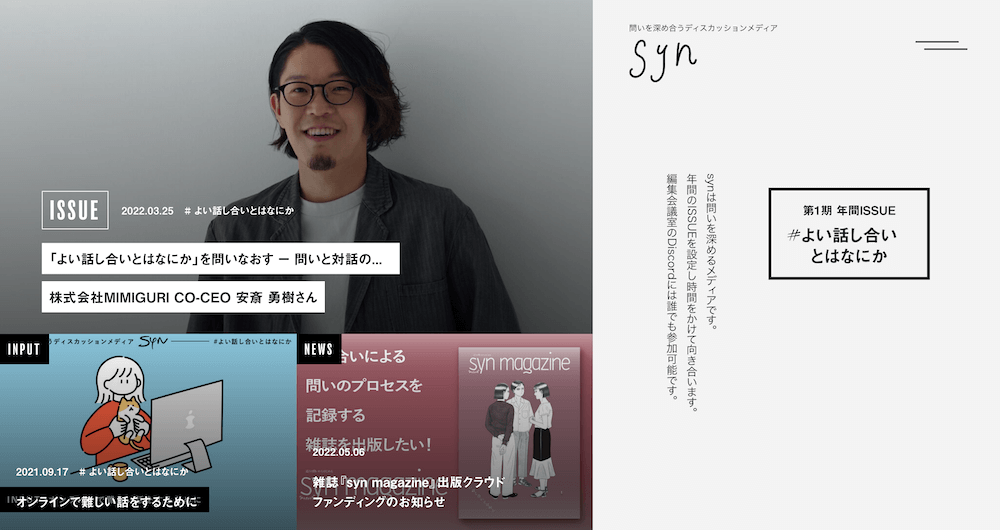
syn
問いを深めあうディスカッションメディア
https://s-y-n.jp/


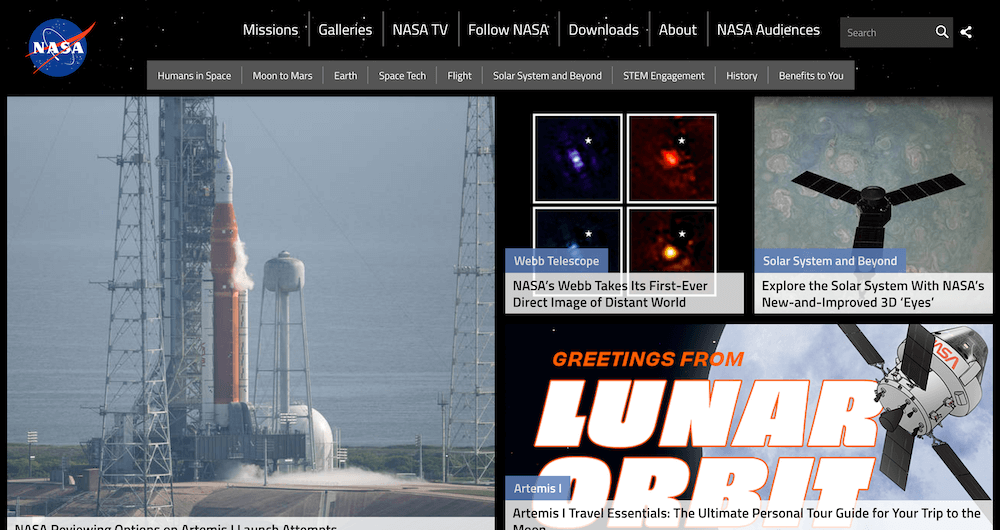
NASA – National Aeronautics and Space Administration
言わずと知れた世界のNASAです
https://www.nasa.gov


ブラウザのサポート状況
2022年現在までに Firefox、Chrome、Opera、Safari、Edge の公式バージョンで CSS グリッドレイアウトに対応しています。
Internet Explorer11以降は、CSS Gridに対応するようになりましたがプロパティの値などが他ブラウザのものとは異なっています。残念ながらコーディングの効率化を妨げる要因にもなります。
徐々にグラフィックデザイン全般に浸透
グリッドレイアウトというのは、元々DTPデザイン(紙媒体などの印刷物)に使われていた手法です。
2000年頃からWEBデザインにも完全に浸透し、レスポンシブやスクロールなどシームレスで自由なデザイン制作には欠かせません。
デザイン要素を整列させ、安定した構図により画面全体をすっきりとした印象に見せてくれるのでコンテンツ整理に役立ちます。
バランスが取れた安定した構図
線が交わる部分にデザイン要素を整列して配置することで、バランスが取れて安定した構図が得られるという考え方の有名なものに、写真でよく利用される技術である「三分割法(英:The Rule of Thirds)wikiのリンク」があります。この技法は等間隔に引いた水平線と垂直線2本ずつにより画面を9等分する技法です。
要するにデジカメのモニター部分にグリッド線を表示させると、慣れていない人でもバランスが取れた構図で撮影できるということです。
このように、多くのクリエイティブな分野でグリッドが採用されている理由には、数学的に美しいとされるデザインをつくり出すことが一つ挙げられます。
WEBデザインにおけるグリッドレイアウトも規則正しい間隔で分割されているので、見る人が違和感を感じず心地よく見ることができるデザインといえます。
弊社のホームページ制作サービス「ZIUS(ジウス)」の持つ強みをご紹介します!
是非一度ご覧になって、その安さ・手軽さを実感してください!



