この記事の目的
Webの世界は日進月歩で進化していて、便利で新しい技術がどんどん登場しています。
その進化に伴い、新たな用語も年々増えています。
私たちが提供する「ホームページ制作サービス」の観点から専門用語を抜粋して分かりやすくお伝えします。
この記事の対象読者
Web制作を始めたばかりの人。
Webデザインを行なっているが、言葉の定義を再確認したい人。
自社でWeb担当を任されたが専門用語についていろいろ知りたい人。
など、Webに限らずDXに携わるすべての方に。
ハンバーガーメニューとは
おもにスマホやタブレットなど縦長のデバイス表示で、Webサイトのナビゲーションメニューに使われるデザイン手法のひとつです。
スマホやタブレットでこの記事を読んでいる方は、既に右上にハンバーガーメニューが表示されています。
横線三本が並んだアイコンデザイン「≡」が、ハンバーガ―のように見えることからそのように呼ばれるようになりました。「折りたたみメニュー」と呼ばれることもあります。
スマホの台頭によりハンバーガーメニューが登場し、瞬く間に世界中のWebサイトに使われるようになりました。時代の流れを見ると、近年ではレスポンシブデザインの普及により、スマホ用やタブレット用だけでなくPCサイズのデザインでも見る機会が増えてきました。
日本と欧米ではハンバーガーメニューの主流が逆?
ちなみに、日本発のWebサイトでは右上にハンバーガーメニューが来るものが多いですが、逆に欧米発のWebサイトでは左上や下側に表示されているものが多いです。UIデザインの際に利き手を考慮しているのかもしれません。

ちなみにFacebookのアプリではハンバーガーメニューは右下にあります。(2022年10月現在)
ハンバーガーメニューのメリットとデメリット
メリット
スマホやタブレットなど表示領域が小さいデバイスにおいても、すっきりとシンプルにメニューを表示できる点がメリットの一つです。
また、昨今ではPC以上にスマホやタブレットからのアクセスが主なサイトが多くなってきていますし、いわゆる「モバイルフレンドリー」なサイトにアップデートしていく必要があります。
モバイルフレンドリーにするには必然的にスマホでの閲覧に適したWebデザインにする必要があります。
デメリット
デメリットを挙げるなら、初期状態ではハンバーガーメニュー自体が隠されているため、ユーザーがグローバルメニューの存在に気づきにくい、という点です。
ハンバーガーメニュー自体の表示領域の中にも凝ったデザインを加えることは可能ですが、気づいてもらえなければ意味がありません。
ハンバーガーメニューの陳腐化への対応
上記のデメリットの項目でも挙げたように、ハンバーガーメニューの内部である「メニュー」自体に気づいてもらえない場合や、デザインの陳腐化により、現在では更に洗練されたデザインも出てきています。
Webメディアの形態にもよりますが、コンテンツの量やデザインによっては、「脱・ハンバーガーメニュー」をしてみるのもありかもしれません。
ここでは近年よく見るようになってきたWebメニューの事例をご紹介します。
横スクロールナビゲーション

WeatherNewsのiOSアプリ
(2022年10月現在)
赤枠で囲っているところを横にフリックスクロールできます。
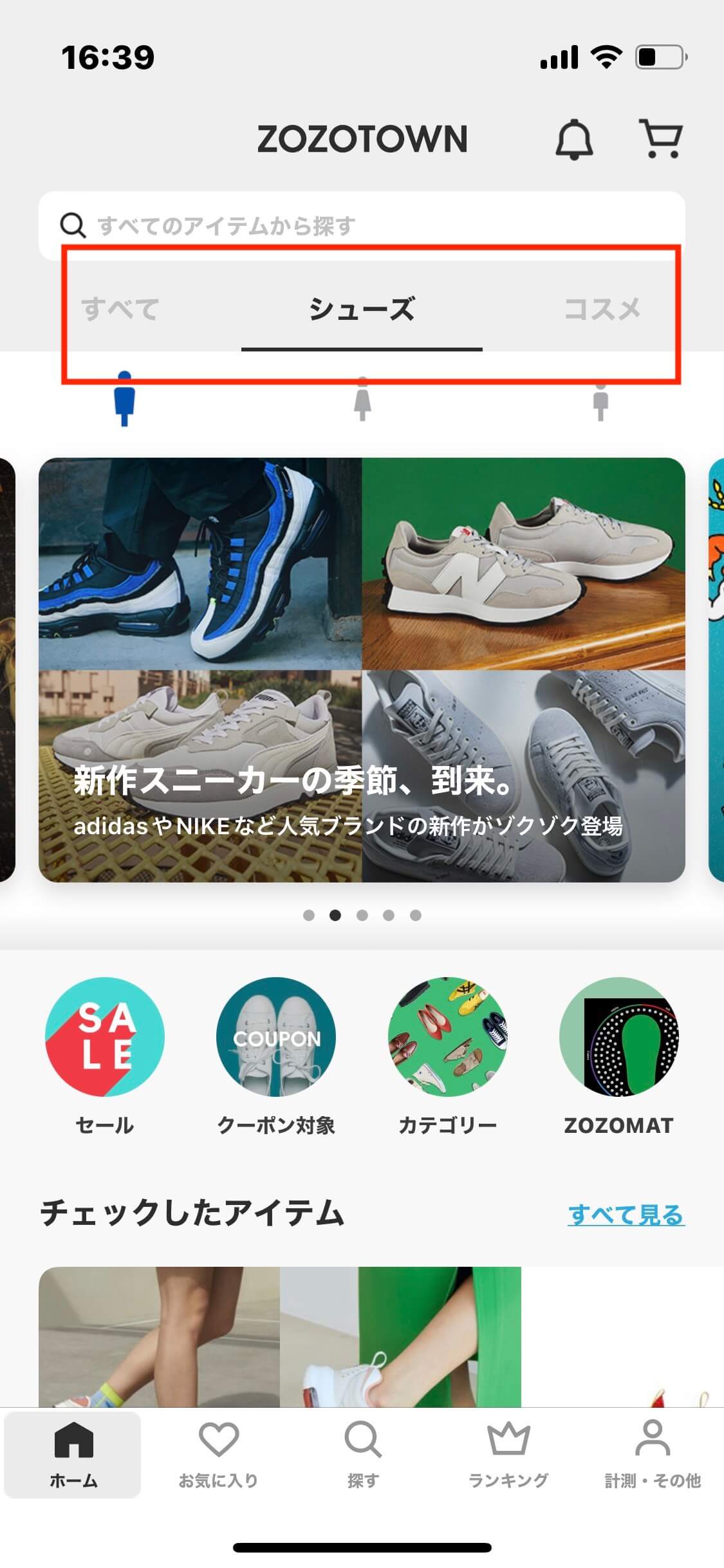
セグメントコントロール

ZOZO TOWNのiOSアプリ
(2022年10月現在)
セグメンテーションされた項目をごく少数に絞って目立つ位置に配置しています。
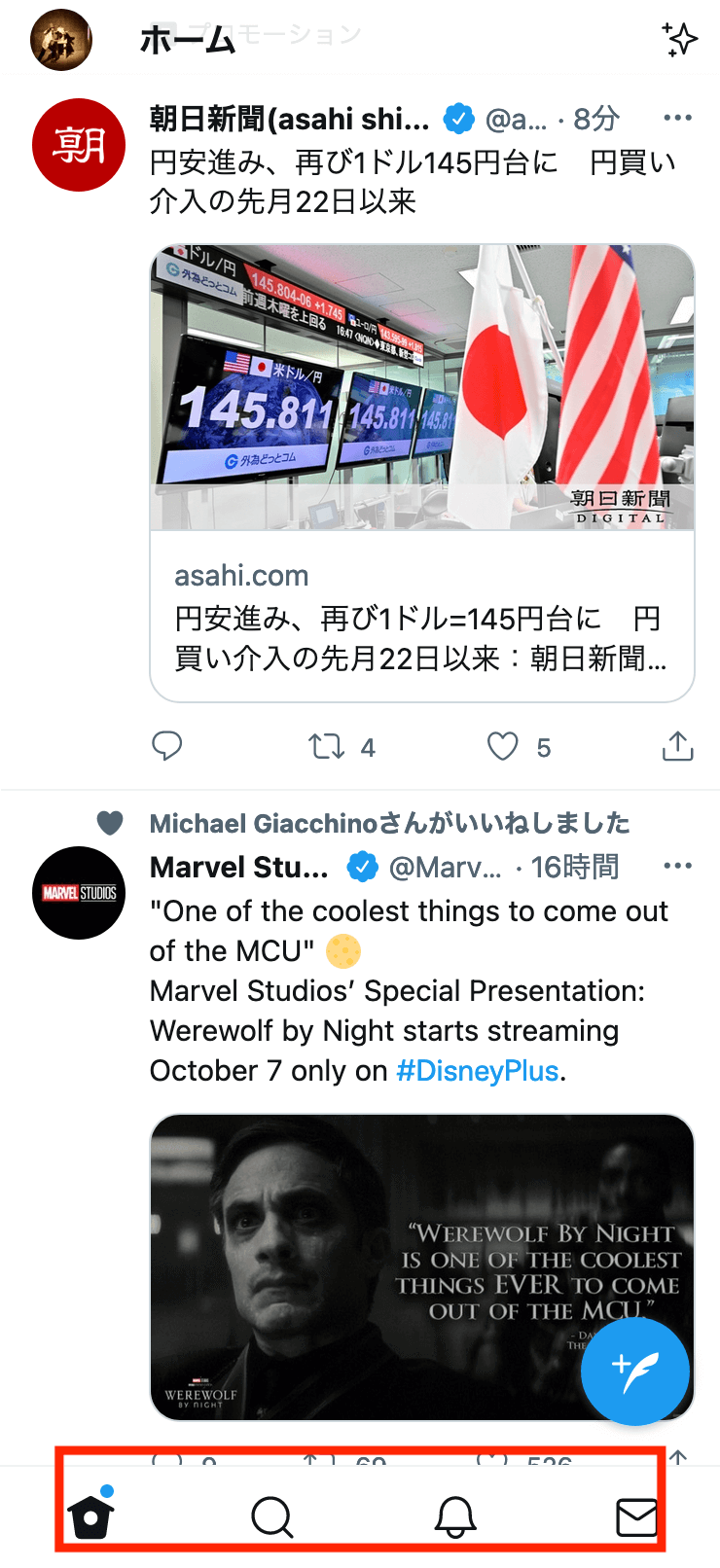
ボトムメニュー

TwitterのiOSアプリ
(2022年10月現在)
画面下部にグローバルメニューをせっch意しています。