2024年4月、障害者差別解消法の改正が施行されることになりました。
この改正は、デジタルアクセシビリティの新たな基準を設けるもので、障害を持つ人々はもちろん、高齢者や一時的な障害を持つ人々を含む、すべての人がデジタル情報に平等にアクセスできるようにすることを目的としています。この動きは、情報技術の進展と社会のデジタル化が進む中で、誰もが情報にアクセスしやすい環境を実現するための重要な対応です。
しかし、法改正の具体的な内容と対応方法が不透明な部分が多く残されています。
デジタル時代において、ホームページは情報の主要な源泉となっており、アクセシビリティは単に法的要件を満たすこと以上の意味を持ちます。それは、すべての人が情報にアクセスし、社会の一員として参加できるようにするための基本的な権利であり、デジタル空間の平等性を高めるための社会的責任でもあります。この改正法は、ホームページやオンラインサービスがより包括的で利用しやすいものになるよう促し、すべての人にとっての情報アクセスの平等性を実現するための大きな一歩となります。
このコラムでは、アクセシビリティの基本概念と障害者差別解消法の改正内容をわかりやすく解説し、ホームページ制作における具体的な対応策を提案します。あなたのホームページがすべての人にとってアクセスしやすいものであるかどうかを再評価する絶好の機会です。アクセシビリティの向上は、法的義務を超えた価値を提供し、あなたのホームページをより多くの人々にとって使いやすいリソースに変えることができますので、ぜひ一読いただければと思います。
この記事の目的
Webの世界は日進月歩で進化していて、便利で新しい技術がどんどん登場しています。
その進化に伴い、新たな用語も年々増えています。
私たちが提供する「ホームページ制作サービス」の観点から専門用語を抜粋して分かりやすくお伝えします。
アクセシビリティの重要性
アクセシビリティは、障害を持つ人々だけでなく、高齢者や一時的な障害を持つ人々、さらに技術的な制約がある環境でインターネットを使用する人々を含め、すべての人がホームページやアプリケーションをスムーズに利用できるようにするための基本的な設計原則です。アクセシビリティの取り組みは、多様なニーズに対応し、デジタル空間の包括性を高めることを目的としています。
スクリーンリーダー(※1)の使用を可能にする代替テキスト(※2)の提供や、画像やビデオコンテンツに対する説明文の追加は、視覚障害者がウェブコンテンツを理解するのに不可欠です。また、適切な色のコントラスト設定は、色覚異常を持つユーザーがテキストやグラフィック要素を区別しやすくします。
※1 スクリーンリーダー(Screen Reader)
視覚障害者がコンピューターを使用する際に役立つソフトウェアの一種で、テキストを音声に変換して読み上げることで、ホームページやドキュメントの内容を理解できるようにします。
※2 代替テキスト(Alternative Text)
代替テキスト、またはaltテキストとは、画像やグラフィックが表示されない場合や、視覚障害者がスクリーンリーダーを使用している場合に、その画像の内容を説明するための短いテキストです。
ビデオやオーディオコンテンツに字幕や手話通訳を提供することで、聴覚障害者も情報にアクセスできるようになります。リアルタイムの通信やイベントでの字幕提供は、情報の伝達を保証します。
キーボードナビゲーション(※3)のサポートや、タッチスクリーンデバイスでの簡単なジェスチャー操作を可能にすることで、手の使用が困難なユーザーや限定的な運動能力を持つユーザーがホームページやアプリケーションを容易に利用できるようになります。
※3 キーボードナビゲーション (Keyboard Navigation)
マウスを使用せずにキーボードだけでホームページやアプリケーションを操作することを可能にする設計のことです。これは、運動機能障害を持つ人々がデジタルコンテンツにアクセスするのを助けます。
シンプルで直感的なナビゲーション、明確な言語と指示、一貫したレイアウトは、認知障害を持つ人々が情報を理解しやすくします。また、注意を散らす要素を最小限に抑え、情報のオーバーロードを避けることも重要です。
これらの措置は、特定の障害を持つ人々に対する特別な配慮を含みますが、実際にはすべてのユーザーの利便性を向上させる効果があります。例えば、良好なコントラスト設定やクリアなナビゲーションは、高齢者や非ネイティブスピーカーにとってもホームページを使いやすくします。アクセシビリティの向上は、障害を持つ人々だけでなく、社会全体に利益をもたらす包括的なアプローチとなります。
障害者差別解消法とは?
2024年4月1日から施行される障害者差別解消法の改正は、ウェブアクセシビリティに関する新たな基準を設け、すべての事業者がホームページやオンラインサービスを通じて提供する情報へのアクセスを、障害のある人々にとっても平等にすることを義務付けます。
この法改正は、公共機関や教育機関、そして民間企業を含むすべての事業者に対して、ウェブコンテンツのアクセシビリティ基準に準拠し、障害を理由とした情報アクセスの障壁を取り除くことを義務付けます。
具体的には、ウェブコンテンツのアクセシビリティガイドライン(WCAG ※)2.1に準拠することが推奨され、テキストの代替え、音声コントロールのサポート、色のコントラストの最適化など、より包括的なアクセスを可能にするための措置が含まれます。
※WCAG(Web Content Accessibility Guidelines)
WCAGとは、ウェブコンテンツのアクセシビリティガイドラインのことで、ホームページが障害を持つ人々にとっても使いやすいようにするための国際的な標準です。これらのガイドラインは、視覚的、聴覚的、運動機能的、理解可能性の各側面にわたるアクセスを改善するための具体的な推奨事項を提供します。
法改正への具体的な対応策
障害者差別解消法の改正に伴い、ホームページのアクセシビリティを向上させることは法的義務を超え、すべてのユーザーへのコミットメントを示す行動となります。以下に、実践的な対応策を紹介します。
組織内でアクセシビリティに関する統一された理解と目標を確立します。
アクセシビリティ目標を明確にし、それを達成するための行動計画を文書化します。このポリシーをホームページ上で公開し、透明性を保ちます。
国際的に認められたアクセシビリティ基準に準拠し、すべてのユーザーが情報にアクセスできるようにします。
WCAG 2.1のガイドラインを理解し、レベルAAの基準を満たすようにホームページを設計・改善します。視覚的、聴覚的、操作的、理解可能性の各側面に注意を払います。
ホームページの現状を把握し、改善が必要な箇所を特定します。
「miChecker」などの評価ツールを使用して、定期的にホームページをチェックします。評価結果に基づき、具体的な改善計画を立てます。
新しいウェブページや機能を開発する際に、初期段階からアクセシビリティを考慮に入れることで、後からの修正を最小限に抑えます。
セマンティックHTMLの使用、代替テキストの提供、キーボードナビゲーションのサポート、色のコントラストの確保など、アクセシビリティを考慮した設計を心がけます。
関連するスタッフ全員がアクセシビリティの重要性を理解し、適切な対応を行えるようにします。
ウェブデザイナー、開発者、コンテンツ制作者を対象に、アクセシビリティに関する教育プログラムを実施します。実践的なワークショップやオンラインコースを活用します。
実際のユーザー体験に基づくフィードバックを得ることで、アクセシビリティの質を向上させます。
障害を持つユーザーからのフィードバックを積極的に求め、改善に役立てます。フィードバックフォームやユーザーテストを定期的に実施します。
これらの対応策を実施することで、あなたのホームページは障害者差別解消法の改正に対応するだけでなく、より多くの人々にとって使いやすいリソースとなります。アクセシビリティの向上は、社会的責任を果たすと同時に、ホームページのリーチを広げ、より包括的なユーザーエクスペリエンスを提供する機会でもあります。
具体的な例と対応方法
アクセシビリティを向上させるためには、以下の点に注意してください。
画像の代替テキストの提供
すべての画像には、その内容を説明する代替テキスト(alt属性)を追加します。これにより、視覚障害のあるユーザーがスクリーンリーダーを使用してホームページを閲覧する際に、画像の内容を音声で理解できます。
※風景など意味の持たない画像には未設定でも問題ありません。
ビデオコンテンツへの字幕の追加
ビデオには、聴覚障害者が情報を得られるよう字幕を提供します。これにより、ビデオの音声情報をテキストとして提供し、コンテンツの内容を理解できるようにします。
キーボードナビゲーションのサポート
ホームページは、マウスだけでなくキーボードだけを使っても完全にナビゲートできるようにします。これにより、運動機能に障害があるユーザーや一時的にマウスの使用が困難なユーザーもホームページを利用できます。
コントラスト比の適切な調整
テキストと背景のコントラスト比を高め、視覚障害者が読みやすいようにします。適切なコントラスト比は、テキストの可読性を向上させます。
リンクテキストの明確化
「ここをクリック」ではなく、リンクの目的地や機能を説明するテキストを使用します。これにより、特にスクリーンリーダーを使用しているユーザーがリンクの目的地や機能を理解しやすくなります。
これらの対応を行うことで、障害のある人々だけでなく、高齢者や一時的な障害を持つ人々を含む、すべてのユーザーがウェブサイトをより使いやすく、情報にアクセスしやすくなります。アクセシビリティの向上は、社会的責任を果たすと同時に、ホームページの利用者基盤を広げることにも繋がります。
※こちらもご参考ください

miCheckerを活用してアクセシビリティを向上させる
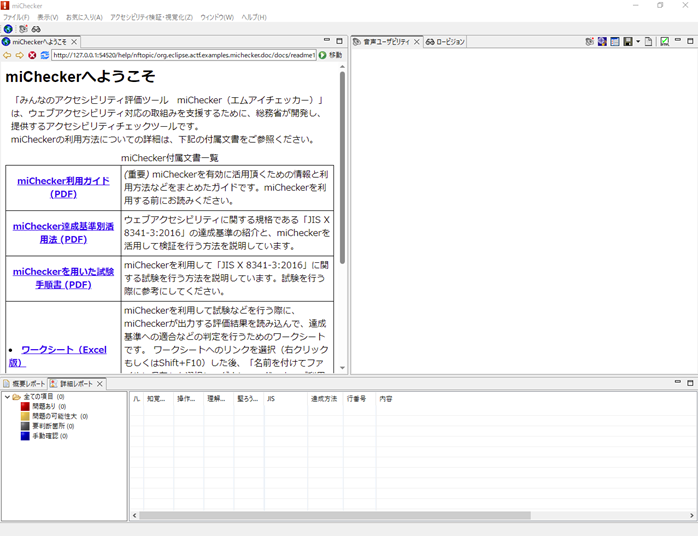
アクセシビリティの評価は、ホームページが全てのユーザーにとって使いやすく設計されているかを確認する上で重要なステップとなります。総務省が開発した「miChecker(エムアイチェッカー)」は、ホームページのアクセシビリティを評価し、改善点を特定するための無料ツールです。このツールは、国際標準であるJIS X 8341-3:2016 (※)に基づいて、ウェブコンテンツのアクセシビリティ適合性を自動的に評価します。
※JIS X 8341-3:2016
日本のウェブコンテンツのアクセシビリティに関する標準規格です。この規格は、ウェブサイトがより多くの人にとって使いやすくなるように、具体的な設計基準を提供します。

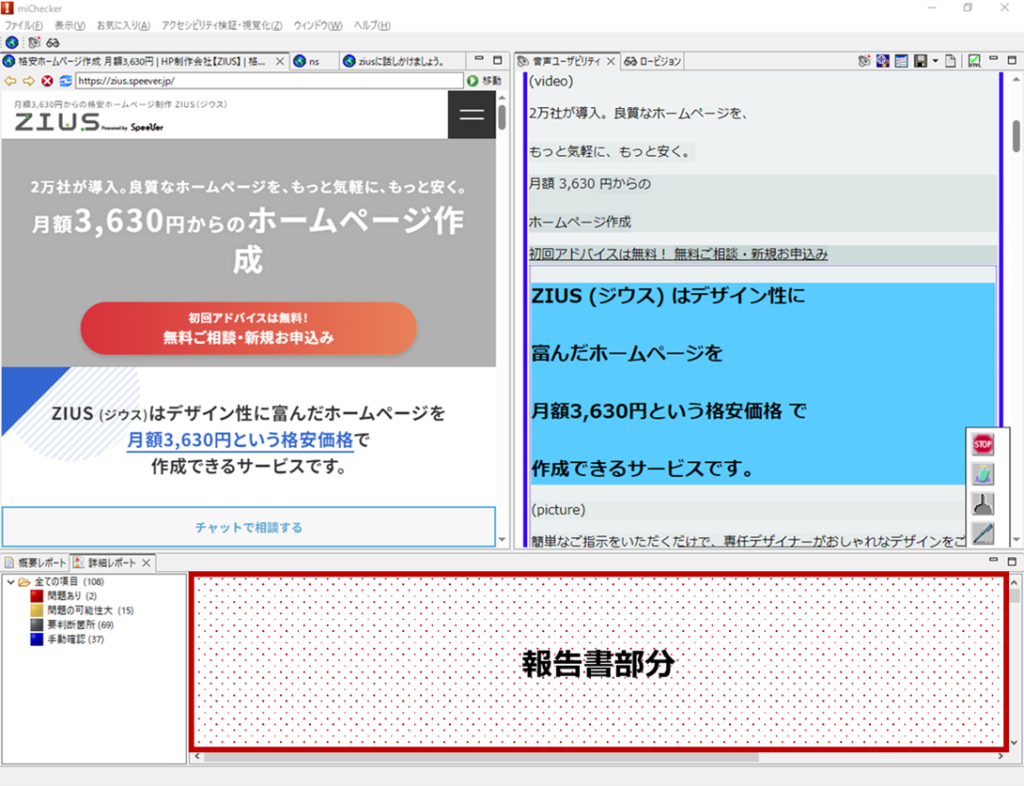
miCheckerの主な特徴
miCheckerは、ホームページのHTMLコードを解析し、アクセシビリティに関する一連の基準に照らして自動評価を行います。このプロセスでは、画像の代替テキストの有無、適切なコントラスト比の設定、キーボードナビゲーションのサポートなど、多くの要素がチェックされます。
miCheckerを使用するメリット
miCheckerを使用することで、ホームページ上のアクセシビリティの問題点を具体的に特定し、それらを改善するための行動を起こすことができます。
miCheckerの使用方法
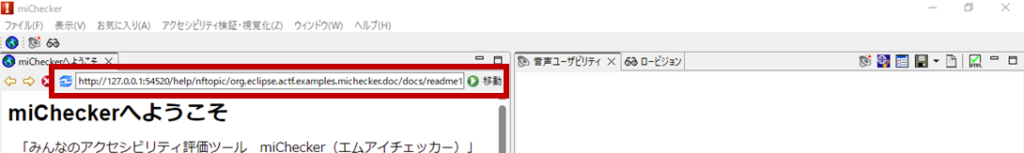
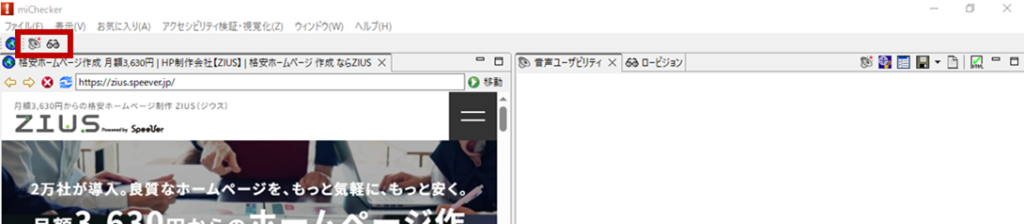
miCheckerにウェブページのURLを入力するか、HTMLファイルを直接アップロードして評価を開始します。

入力されたホームページに対して自動的にアクセシビリティ評価を行い、問題点をリストアップします。

評価後、miCheckerは詳細な報告書を生成します。この報告書には、改善が必要なアクセシビリティの問題点と、それらをどのように修正すべきかについての具体的な指示が含まれます。

miCheckerを定期的に使用してホームページのアクセシビリティを評価し、改善を続けることで、すべてのユーザーが情報に平等にアクセスできるようにするための重要なステップを踏むことができます。アクセシビリティの向上は、法的義務を超え、ウェブサイトの包括性と利便性を高めるための重要な取り組みです。
結論:アクセシビリティへの取り組みは今が始め時
2024年の法改正は、ホームページのアクセシビリティに対する新たな基準を設けることで、すべての人に情報への平等なアクセスを保証することを目指しています。この改正は、法的義務を遵守するためのものであると同時に、あなたのホームページをより包括的でアクセスしやすいものに変えるための絶好の機会です。
アクセシビリティの向上は、障害を持つ人々だけでなく、高齢者や一時的な障害を持つ人々を含む、すべてのユーザーにとっての利便性を高めます。これは、社会的責任を果たすという観点からも、ビジネスのリーチを広げ、ブランド価値を高めるという観点からも、非常に価値のある取り組みです。
行動を起こすタイミングは今です。
以下のステップから始めて、あなたのホームページが全ての人にとって使いやすい環境であるよう、必要な改善を行いましょう。
- アクセシビリティの基本を理解する
アクセシビリティに関する知識を深め、あなたのホームページが直面している課題を把握します。 - 現状の評価を行う
miCheckerなどのツールを使用して、ホームページのアクセシビリティ状況を評価し、改善点を特定します。 - 具体的な改善策を実施する
評価結果に基づき、必要な改善策を計画的に実施します。 - 継続的な改善とモニタリング
アクセシビリティは一度きりの取り組みではありません。定期的な評価と改善を続け、ホームページを常にユーザーフレンドリーなものに保ちます。
アクセシビリティへの取り組みを始めることは、すべてのユーザーが情報に平等にアクセスできる社会を実現するための第一歩です。
今日からでも遅くはありません。
あなたのホームページが全ての人にとって使いやすい環境であるよう、必要な改善を行いましょう。アクセシビリティの向上に向けたあなたの取り組みが、より多くの人々にとって価値ある情報へのアクセスを実現します。
ZIUSのアクセシビリティへの取り組み

ZIUSでは、アクセシビリティをウェブデザインの中心に据え、すべての人が情報に平等にアクセスできるデジタル環境の実現を目指しています。
障害者差別解消法の改正を受け、私たちはホームページ制作プロセス全体において、障害のある人々を含むすべてのユーザーが直面する可能性のある障壁を理解し、これを解消するための具体的な対策を講じています。
ZIUSのホームページが選ばれる理由
アクセシビリティガイドラインに準拠したホームページの設計と開発において、業界内での豊富な経験と専門知識を持っています。
ZIUSは、高品質ながらも手頃な価格でホームページ制作サービスを提供します。これにより、すべての企業がアクセシビリティを考慮したホームページを持つことが可能になります。
最短即日での納品を実現し、お客様のニーズに迅速に対応します。また、アクセシビリティに関する疑問や問題に対しても、丁寧に対応いたします。
ZIUSの豊富な機能
- おしゃれなデザイン
- 高い集客力(SEO対策)
- お問い合わせフォーム
- 安心サポート
- SNS連携
- かんたん更新機能
- 安心のセキュリティ(サイトSSL化)
- スライドショー(※契約プランによる制限あり)
- 画像加工・作成(※オプションサービス)
- 投稿代行サービス(※オプションサービス)
【お客様のニーズに合わせた3つのプラン】
(低価格重視の方へ)
- 総額1,100円/月
- 最短0日納期
- 8種類のデザインテンプレートから選択可
(見た目にこだわりたい方へ)
- 総額3,520円/月
- 14~30日納期
- デザインは3,600通りの組み合わせから選択可
(機能もリッチにしたい方へ)
- 総額5,720円/月
- 30日納期
- デザインは3,600通りの組み合わせから選択可
その他、「独自ドメイン仕様」「セキュリティ(SSL証明書)」「お問い合わせフォーム」も完備しています。
ZIUSで制作されるホームページは、障害のある方々だけでなく、高齢者や小さな子供を持つ親など、さまざまなユーザーが直面する可能性のある障壁を低減し、ホームページの利便性を高めることができます。私たちは、アクセシビリティの向上を通じて、お客様のビジネスチャンスの拡大と社会的責任の達成をサポートします。
ZIUSを選ぶことで、あなたのビジネスは、法的要件を満たすだけでなく、すべての人に開かれたホームページを通じて、より広いオーディエンスにリーチすることができます。私たちと一緒に、アクセシビリティを重視したホームページ制作に取り組み、すべての人が情報を自由に、そして平等に享受できる社会の実現に貢献しましょう。