いきなりですが、最近「モーダルウィンドウ」が表示されるホームページはどのくらい見ましたか?
ホームページを制作している人なら知っているワードだと思いますが、知らない人からしたら意味がわからないですよね。
このモーダルウィンドウ、最近は多くのホームページで利用されています。
モーダルウィンドウとはどういったものか、そのメリットやデメリットを知っておくと、この先ホームページを制作するうえで非常に有利になります。
この記事では、モーダルウィンドウの基本から、そのメリット・デメリット、実装方法までを解説します。
この記事の目的
Webの世界は日進月歩で進化していて、便利で新しい技術がどんどん登場しています。
その進化に伴い、新たな用語も年々増えています。
私たちが提供する「ホームページ制作サービス」の観点から専門用語を抜粋して分かりやすくお伝えします。
モーダルウィンドウとは?
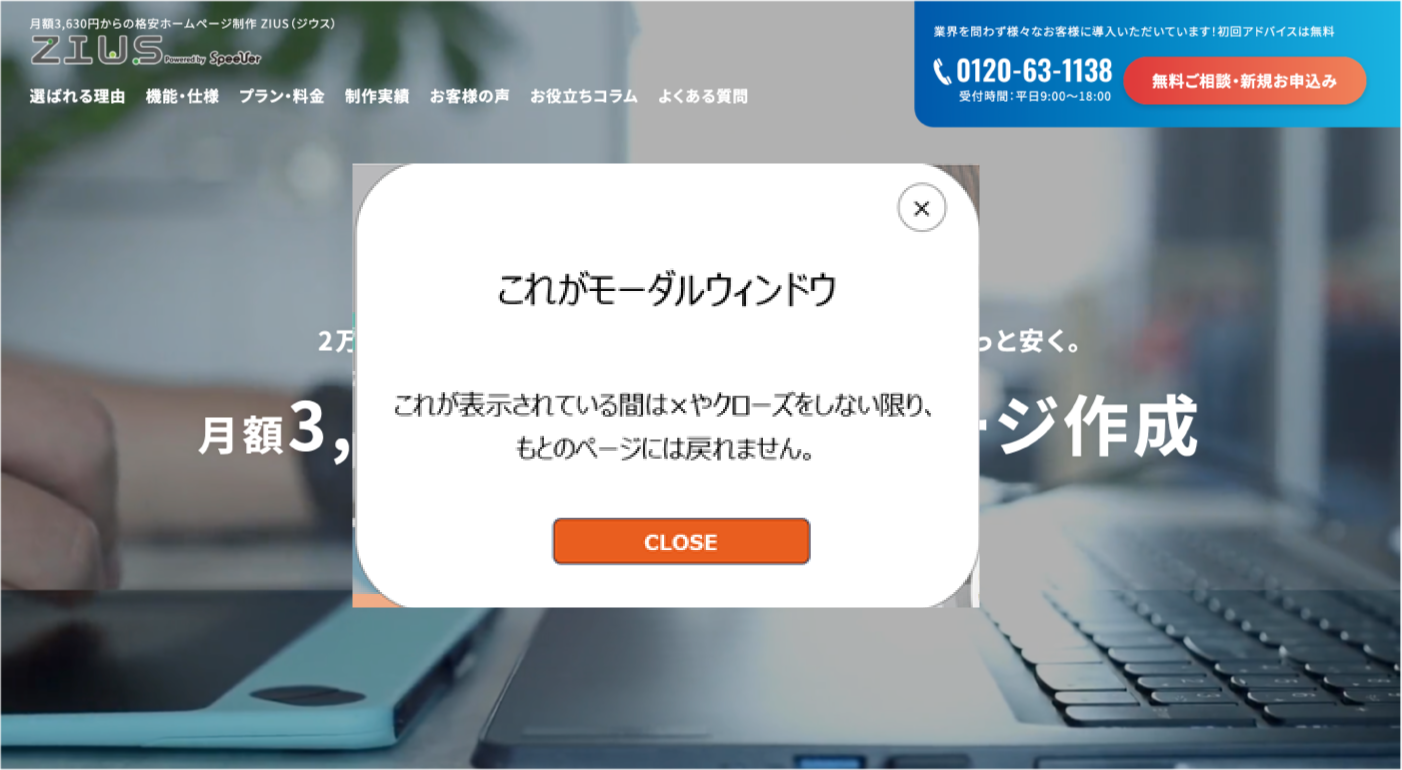
モーダルウィンドウとは、特定の情報をユーザーに伝えるため、または特定のアクションを促すために、ホームページやウェブデザインに取り入れられる小さなウィンドウやダイアログボックスのことを指します。
これは、ユーザーに何らかの情報を提供するか、特定のアクション(例: ログイン、サインアップ、確認など)を求めるために使用されます。
モーダルウィンドウが表示されている間、背後のコンテンツは不活性化され、ユーザーの操作が制限されます。

Web制作に関する専門用語集は他にもいろいろ!
モーダルウィンドウを導入するメリット
なぜ、モーダルウィンドウをホームページに導入するのでしょうか。そのメリットをまとめました。
- ◆ユーザーの注意を集中させる
-
ウェブデザインやホームページ制作において、他の要素とは独立して表示されるモーダルは、ユーザーの注意を特定の内容やアクションに向けることができます。
- ◆コンバージョン率の向上
-
サインアップやダウンロードなどの目的のアクションを取らせるのに有効です。
- ◆情報の提供
-
重要なお知らせや詳細情報をユーザーに直接伝えるのに適しています。
モーダルウィンドウのデメリット
先ほどメリットを書きましたが、もちろんデメリットもあります。これらを踏まえてホームページへの導入を検討しましょう。
- ◆ユーザーエクスペリエンスの低下
-
ウェブデザインにおいて、過度に使用したり、不適切なタイミングでのモーダル表示は、ホームページのユーザーエクスペリエンスを低下させるリスクがあります。
- ◆モバイル対応の問題
-
スマートフォンやタブレットでの表示が不適切である場合、ユーザビリティが損なわれることがあります。
- ◆SEOへの影響
-
悪用されると、検索エンジンのランキングに悪影響を与える可能性があります。
モーダルウィンドウを使用するケース
モーダルウィンドウを使用すべき具体的な場面やケースについてまとめました。
- ◆重要な情報の提示
-
新しい機能の紹介やアップデート情報など、ユーザーに確実に知ってもらいたい内容を提示する場合
- ◆アクションの確認
-
操作の確認(例:「本当にこのアイテムを削除してもよろしいですか?」)や、エラーメッセージ、成功メッセージなど、ユーザーのアクションに対するフィードバックを提供する場合
- ◆フォームの入力
-
インアップ、ログイン、フィードバックの提供など、短いフォーム入力を求める場合。ただし、長いフォームの入力には不向き。
- ◆追加の情報の提供
-
一覧ページなどでアイテムや商品の詳細情報を表示する場合や用語の説明、ヘルプ情報などを提供する場合
- ◆コンテンツのプレビュー
-
画像、動画、文章などのコンテンツの一部を拡大表示する場合
- ◆ユーザーの操作を一時停止
-
ユーザーが特定のアクション(例: 利用規約の同意)を取らないと次に進めない場面で、ユーザーの操作を一時的に制限する場合
- ◆設定やオプションの選択
-
ある機能やページに関する設定変更やオプションの選択を求める場合
モーダルウィンドウを使用する際の注意点
- ユーザーがモーダルウィンドウを容易に閉じることができるようにする。
- モーダルウィンドウの内容が明確で、目的に応じたデザインとなっていることを確認する。
- モーダルが表示されるタイミングや頻度に注意し、ユーザーの操作を不必要に中断しないようにする。
モーダルウィンドウの実装方法
Javascriptのみ(外部ライブラリなし)でのサンプルコード
- ◆サンプル
-
See the Pen Modal Window by sanokoh (@sanokoh) on CodePen.
- ◆基本的なHTMLとCSS
-
モーダルウィンドウの基本的な構造を作成するためのコードです。このコードは、モーダルウィンドウを初めは非表示にしておき、ボタンをクリックすることで表示・非表示を切り替える基本的な実装例となります。
JavaScriptを使って動的に操作することで、ユーザーとのインタラクションを実現できます。
<!-- ボタン -->
<button id="openModal" class="open-modal">モーダルを開く</button>
<!-- モーダルウィンドウの内容 -->
<div id="myModal" class="modal">
<div class="modal-content">
<span id="closeModal">×</span>
<p>モーダルの内容です。</p>
</div>
</div>
/* モーダルを開くボタンのスタイル */
.open-modal {
position: absolute; /* ボタンをページ上に絶対位置で配置 */
top: 50%; /* ボタンを縦方向に中央に配置 */
left: 50%; /* ボタンを横方向に中央に配置 */
width: 250px; /* ボタンの幅 */
height: 60px; /* ボタンの高さ */
font-size: 18px; /* ボタン内のテキストのフォントサイズ */
font-weight: bold; /* テキストのフォントを太字に設定 */
color: #fff; /* ボタンのテキストカラーを白に設定 */
background: #000; /* ボタンの背景色を黒に設定 */
border: #000; /* ボタンの境界線を黒に設定 */
border-radius: 14px; /* ボタンの角を丸くするための半径 */
cursor: pointer; /* カーソルがホバーした時にポインタが表示されるように設定 */
transform: translate(-50%, -50%); /* 中央に位置するための補正 */
}
/* モーダルウィンドウの基本スタイル */
.modal {
display: none; /* デフォルトでは非表示に設定 */
position: fixed; /* モーダルがページ全体に固定されるように設定 */
top: 0; /* ページの最上部からスタート */
left: 0; /* ページの最左端からスタート */
width: 100%; /* モーダルが画面全体の幅を占める */
height: 100%; /* モーダルが画面全体の高さを占める */
background-color: rgba(0, 0, 0, 0.4); /* 背景を半透明の黒に設定(モーダルの背後が見えるように) */
}
.modal-content {
position: fixed; /* モーダル内容が画面上に固定されるように設定 */
top: 50%; /* 縦方向の中央に配置 */
left: 50%; /* 横方向の中央に配置 */
transform: translate(-50%, -50%); /* 完全に中央に配置するための補正 */
padding: 20px; /* モーダル内の余白を設定 */
width: 300px; /* モーダルの幅 */
height: 60px; /* モーダルの高さ */
background-color: #fefefe; /* モーダルの背景色を白に設定 */
border: 1px solid #888; /* 境界線の色を薄いグレーに設定 */
border-radius: 10px; /* モーダルの角を丸くするための半径 */
}
/* モーダルを閉じるボタン(×)のスタイル */
#closeModal {
position: absolute; /* モーダル内で絶対位置に配置 */
display: flex; /* ボタン内のテキストが中央に配置されるようにフレックスボックスを使用 */
align-items: center; /* ボタン内のテキストを縦方向に中央揃え */
justify-content: center; /* ボタン内のテキストを横方向に中央揃え */
top: -30%; /* モーダル内容の上部から離れた位置に配置 */
right: -10%; /* モーダル内容の右端から離れた位置に配置 */
font-size: 28px; /* 閉じるボタンのフォントサイズ */
font-weight: bold; /* 閉じるボタンのフォントを太字に設定 */
cursor: pointer; /* ホバー時にポインタが表示されるように設定 */
color: #FFF; /* 閉じるボタンのテキストカラーを白に設定 */
width: 40px; /* ボタンの幅 */
height: 40px; /* ボタンの高さ */
background-color: #333; /* ボタンの背景色をダークグレーに設定 */
border: #333; /* ボタンの境界線を背景と同じ色に設定 */
border-radius: 50%; /* ボタンを丸くするための半径 */
}- ◆JavaScriptの利用
-
モーダルウィンドウの表示・非表示のトリガーとなるアクションを制御します。このコードを使用することで、ボタンをクリックするとモーダルウィンドウが表示され、×アイコンやモーダルの外側をクリックするとモーダルウィンドウが非表示になります。
上記のHTML、CSS、JavaScriptのコードを組み合わせることで、基本的なモーダルウィンドウの実装が完了します。
// モーダル要素を取得
var modal = document.getElementById("myModal");
// モーダルを開くボタンを取得
var btn = document.getElementById("openModal");
// モーダルを閉じるアイコン(×)を取得
var span = document.getElementById("closeModal");
// ボタンがクリックされた時にモーダルを表示
btn.onclick = function() {
modal.style.display = "block"; // モーダルのdisplayスタイルを"block"にして表示
}
// ×(クローズアイコン)がクリックされた時にモーダルを非表示
span.onclick = function() {
modal.style.display = "none"; // モーダルのdisplayスタイルを"none"にして非表示
}
// モーダルの外側がクリックされた時にモーダルを非表示
window.onclick = function(event) {
// クリックされた箇所がモーダル自体(外側)であれば
if (event.target == modal) {
modal.style.display = "none"; // モーダルのdisplayスタイルを"none"にして非表示
}
}
- ◆ライブラリの活用
-
ライブラリを使用することで、より簡単にモーダルウィンドウを実装することができます。
Bootstrapを利用した場合のサンプルコード
- 特徴
-
Bootstrapフレームワークには、モーダルウィンドウのコンポーネントが組み込まれており、レスポンシブデザインに対応したモーダルの作成が可能です。
- 公式サイト
コードサンプル
See the Pen Modal Window(Bootstrap) by sanokoh (@sanokoh) on CodePen.
導入方法
Bootstrap 5のCSSとJavaScriptのCDNリンクを<head>タグ内に追加します。
<!-- Bootstrap 5 CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Bootstrap 5 JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
HTML
<!-- モーダルを開くボタン -->
<button type="button" class="open-button btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
モーダルを開く
</button>
<!-- モーダルの内容 -->
<div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="modalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalLabel">モーダルタイトル</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
こちらはモーダルの内容です。
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">閉じる</button>
<button type="button" class="btn btn-primary">保存する</button>
</div>
</div>
</div>
</div>
モーダルを開くボタン
<button>タグ: ボタンを作成しています。class="btn btn-primary"でBootstrapのスタイルを適用し、青色のボタンとして表示されています。data-bs-toggle="modal": ボタンをクリックするとモーダルが開くようにするための属性です。data-bs-target="#myModal": どのモーダルを表示するかを指定します。ここでは、id="myModal"を持つモーダルが表示されるようになっています。
CSS
.open-button {
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%, -50%);
}jQuery UI を利用した場合のサンプルコード
- 特徴
-
jQuery UIに組み込まれているDialog機能を利用してモーダルウィンドウを実装することができます。基本的なモーダル機能のほか、多くのカスタマイズオプションが提供されています。
- 公式サイト
コードサンプル
See the Pen Modal Window(jQuery UI) by sanokoh (@sanokoh) on CodePen.
導入方法
jQueryとjQuery UIのCSSとJavaScriptのCDNリンクを<head>タグ内に追加します。
<!-- jQueryのCDN -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<!-- jQuery UIのCSS CDN -->
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<!-- jQuery UIのJS CDN -->
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
HTML
<!-- ボタン -->
<button id="openModal">モーダルを開く</button>
<!-- モーダルウィンドウの内容 -->
<div id="myModal" title="モーダルウィンドウ">
<p>モーダルの内容です。</p>
</div>
CSS
/* モーダルを開くボタンのスタイル */
#openModal {
position: absolute;
top: 50%;
left: 50%;
width: 250px;
height: 60px;
font-size: 18px;
font-weight: bold;
color: #fff;
background: #000;
border: none;
border-radius: 14px;
cursor: pointer;
transform: translate(-50%, -50%);
}
/* モーダルウィンドウの基本スタイル */
#myModal {
display: none;
}
/* モーダルウィンドウの背景スタイル */
.ui-widget-overlay {
background-color: rgba(0, 0, 0, 0.5); /* 背景を半透明に設定 */
}Javascript
$(document).ready(function () {
// モーダルをダイアログとして設定
$("#myModal").dialog({
autoOpen: false, // 自動では開かない設定
modal: true, // モーダル外クリックをブロックする設定
buttons: {
"閉じる": function () { // モーダル内に「閉じる」ボタンを追加
$(this).dialog("close"); // ボタンが押されたらモーダルを閉じる
}
}
});
// 「モーダルを開く」ボタンがクリックされた時にモーダルを表示
$("#openModal").click(function () {
$("#myModal").dialog("open"); // モーダルを開く
});
// モーダルの外側(背景部分)をクリックした時にモーダルを閉じる
$(document).on("click", ".ui-widget-overlay", function () {
$("#myModal").dialog("close"); // 背景をクリックするとモーダルを閉じる
});
});- $(“#myModal”).dialog({…})
jQuery UIのdialogメソッドを使って、モーダルを初期化しています。オプションとして、autoOpen: false(自動的には開かない)と、modal: true(他の要素へのアクセスを制限)を設定しています。 - buttonsオプション
モーダルの下部に「閉じる」ボタンを追加しています。このボタンが押されると、$(this).dialog("close")が呼ばれ、モーダルが閉じられます。 - $(“#openModal”).click()
#openModalというIDを持つボタンがクリックされたときに、$("#myModal").dialog("open")が実行され、モーダルが表示されます。 - モーダルの外側クリックイベント
$(document).on("click", ".ui-widget-overlay", function() {...})によって、モーダルの外側(背景部分)をクリックした際にモーダルを閉じる動作を追加しています。jQuery UIではモーダル外の部分が.ui-widget-overlayというクラスで表示されるため、そのクラスをターゲットにしてイベントを処理しています。
その他のライブラリの紹介
- 特徴
-
このライブラリを使用すると、美しくモダンなアラートボックスやモーダルウィンドウを簡単に実装できます。多機能でありながら使いやすく、多くのカスタマイズオプションが含まれています。
- 公式サイト
- 特徴
-
軽量かつレスポンシブに対応した、高性能なモーダルウィンドウのライブラリです。特に画像や動画のポップアップ表示に最適化されています。
- 公式サイト
モーダルウィンドウのアクセシビリティ対応
アクセシビリティ(Accessibility)とは、障害の有無にかかわらず、すべての人が平等に情報やサービスを利用できるようにすることを意味します。ウェブアクセシビリティにおいては、視覚や聴覚に障害のある人、運動機能が制限されている人、一時的なケガや制限がある人でも、ウェブサイトやアプリケーションを快適に使用できるように設計することを意味します。
モーダルをアクセシビリティ対応にするには、特に、視覚障害や運動機能の制限があるユーザー、スクリーンリーダーを使用するユーザー、キーボードだけで操作するユーザーを考慮して行います。
コードサンプル
See the Pen アクセシビリティ対応のモーダル by sanokoh (@sanokoh) on CodePen.
HTML
<!-- ボタン -->
<button id="openModal" class="open-modal" aria-controls="myModal">モーダルを開く</button>
<!-- モーダルウィンドウの内容 -->
<div id="myModal" class="modal" role="dialog" aria-labelledby="modalTitle" aria-describedby="modalDescription"
aria-modal="true" aria-hidden="true">
<div class="modal-content">
<span id="closeModal" tabindex="0" aria-label="モーダルを閉じる">×</span>
<h2 id="modalTitle">モーダルウィンドウ</h2>
<p id="modalDescription">こちらはモーダルの内容です。</p>
</div>
</div>
- role=”dialog”
-
モーダルがダイアログとして表示されることをスクリーンリーダーに知らせます。
<div id="myModal" class="modal" role="dialog" aria-labelledby="modalTitle" aria-describedby="modalDescription"> - aria-labelledby と aria-describedby
-
aria-labelledby属性はモーダルのタイトル(<h2>)を指し、aria-describedbyはモーダルの説明(<p>)を指します。これでスクリーンリーダーがモーダルの内容を正しく読めるようになります。aria-labelledby="modalTitle" aria-describedby="modalDescription" - tabindex=”0″とaria-label
-
tabindex="0"を使って閉じるボタンをキーボードでフォーカスできるようにし、aria-labelで「モーダルを閉じる」ボタンであることをスクリーンリーダーに伝えています。<span id="closeModal" tabindex="0" aria-label="モーダルを閉じる">×</span>
CSS
/* モーダルを開くボタンのスタイル */
.open-modal {
margin-top: 50px;
padding: 10px 20px;
background-color: #007bff;
color: white;
border: none;
cursor: pointer;
border-radius: 5px;
}/* モーダルの基本スタイル */
.modal {
display: none;
/* 初期状態では非表示 */
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}.modal-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
padding: 20px;
width: 300px;
border-radius: 5px;
}#closeModal {
font-size: 24px;
font-weight: bold;
cursor: pointer;
float: right;
}Javascript
document.addEventListener('DOMContentLoaded', function() {
var openButton = document.getElementById('openModal');
var closeButton = document.getElementById('closeModal');
var modal = document.getElementById('myModal');
var focusableElements = modal.querySelectorAll('span, h2, p');
var focusedElementBeforeModal;
// モーダルを開く関数
function openModal() {
focusedElementBeforeModal = document.activeElement; // 現在のフォーカス要素を保存
modal.style.display = 'block';
modal.setAttribute('aria-hidden', 'false');
closeButton.focus(); // モーダル内の閉じるボタンにフォーカスを移動
}
// モーダルを閉じる関数
function closeModal() {
modal.style.display = 'none';
modal.setAttribute('aria-hidden', 'true');
if (focusedElementBeforeModal) {
focusedElementBeforeModal.focus(); // 元のフォーカスに戻す
}
}
// モーダルを開くボタンクリックイベント
openButton.addEventListener('click', openModal);
// モーダルを閉じるボタンクリックイベント
closeButton.addEventListener('click', closeModal);
// ESCキーでモーダルを閉じる
document.addEventListener('keydown', function(event) {
if (event.key === 'Escape' && modal.style.display === 'block') {
closeModal();
}
});
// モーダルの外側をクリックしたときに閉じる
window.addEventListener('click', function(event) {
if (event.target === modal) {
closeModal();
}
});
});- aria-modal=”true” と aria-hidden=”true”
-
aria-modal="true"で、モーダルが開かれている間、モーダル外の要素にアクセスできなくなります。モーダルが閉じられているときは、aria-hidden="true"を設定し、スクリーンリーダーがモーダルを無視するようにします。モーダルを開いた際にaria-hidden="false"に変更しています。modal.setAttribute('aria-hidden', 'false'); - フォーカス管理
-
モーダルが開かれた際には閉じるボタンにフォーカスを移し、モーダルが閉じられたときには元のフォーカスに戻しています。これでキーボード操作だけでモーダルを操作できるようになります。
closeButton.focus(); - ESCキーと背景クリックでのモーダル閉鎖
-
モーダルが開いている間、
ESCキーを押すことでモーダルを閉じる機能と、モーダルの背景部分(モーダル外)をクリックしたときにモーダルを閉じる機能を追加しています。document.addEventListener('keydown', function(event) { if (event.key === 'Escape' && modal.style.display === 'block') { closeModal(); } });
まとめ
今回のコラムはここまでになります。モーダルウィンドウについて少しは理解できましたでしょうか。
モーダルウィンドウの利点と欠点を理解し、適切に活用することで、とても良いホームページになるかと思います。
ホームページ初心者の方も、既にホームページを持っている方も、このガイドを参考に、モーダルウィンドウの導入や活用を検討してみてください。
とはいえ、自分でモーダルウィンドウを取り入れたホームページ制作を行うとなるとかなりの労力が必要となります。
そういうときは格安ホームページ制作を行うZIUS(ジウス)に頼ってみませんか?
ZIUS(ジウス)では業務歴が豊富で様々な業種や業界に関わってきたプロのデザイナーがお客様のホームページ制作を専任担当します。
しかもホームページ制作は月額1,100円~。少し凝ったデザインでも3,520円~。ZIUSではグループ全体でのスケールメリットを活かしているからこそ、圧倒的な低価格を実現しています。
格安でありながら高品質、最高のコストパフォーマンスでホームページを提供いたします。
ぜひ、以下のバナーからZIUS(ジウス)のサイトを参照してみてください。