現代のウェブデザイントレンドとして、ホームページ制作において「パララックス」が注目されています。
この視覚的に魅力的な効果は最近多くのホームページ制作で活用されていますが、当然メリットとデメリットが存在します。
この記事では、ホームページ制作時におけるパララックスの本質、その活用方法、そして実装時の注意点について詳しく解説していきます。
この記事の目的
Webの世界は日進月歩で進化していて、便利で新しい技術がどんどん登場しています。
その進化に伴い、新たな用語も年々増えています。
私たちが提供する「ホームページ制作サービス」の観点から専門用語を抜粋して分かりやすくお伝えします。
パララックスとは?
背景と前景が異なる速度で動くことで、立体的な印象や深みを作り出すデザイン手法を指します。
具体的には、ページのスクロール時に背景画像と前景のテキストや画像が異なる速度で動くことで、深度感のある演出が生まれます。
パララックスを取り入れたホームページの事例6選
文字だけではイメージが湧かないと思います。これらはパララックスを取り入れているサイトです。
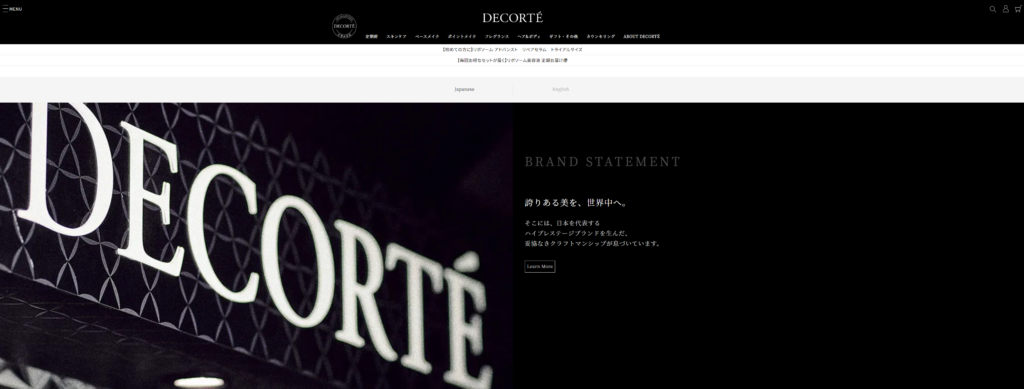
DECORTÉ コスメデコルテ
ブランドのロゴと商品の写真をパララックスで見せています。
https://www.decorte.com/site/s/ourstory.aspx

あかちゃんのための出産準備リスト
シンプルなパララックスですが、ついついスクロールしてしまいます。
https://www.beams.co.jp/special/hello_baby/

架空のパティスリー『しろいし洋菓子店』
最初のスクロールが魅力的です。
https://shiroishi-yougashiten.com/

榎本調剤薬局
サービス紹介部分にのみパララックスを取り入れています。
https://enomoto-pharmacy.com/

Every Last Drop
海外のサイトです。朝起きて、シャワー浴びて、出社して…
http://everylastdrop.co.uk/

パララックスのメリット
- ①視覚的魅力
-
立体感により、他のサイトとの差別化ができます。特に、ストーリーテリングを取り入れたい場合や、製品の特徴を際立たせたい際に、この効果は非常に役立ちます。
- ②ストーリーテリング
-
ユーザーに物語やプロセスを順序立てて示すことができます。ブランドの歴史や製品の使い方を効果的に伝えることが可能です。
- ③ユーザーエンゲージメントの向上
-
立体的な動きがユーザーの注意を引き、サイトの滞在時間が向上します。
パララックスのデメリット
- ①パフォーマンスの問題
-
パララックス効果を実現するために重たいJavaScriptや多数の画像が必要となることで、ページの読み込み速度が遅くなる可能性があります。
- ②ユーザビリティの問題
-
画面の動きが頻繁であるため、一部のユーザーには不快感を与える可能性があります。
- ③SEOの課題
-
過度なパララックス効果は「Core Web Vitals(コア ウェブ バイタル)」などの指標に悪影響を与え、検索エンジンのランキングを低下させる恐れがあります。

パララックスのデメリット解消方法
パフォーマンスの問題に対する解決策
- 画像の最適化
- WebP形式や圧縮ツールを使って画像サイズを軽量化
- 画像の遅延読み込み(Lazy Loading)の実装
- JavaScriptの最適化
transform3dによるGPUアクセラレーションの活用- アニメーションフレームの最適化
ユーザビリティの問題に対する解決策
- フォールバックの提供
- JavaScript無効時の代替表示
- 低帯域幅環境での最適化
- モバイルでは効果をオフにする
- アニメーション速度を緩やかにする
- 動きが速すぎたり、過剰な効果でユーザーに酔いやストレスを与えないようにする
SEOの課題に対する解決策
- テキストコンテンツの確保
- パララックス効果を使用しても、主要な情報はHTMLで直接記述。
- 構造化データの使用
- 検索エンジンに内容を正確に伝える。
パララックスの導入方法
次に、パララックス効果を実現するための基本的な手順を紹介します。
- ①必要な素材の用意
-
背景画像や動画、そして前景テキストやその他のコンテンツを用意します。
- ②CSSとJavaScriptの実装
-
背景と前景の動きの差を作り出すためには、CSSとJavaScriptを駆使します。適切な動きを設定するため、スクロールの速度に合わせて、背景の動きを制御するコードを書きます。
- ③テスト
-
異なるデバイスやブラウザでの表示を確認しながら、適切な動きが得られるかテストします。特にモバイル環境での動作確認は欠かせません。
WordPressのパララックス効果プラグイン
実際にCSSやJavaScriptのコードが書けなくても、WordPressをお使いであればプラグインを取り入れることでパララックスを実現することができます。以下に人気のあるプラグインを挙げます。
- Parallax Scroll by Adamrob.co.uk
-
簡単にパララックスバックグラウンドを設定できるプラグイン。短いコードをページや投稿に追加するだけで、指定された画像を使用してパララックス効果を実現できます。
- WP Parallax Content Slider
-
記事やページのコンテンツをスライダー形式で表示し、パララックス効果を追加することができるプラグイン。
- Advanced WordPress Backgrounds
-
ビジュアルコンポーザーとの互換性があり、パララックス背景、ビデオ背景、ホバー効果などを実装できるプラグイン。
- Simple Parallax Responsive
-
パララックス効果を追加するためのシンプルなプラグイン。ショートコードを使用して、投稿やページに効果を追加することができます。
- Stellar for WP
-
jQueryのStellar.jsを使用して、簡単にパララックス効果をページや投稿に追加できるプラグイン。
パララックスに限らず、Webで何かを表現するときには視覚的に魅力的なこれらも非常に有効です。
「演出」としてだけではなく、ときに情報整理の一助にもなるので適切な利用をお勧めします!
パララックスに関するFAQ
パララックスとは何ですか?
パララックスは、ウェブページのスクロールに合わせて背景やコンテンツが異なる速度で動く視覚的な技術です。この効果により、ページに奥行きや動きを持たせることができます。
パララックスはどのようなサイトに適していますか?
- プロダクトランディングページ
- ポートフォリオサイト
- ブランドやストーリーテリングが重要な企業サイト
おすすめのパララックスライブラリは?
GSAP: 業界標準のアニメーションライブラリ
Lenis: スムーズスクロールに特化したライブラリでパララックス自体は実装できないが実装の土台として使用可能(スクロールイベントの最適化)
Locomotive Scroll: スムーズスクロールとスクロールベースのアニメーション用ライブラリ
SimpleParallax.js: パララックス専用のライブラリで軽量かつ初心者にも扱いやすい
まとめ
今回のコラムはここまでになります。パララックスについて少しは理解できましたでしょうか。
パララックスは、ホームページ制作の際に視覚的な魅力でウェブサイトを際立たせることができる効果的なデザイン手法です。
しかし、その実装には慎重さが求められます。特に、SEOの観点やユーザビリティに注意を払うことは、ホームページ制作において必須となります。
ホームページ制作時には、パララックスのメリットとデメリットを十分に理解した上で、その活用方法を検討することが重要です。
とはいえ、自分でパララックスを取り入れたホームページ制作を行うとなるとかなりの労力が必要となります。
そういうときは格安ホームページ制作を行うZIUS(ジウス)に頼ってみませんか?
ZIUS(ジウス)では業務歴が豊富で様々な業種や業界に関わってきたプロのデザイナーがお客様のホームページ制作を専任担当します。しかもホームページ制作は月額1,100円~。少し凝ったデザインでも3,520円~。
ZIUSではグループ全体でのスケールメリットを活かしているからこそ、圧倒的な低価格を実現しています。格安でありながら高品質、最高のコストパフォーマンスでホームページを提供いたします。






