なにかを調べるときにパソコンやスマートフォン、タブレットでウェブサイトを見るはずです。
その時に目にする文字やテキストは「フォント」によってデザインされています。
「フォント」はホームページ作成に必要なウェブデザインにおいて非常に重要な要素であり、見た目だけでなく、読みやすさや使いやすさ、印象にも大きな影響を与えます。
また多くのユーザーが様々なデバイスでアクセスするため、クリアで美しく表示されることが求められます。
ここでは、初心に立ち戻ってフォントとは何かということとウェブフォントの特性、おすすめのウェブフォントを紹介します。
また2023年最新のウェブフォントトレンドについても書きましたので、ホームページ作成の際は参考にしてもらえると幸いです。
そもそもフォントとは?
フォントは、文字のスタイルや書体を定義したデザインのことです。
フォントは大きく「セリフフォント(Serif typeface)」と「サンセリフフォント(Sans-serif typeface)」の2つに分類されます。
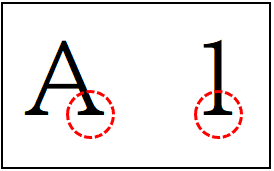
●セリフフォント(Serif typeface)
文字の先端や末尾に小さな装飾があるフォントで、書籍や印刷物でよく使われます。

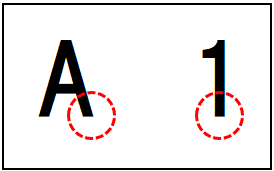
●サンセリフフォント(Sans-serif typeface)
装飾がなくシンプルなデザインで、ウェブサイトやデジタルメディアでよく用いられます。
また、スクリプト(Script)フォントや手書き風(Handwriting)フォントなど、他にも様々なスタイルがあります。

ウェブフォントの特性とは?
ウェブフォントは、ユーザーのブラウザでリモートサーバーからダウンロードされるフォントファイルです。
ホームページ作成時にウェブフォントを選ぶ際には以下のような特性に注意する必要があります。
●読みやすさ
フォントは読みやすさが最も重要な要素です。
特に本文のテキストには、クリアで見やすいサンセリフフォントが適しています。
ホームページ作成の際は、文字がきれいに表示されることが大切です。
●ウェイトとスタイル
フォントには異なるウェイト(太さ)やスタイル(イタリック、ボールドなど)が、適切なウェイトとスタイルを選ぶことで、コンテンツの意図を強調できます。
ホームページ作成時は、見出しや強調部分には太字を使うなど、文字のバリエーションを活用しましょう。
●多言語対応
国際的なウェブサイトでは、多言語対応のフォントが重要です。
ホームページ作成時にグローバルなオーディエンスに向けてコンテンツを準備する必要がある場合は、国際的な文字に対応したフォントを選択しましょう。
●レスポンシブデザイン(パソコン・モバイル・タブレット画面に応じた表示)対応
レスポンシブデザインを採用している場合、異なる画面サイズに適応するために、フォントのサイズや行間の調整が必要です。
デバイスによってフォントサイズが適切に調整されるようにすることが重要です。
ホームページ作成時はパソコン版だけでなく、モバイルやタブレットも確認が必要です。
おすすめのウェブフォント5選
ウェブフォントにはさまざまな種類がありますが、特におすすめのフォントをいくつか紹介します。ホームページ作成時の参考にしてみてください。
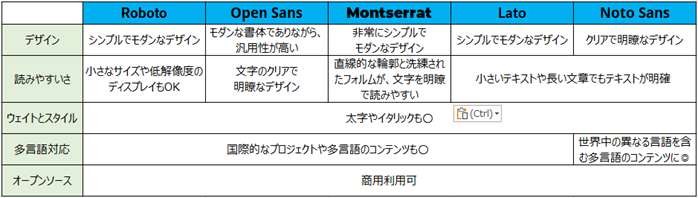
1. Roboto (ロボト)
Googleが開発したシンプルで読みやすいサンセリフフォントで、軽いウェイトから太いウェイトまで幅広く使えるため、見出しや本文に適しています。AndroidやChrome OSでのデフォルトフォントとしても利用されています。

特徴
- モダンでユニバーサルなデザイン
シンプルでモダンなデザインが特徴で、読みやすいフォントとして広く知られています。その洗練された外観は、さまざまなデザインプロジェクトに適しています。
- 複数のウェイトとスタイル
Robotoには、多くのウェイトが用意されており、イタリック体も提供されています。これにより、異なるデザインのニーズに合わせて選択できます。
- 高い読みやすさ
文字の明瞭さと読みやすさに重点を置いてデザインされています。特に小さなサイズや低解像度のディスプレイでも、テキストがクリアに表示されるよう配慮されています。
- 多言語サポート
Robotoは多くの言語に対応しており、様々な文字セットをサポートしています。これにより、国際的なプロジェクトや多言語のコンテンツにも適しています。
- オープンソース
無料で使用できるため、個人や商用プロジェクトでの利用が容易です。
2. Open Sans (オープン サンス)
無駄のないデザインが特徴のウェブフォントで、クリアな表示が求められる本文に適しており、多くのウェブサイトで利用されています。

特徴
- 読みやすさと親しみやすさ
文字のクリアで明瞭なデザインが特徴で、長い文章や小さいテキストでも読みやすく、親しみやすい印象を与えます。
- ユニバーサルなデザイン
モダンな書体でありながら、汎用性が高く、さまざまなデザインに適しています。ビジネス文書からウェブページまで、幅広いコンテキストで使用されています。
- 複数のウェイトとスタイル
Open Sansには多くのウェイトが用意されています。また、イタリック体やコンデンスド版も提供されているため、異なるスタイルや強調を適用できます。
- 多言語サポート
多くの言語に対応しており、様々な文字セットをサポートしているため、国際的なプロジェクトや多言語のコンテンツにも適しています。
- オープンソース
オープンソースのフォントであり、商用プロジェクトでも無料で使用できます。
3. Montserrat (モンセラット)
モダンでスタイリッシュなサンセリフフォントで、見出しに使用すると特に効果的で視覚的なインパクトを与えます。Google Fontsで提供されている人気のあるフォントの1つです。

特徴
- シンプルでクリーンなデザイン
非常にシンプルでモダンなデザインが特徴です。直線的な輪郭と洗練されたフォルムが、文字を明瞭で読みやすいものにしています。
- 多様なウェイト
多くのウェイトが用意されており、イタリック体も提供されているため、異なるデザインのニーズに合わせて適用できます。
- 複数のスタイル
通常の正立体(Regular)だけでなく、イタリック体(Italic)や拡張版(Expanded)、さらにはコンデンスド版(Condensなども提供されているため、デザイントリートメントや空間の制約に合わせてスタイルを選択できます。
- 多言語サポート
Montserratは多くの言語に対応しており、様々な文字セットをサポートしています。これにより、国際的なプロジェクトや多言語のコンテンツにも適しています。
- オープンソース
無料で使用できるため、個人や商用プロジェクトでの利用が容易です。
4. Lato (ラトー)
視覚的かつ魅力的な読みやすいフォントで、異なるウェイトのバリエーションがあり、本文だけでなく見出しにも適しています。
洗練された外観と優れた読みやすさにより、ウェブデザインや印刷物デザインなど、さまざまなプロジェクトで幅広く使われています。

特徴
- シンプルでクリーンなデザイン
シンプルかつモダンなスタイルが特徴です。直線的なフォルムと洗練された曲線が調和を成し、文字を視覚的に引き立たせます。
- 読みやすさと親しみやすさ
文字のクリアで明瞭なデザインにより、読みやすさを重視しています。特に小さいテキストや長い文章でも、テキストが明確に表示されます。
- 複数のウェイトとスタイル
Latoには、多くのウェイトが用意されています。またイタリック体やコンデンスド版も提供されているため、異なるスタイルを簡単に適用できます。
- 多言語サポート
多くの言語に対応しており、様々な文字セットをサポートしています。国際的なプロジェクトや多言語のコンテンツにも適しています。
- オープンソース
オープンソースのフォントであり、商用プロジェクトでも無料で使用できます。
5. Noto Sans (ノト サンス)
Googleが提供する多言語対応のフォントで、異なる文字セットをサポートしており、国際的なウェブサイトで役立ちます。
グローバルなオーディエンスに向けたウェブサイトを作成する際は欠かせないフォントとなるでしょう。

特徴
- 多言語サポート
非常に広範な言語と文字セットをサポートしており、「ラテン文字」「キリル文字」「ギリシャ文字」「ハングル」「漢字」「ひらがな」「カタカナ」などが含まれます。世界中の異なる言語を含む多言語のコンテンツにも適しています。
- 読みやすさ
クリアで明瞭なデザインが特徴で、長い文章や小さいテキストでも読みやすいです。そのため、ウェブデザインやアプリデザインなどのテキストコンテンツに適しています。
- 複数のウェイトとスタイル
Noto Sansには、多くのウェイトが用意されています。またイタリック体やコンデンスド版も提供されています。これによりデザイナーは異なるスタイルを簡単に選択できます。
- オープンソース
Noto Sansはオープンソースのフォントであり、商用プロジェクトでも無料で使用できます。そのため、個人や企業は自由に利用できる上に、改変や再配布も可能です。
■最新のフォントトレンドは?
フォントデザインは常に変化しており、トレンドも次々と変わっていきます。最近のフォントトレンドは、以下のような特徴があります。
1. ミニマルなデザイン
シンプルでミニマルなデザインが人気を集めており、細身のサンセリフフォントやシンプルなスクリプトフォントが注目されています。
2. 大胆なウェイト
太字のウェイトを用いたフォントも人気です。見出しやヘッディングで使用することで、重要なメッセージを強調することができます。
3. 手書き風のフォント
手書き風のフォントは、親しみやすさや個性を演出するために人気があります。「フォント 手書き 日本語」で検索すると、色々と出てきますので、ぜひサイトに合ったものを探してみてください。
フォントデザインは常に進化しており、テクノロジーの進歩によって新しいフォントが登場しています。VRやARの普及によって、立体的なフォントや相互作用が組み込まれたフォントデザインが増えるかもしれません。
ホームページ作成時にウェブサイトをデザインする際、最新のフォントデザインにも目を向けると、より先進的で魅力的なコンテンツを作成することができるはずです。
また、利便性を考慮したフォントや特定の文化を尊重したフォントの開発も期待されます。
より多くのユーザーに向けてウェブサイトを設計する際、利便性に配慮したフォント選びが重要です。
■まとめ
フォントはホームページ作成のウェブデザインにおいて重要な役割を持ち、ウェブサイトの視覚的な魅力や読みやすさに大きな影響を与えます。
おすすめのウェブフォントとして、以下の5つが挙げられますが、フォントデザインのトレンドは常に変化しており、ミニマルなデザインや大胆なウェイト、手書き風のフォントが現在の主流です。

将来は新しいテクノロジーや利便性の向上によって、更なる多様性が求められることになります。
ホームページを作成する際には、読みやすさやトレンドを考慮しつつ、自分のウェブサイトに合ったフォントを選択することが大切です。
今回はウェブフォントのお話をしましたが、ホームページ作成をするための注意点はたくさんあります。
●ユーザビリティ(使いやすさ)
ナビゲーションのシンプルさ、明確なカテゴリー分け、検索機能の提供など
●レスポンシブデザイン
画面サイズに応じて自動的にレイアウトが最適化されるようにする
●ページの読み込み速度
画像の最適化、キャッシュの有効化、不要なリソースの削減など
●クロスブラウザ対応
様々なウェブブラウザを使用していること (Chrome、Firefox、Edgeなど)
●コンテンツの品質と正確性
情報が最新かつ正確であること
●著作権と画像の使用
著作権を遵守し、適切なライセンスを持つものを使用する
●セキュリティ対策
SSL証明書の導入や定期的なセキュリティチェックなど
●バックアップと定期的な更新
トラブルやセキュリティ問題を回避する
これらを聞くとホームページ作成がどれほど大変かわかるかと思います。
だからこそ格安ホームページ作成を行うZIUS(ジウス)に頼ってみませんか?
ZIUS(ジウス)では月額1,100円~ホームページを作成することができます。
また最短即日(※)でホームページが完成するので急いで企業ホームページを作成する必要がある場合などには最適です。
少し凝ったデザインでも3,520円~。詳細は以下のリンクからご確認ください。
※即日公開ができかねる場合もありますので、詳しくはお問い合わせください
WebサイトやWebサーバを守るクラウド型WAF 導入実績NO.1
常に進化する脅威に対応するためのセキュリティ対策は必須です。そこで提案したいのが『攻撃遮断くん』です。『攻撃遮断くん』をオススメする理由は3つあります。
- 高セキュリティ:自動更新される防御パターンにより、新たな脅威に即座に対応。
- 継続率98%以上:高品質なサービスと丁寧な顧客対応により、高い顧客満足度を実現。
- 純国産WAF:開発から運用、保守、サポートまでを一貫して国内で提供。
ニーズに応じた2タイプ(SaaS型、クラウド連携型)をご提供、さらにサイバー攻撃を可視化できます。
いまなら14日間の無料トライアル実施中。詳細はこちらをご確認ください。