ホームページをGoogle・Yahoo!などの検索エンジン上で上位に表示させ、訪問者を増やすにはSEOが必須です。
しかし、いざホームページを作成し公開してみたはいいものの、どうやって運営すれば訪問者数やお問合せに繋げられるのか分からないこともあると思います。
SEOとは検索エンジン最適化を意味しますが、具体的には検索エンジンの検索結果において、自社のホームページを上位表示させるためのホームページ構成や設定などを調整する施策を指します。
あくまで検索結果なので広告などのように都度費用が発生する手法とは異なり、うまく構成を練れば廉価な投資でも良い結果を生める施策です。
あなたのホームページに画像は使っていますか?
まずは魅力的なホームページにしようとコンテンツを増やしたり、キーワードやHTMLの最適化、レスポンシブ化などたくさんの対策を施していることと思います。ですが、やるべきことは山ほどある上に、実は100%の正解はありません。
それでも、ホームページが検索の上位に上がるような可能性が1%でもあるのなら、できることなら何でもやっていきたいですよね。
例えば、あなたのホームページにもたくさんの画像を使っていると思います。
トップページや下層ページにはどれくらいの数の画像を使用していますか?イラストや人物の写った写真、アイコンなど、どんなホームページでも必ず画像を使用していると思いますが、その画像の適切なサイズや設定方法を考えたことはありますか?
実は、画像の設定方法にも適切なやり方があり、それがSEOにつながることもあります。本コラムでは画像の属性・サイズなどの他にデザインにも触れ「なぜ画像がSEO対策に必要なのか」を深堀していきます。
そもそも、画像はSEOに重要なのか
SEOといえばGoogle対策と言っても過言ではありません。Googleの検索エンジンは画像自体もコンテンツとみなすように構築されているので、Googleがクロールしてきた時に、Googleが理解できるようなコンテンツ・画像の配置をすることによりWebホームページの評価が高まります。それにより、あなたのホームページの拡散性の向上と流入数のアップにつながります。
Googleは「検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成すること」という評価基準を設けています。
このガイドラインに則った画像の使用方法をすることで、結果として効果的なSEOになります。
ユーザーの利便性・理解を考慮したホームページ作成
訴求したい内容がたくさんあってデザインが洗練されている魅力的なホームページであっても、ユーザーが求めているような読みやすく理解しやすいホームページであるとは限りません。
コンテンツと画像が乖離せず、コンテンツの内容をイメージさせるような画像が適切です。効率的に内容理解を促進させることで、ホームページの利用方法やキャンペーンの把握などWebホームページ自体の満足度をあげられます。
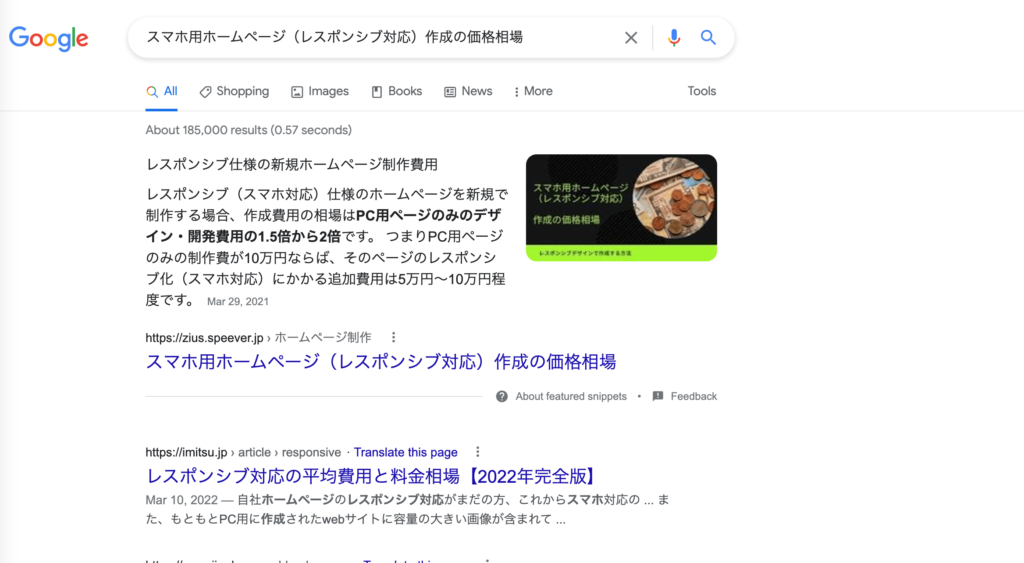
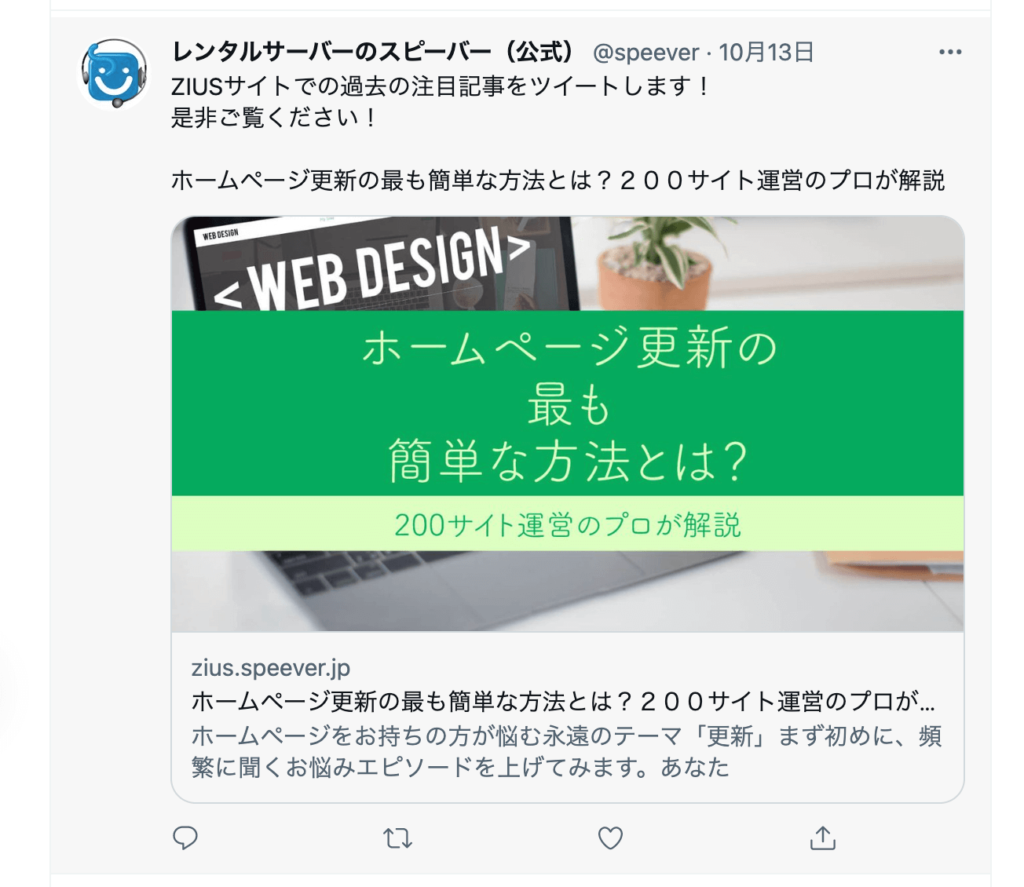
また、投稿記事以外のちょっとしたページにもアイキャッチ画像を設定をしてみましょう。Googleの検索結果画面の強調スニペットにサムネイル画像が表示されたり、TwitterやFacebookにリンクを貼った時に文字だけではなくその画像も表示されることでホームページへの期待値を上げられます。
見たことがある人も多いと思いますが、いずれも投稿記事ですが下記のように表示されるようになります。
・ZIUSコラムの強調スニペット画像(Google)

・Twitter画面

画像の属性を最適化する
Googleのクローラーは画像だけを検出して評価するわけではありません。適切なHTML要素を設定する必要があります。メタタグ、alt属性などを適切な設定にすることはクローラーが容易に理解するためには非常に重要となります。
画像の意味や内容を設定
Imgタグのalt属性を設定することで検索エンジンが画像の内容を理解する手助けになります。
何らかのトラブルで画像が適切に表示されない場合に、alt属性に設定したテキストが表示されます。できるだけシンプルに最も必要な情報を盛り込むようにしましょう。
メタデータを設定
PhotoshopやIllustratrorなどを使用してメタデータを設定することで、画像の盗用を防ぐことができます。オリジナルの画像であることがわかるように、所有者・作成者のクレジットなどを設定しておきましょう。
画像のサイズで最適化する
画像のサイズ・容量が大きくなるとページの表示が遅くなります。
コンテンツの理解を優先させるあまり、どうしても画像が多くなってしまう場合もありますが、高品質で高速なユーザーエクスペリエンスを提供できるよう心がけましょう。
Googleが開発した形式で設定する
ここ数年で使われ始めている画像の形式に「WebP」(ウェッピー)というものがあります。他に、これまでによく使用されてきた画像形式には、ご存じ「JPEG」や「PNG」「GIF」など。
このWebP(ウェッピー)はGoogleが開発した画像形式であり画像の劣化を最小限に抑え、画像の容量を軽くすることを目的に作られました。
WebP発表当時は対応しているブラウザや変換できるソフトが少なく、あまり普及していませんでした。
しかし近年ではGoogle Chromeのほか、Mozilla FireFoxやMicrosoft Edgeも対応するようになり、ホームページの運営にSEO対策が過熱していることもありWebp形式は急速に市民権を得るようになりました。
WebP圧縮ホームページ:Sqoosh
https://squoosh.app/

WebP形式以外で画像を圧縮する
PNGなどWebP以外の形式画像の圧縮には、『tinyjpg』という無料サービスがおすすめです。表示は英語のみですが、圧縮したい画像をトップページの赤枠の部分にドラッグするだけで良いので非常に簡単です。一度使ってみてはいかがですか?
Tinyjpg:https://tinyjpg.com/
画像のデザインを最適化する
Googleは2018年にMFI(モバイルファーストインデックス)を発表し、モバイルファーストを公言しました。
また、昨今ではSEO対策の方策の一つである「モバイルフレンドリー」なホームページを構築すること自体も常識になりつつあります。スマホからアクセスするユーザーの方が、PCからアクセスするユーザーを上回っています。2019年のLINE株式会社の調査では、この年で既に「インターネット利用者の93%がスマホから」という報告でした。
要するにレスポンシブ化していないホームページ自体がUXの考慮ができていないということになります。

スマホ・タブレットで表示した時の見え方
PCのような画面領域の大きいデバイスでは、画像にテキストを詰め込んだり、細かなデザイン・あしらいも可能です。しかし、スマホなどのように画面サイズの小さいデバイスでは文字の視認性が乏しくなるため、読みやすく大きなテキスト・デザインにすることが大切になります。
バナーのように、画像ひとつでサービスを訴求するような場合には横長ではなく縦幅も十分にとったサイズの画像デザインが必須です。
また、画像の設置場所に気をつけないとスクロールの際の邪魔になったり不要なボタンを触ってしまいUXを損なう可能性もああるので気をつけましょう。
この場合、SEOというよりもUXの考慮、あるいはユーザーの利便性への配慮が必要になります。
それらをカバーできてこそ、画像がもつSEOへの大きな要因をクリアにしていくことができます。
以上、SEOの名目で画像適正化の必要性を挙げてきましたが、一番大事なことはあなたのホームページにアクセスしてくるユーザーの利便性を考慮することです。
利便性が良かったり理解しやすいホームページだと自ずと滞在時間も増え、CV(コンバージョン)につながるかもしれません。
著作権を守ってクリーンなホームページを
フリー素材を使ったり、Webブラウザ上で画像を保存し自分のサイトに使う時は、必ず著作権を明記しましょう。
写真・画像などは著作法で保護されており、正しく取り扱わないと著作権法違反になります。
最悪の場合、所有者(被害者)から訴えられ、民事責任や刑事責任を負うこととなります。
尚、個人が違反した場合と法人が違反した場合の罰金は桁違いなので(億単位になることも)著作物の取り扱いには十分に注意しましょう。
可能であれば、オリジナルの素材を作成し、ホームページに使用することが望ましいでしょう。
Webマーケティングのコンサルならまずはお問合せを
SEOの前に、自分たちのホームページを作ったものの、どうやって運営していけばいいかわからない、訪問者数が増えない、お問合せやお申し込みに結びつかない、、などお困りではありませんか?
ライド株式会社のHP作成サービスZIUS(ジウス)では、ホームページ丸ごとWebマーケティングのコンサルティングを行なっています。ご興味のある方は是非お気軽にお問合せください。