ウェブ開発の世界では、美しく機能的なホームページを構築するための技術選択が重要な役割を果たします。
多くの開発者が直面する一つの大きな決断は、スタイルシートの言語選択です。長年にわたりスタンダードとされてきたCSSは、そのシンプルさと直感性で広く愛用されていますが、複雑なプロジェクトではその限界も露わになります。では、進化し続けるウェブデザインの要求に応えるため、CSSの代わりにSCSSを選ぶべきでしょうか?
このコラムでは、SCSSとCSSの違いを掘り下げ、各々がホームページ制作にどのように最適化されているのかを考察します。
この記事の目的
Webの世界は日進月歩で進化していて、便利で新しい技術がどんどん登場しています。
その進化に伴い、新たな用語も年々増えています。
私たちが提供する「ホームページ制作サービス」の観点から専門用語を抜粋して分かりやすくお伝えします。
SCSSとはなにか
ウェブサイトをデザインするとき、CSSを使います。CSSは見た目を整えるための言語ですが、複雑なサイトになると管理が大変になることがあります。
そこで登場するのがSCSSです。SCSSは普通のCSSとよく似ているので、CSSを知っている人なら簡単に覚えられます。でも、SCSSはCSSよりも便利な機能がたくさんあるので、ウェブ開発者にとってとても役立つツールとして普及しています。
CSSの知識は一回習得すると、Webデザインに対してどんどん深い発想が浮かぶようになりますよね。
もっと深掘りして身につけておくと、更にトレンドにもすぐに対応できるようになると思います!
SCSSの主な使い方
CSSはウェブページの見た目を定義する基本言語ですが、SCSS(Sassy CSSの略)はその拡張機能として、より進化したスタイリングオプションを提供しています。
SCSSでは「変数」「ネスト」「ミックスイン」「継承」といった機能を使うことで、より効率的に、よりシステマティックにスタイルシートを管理できます。
例えば、色やフォントサイズを変数として定義すれば、サイト全体で一貫したデザインが容易に適用可能です。
変数(Variables)
SCSSの変数は、プログラミングの概念を使ってCSSをより効率的に書くための機能です。基本的な考え方は他のプログラミング言語の変数と同じですが、主にスタイリングの文脈で使用します。
変数は $ を使って定義し、プロジェクト全体で使い回すことが可能です。
/* カラーとフォントの変数を定義 */
$primary-color: #3498db; /* プライマリカラーとして青色 */
$secondary-color: #2ecc71; /* セカンダリカラーとして緑色 */
$font-stack: Arial, sans-serif; /* フォントスタックをArialに設定 */
/* bodyタグにフォントとカラーを適用 */
body {
font-family: $font-stack; /* Arialフォントを適用 */
color: $primary-color; /* テキストカラーを青色に設定 */
}
/* ボタンにセカンダリカラーと白色テキストを適用 */
.button {
background-color: $secondary-color; /* 背景色を緑色に設定 */
color: white; /* テキストを白色に設定 */
}ネスト(Nesting)
ネスト(入れ子)構造は、SCSSの中でも特に使いやすい機能の一つです。CSSの階層構造をより直感的に、かつ簡潔に表現できます。
例えば、ナビゲーションメニューのスタイルを定義する場合を考えてみましょう。
nav {
background-color: #333;
}
nav ul {
list-style: none;
}
nav ul li {
display: inline-block;
}
nav ul li a {
color: white;
text-decoration: none;
}nav {
background-color: #333;
ul {
list-style: none;
li {
display: inline-block;
a {
color: white;
text-decoration: none;
}
}
}
}かなりわかりやすく記述できます。ただし、深すぎるネストは避けましょう。一般的に3~4レベルまでにとどめるのが良いです。
応用編:親セレクタ参照
SCSSでは&記号を使って親セレクタを参照できます。これは特にホバー効果などの擬似クラスを定義する際に便利です。
a {
color: blue;
&:hover {
color: red;
}
}これは以下のCSSと同等です。
a {
color: blue;
}
a:hover {
color: red;
}ミックスイン(Mixins)
ミックスインは、繰り返し使用するスタイルをテンプレート化し、任意のセレクタに適用できる機能です。プログラミングにおける関数に似た概念だと考えることができます。共通のスタイルが多い要素(ボタン、フォーム要素、カードなど)を扱う際に非常に便利です。
/* ミックスインを定義 */
@mixin button-style {
padding: 10px 15px;
background-color: #3498db;
color: white;
border: none;
border-radius: 5px;
}
/* プライマリーボタンにミックスインを適用 */
.primary-button {
@include button-style;
}
/* セカンダリーボタンにミックスインを適用し、背景色だけ変更 */
.secondary-button {
@include button-style;
background-color: #2ecc71;
}.primary-button {
padding: 10px 15px;
background-color: #3498db;
color: white;
border: none;
border-radius: 5px;
}
.secondary-button {
padding: 10px 15px;
background-color: #2ecc71; /* この行が違います */
color: white;
border: none;
border-radius: 5px;
}応用編その1:パラメータを持つミックスイン
ミックスインはパラメータ(引数)を受け取ることが可能です。
/* ミックスインを定義し、ボタンのスタイルをカスタマイズ */
@mixin button-style($bg-color, $text-color) {
padding: 10px 15px;
background-color: $bg-color;
color: $text-color;
border: none;
border-radius: 5px;
}
/* ボタンに青色背景と白色テキストを適用 */
.primary-button {
@include button-style(#3498db, white);
}
/* 警告用ボタンに黄色背景と黒色テキストを適用 */
.warning-button {
@include button-style(#f1c40f, black);
}@mixin button-style($bg-color, $text-color)は、ボタンの背景色と文字色を引数として受け取り、共通のスタイルを適用します。.primary-buttonには青い背景と白い文字色が適用され、.warning-buttonには黄色い背景と黒い文字色が適用されます。
応用編その2:メディアクエリを含むレスポンシブデザインのミックスイン
SCSSのミックスインを使ってレスポンシブデザインを実現する例です。
/* ミックスインを定義し、レスポンシブデザインに対応 */
@mixin respond-to($breakpoint) {
@if $breakpoint == "small" {
@media (max-width: 767px) { @content; } /* 小さい画面サイズ用のスタイル */
}
@else if $breakpoint == "medium" {
@media (min-width: 768px) and (max-width: 1024px) { @content; } /* 中程度の画面サイズ用 */
}
@else if $breakpoint == "large" {
@media (min-width: 1025px) { @content; } /* 大きな画面サイズ用 */
}
}
/* コンテナのスタイルを各画面サイズに応じて変更 */
.container {
width: 100%;
@include respond-to(small) {
padding: 10px; /* 小さい画面の場合は10pxのパディング */
}
@include respond-to(medium) {
padding: 20px; /* 中程度の画面の場合は20pxのパディング */
}
@include respond-to(large) {
padding: 30px; /* 大きい画面の場合は30pxのパディング */
}
}
@mixin respond-to($breakpoint)は、デバイスの画面サイズ(small, medium, large)に応じたメディアクエリを生成するミックスインです。@if条件を使い、指定した$breakpointの値に応じて異なるメディアクエリが出力されます。.containerクラスでは、各画面サイズに応じて異なるpaddingが適用されます。例えば、smallサイズでは10px、largeでは30pxが適用されます。
継承(Inheritance)
SCSSの継承(Inheritance)は、CSSのスタイルを使い回す仕組みです。オブジェクト指向プログラミングの継承の概念に似ています。
例えば、複数のボタンに同じスタイルを適用したい場合、一つのスタイルを定義し、それを各ボタンで継承できます。同じスタイルを何度も書かずに済むので、コードがシンプルで管理しやすくなります。
// 基本のボタンスタイル
.button {
padding: 10px 15px;
background-color: #3498db;
color: white;
border: none;
border-radius: 5px;
}
// 警告ボタンのスタイルを基本ボタンから継承し、背景色を変更
.warning-button {
@extend .button;
background-color: #e74c3c;
}
// 大きいボタンのスタイルを基本ボタンから継承し、サイズを変更
.large-button {
@extend .button;
font-size: 18px;
padding: 15px 20px;
}@extendを使用して、共通スタイルを継承しています。
.button, .warning-button, .large-button {
padding: 10px 15px;
background-color: #3498db;
color: white;
border: none;
border-radius: 5px;
}
.warning-button {
background-color: #e74c3c;
}
.large-button {
font-size: 18px;
padding: 15px 20px;
}応用編:プレースホルダーセレクタ
プレースホルダーセレクタ(%で始まるセレクタ)を使用すると、スタイルを定義しつつも単独でCSSを生成しない抽象的なクラスを作成できます。
// 共通のボタンスタイルを定義(プレースホルダーセレクタを使用)
%button-base {
padding: 10px 15px;
border: none;
border-radius: 5px;
}
.primary-button {
@extend %button-base;
background-color: #3498db;
color: white;
}
.secondary-button {
@extend %button-base;
background-color: #2ecc71;
color: white;
}%button-base はCSSとして出力されませんが、他のクラスで継承して使用できます。
演算
SCSSでは、数値、色、変数などに対して算術演算を行うことができます。
$base-size: 16px;
$padding: 10px;
.container {
width: 300px + 20px; // 300pxに20pxを足す
font-size: $base-size * 1.5; // 16pxの1.5倍
padding: $padding + 5px; // 10pxに5pxを足す
}
// レスポンシブデザインの応用例
$column-count: 12;
$gutter: 20px;
@for $i from 1 through $column-count {
.col-#{$i} {
// 複雑な計算でグリッドシステムのカラム幅を動的に設定
// 100%からガター幅を引き、カラム数で割り、i倍して、ガター幅を足す
width: calc((100% - ($column-count - 1) * $gutter) / $column-count * $i + ($i - 1) * $gutter);
}
}関数
SCSSには多くの組み込み関数があり、色の操作や文字列の処理などができます。
$base-color: #3498db;
.button {
background-color: $base-color;
&:hover {
// darken()関数で基本色を15%暗くします
background-color: darken($base-color, 15%);
}
}
.alert {
// complement()関数で基本色の補色を取得します
color: complement($base-color);
}
$asset-path: "images/";
.logo {
// 文字列補間を使用して動的にパスを生成します
background-image: url(#{$asset-path}logo.png); // 結果: url(images/logo.png)
}他の主な関数
lighten(): 色を明るくします。mix(): 二つの色を混ぜます。rgba(): RGBAカラーを生成します。percentage(): 小数を百分率に変換します。
制御構文
SCSSでは、@if, @for, @each, @while などの制御構文を使用できます。
// @if: 条件分岐
$theme: "dark";
body {
@if $theme == "dark" {
// テーマがdarkの場合、暗い配色を適用
background-color: #333;
color: #fff;
} @else {
// それ以外の場合、明るい配色を適用
background-color: #fff;
color: #333;
}
}
// @for: 指定回数のループ
@for $i from 1 through 3 {
// col-1, col-2, col-3 クラスを生成
.col-#{$i} {
width: 100% / $i; // 100%, 50%, 33.33%と計算されます
}
}
// @each: リストやマップの各要素に対するループ
$sizes: (small: 10px, medium: 14px, large: 18px);
@each $name, $size in $sizes {
// text-small, text-medium, text-large クラスを生成
.text-#{$name} {
font-size: $size;
}
}
// @while: 条件が真である間ループ
$i: 1;
@while $i <= 5 {
// item-1からitem-5までのクラスを生成
.item-#{$i} {
width: 20px * $i; // 20px, 40px, 60px, 80px, 100pxと計算されます
}
$i: $i + 1; // カウンタを増加
}ミックスインと継承の違い
ミックスインと継承は、SCSSでコードの再利用を行う2つの方法ですが、それぞれの使い方や利点が異なります。
ミックスイン(@mixin)
- パラメータ(引数)を使ってカスタマイズできる。
- たとえば、ボタンの色を変更する場合、1つのミックスインを作って、さまざまな色のボタンを簡単に作成できます。
- スタイルにパラメータ(引数)が必要な場合や、独立したスタイルブロックが必要な場合はミックスインを使用する。
継承(@extend)
- 既存のスタイルをそのまま引き継ぐ方法。
- 共通する部分が多い要素同士で、重複したスタイルをまとめるのに便利です。
- 共通のスタイルが多く、わずかな違いがある場合は継承を使用する。
SCSSのメリット
SCSSの最大の利点は、開発効率の向上と保守の容易さにあります。具体的には以下の点が挙げられます。
- ネスト(入れ子)構造
HTMLの構造に近い形でスタイルを記述できるため、コードの見通しが良くなります。
- ミックスインの活用
共通のスタイルをテンプレート化し、必要に応じてパラメータを変更して再利用できます。
- 軟変数の使用
色やサイズなどの値を変数として定義でき、サイト全体で一貫して使用できます。変更が必要な場合、変数の値を1箇所で変更するだけで済みます。
SCSSのデメリットと注意点
ただし、SCSSの使用にはいくつかの注意点があります。特に初心者にとって、以下の点が複雑に感じられるかもしれません。
- 構文とコンパイルプロセス
SCSSは最終的に通常のCSSに変換する必要があり、この追加工程が開発プロセスを少し複雑にします。小規模プロジェクトでは、このステップが追加の負担になる可能性があります。
CSSの進化
CSSの進化に伴い、昔はSCSSでしかできなかったことが、CSSだけでもできるようになってきました。
- CSSカスタムプロパティ(変数): SCSSで使用されていた変数は、CSSでも
--variable-nameとして定義し、再利用が可能になっています。 - FlexboxやGridレイアウト: レイアウト管理の複雑さが軽減され、SCSSでのミックスインやネストを使わなくても簡単にレイアウトが可能です。
- ネストされたセレクタ: SCSSほど簡潔ではありませんが、
:is()や&を使った部分的なネストが可能。
こういったCSSの進化を受けて、特に小規模・中規模のプロジェクトではSCSSを使わずとも十分なスタイリングが可能になっています。
プロジェクト別の最適な選択
プロジェクトの性質によって、CSSとSCSSのどちらを選択すべきかが異なります。
個人ブログや小規模な企業のウェブサイトのようなシンプルなプロジェクトでは、CSSの直感的でシンプルな特性が有効です。コードの量が比較的少なく、CSSだけで効率的に管理できます。
反対に大規模な企業のサイトや複雑なウェブアプリケーションの開発では、SCSSの持つ高度な機能が役立ちます。特に、チームでの開発においては、SCSSの構造化されたアプローチが一貫性のあるコーディングスタイルを促し、メンテナンスやアップデートを容易にします。
SEO観点からのSCSSとCSS
SEO(検索エンジン最適化)においては、ホームページの読み込み速度が重要な要素です。SCSSはCSSにコンパイルされるため、最終的な出力は純粋なCSSと変わらないためSEOに直接的な影響はありません。重要なのは、生成されたCSSファイルの効率とパフォーマンスです。
- CSSファイルの軽量化: SCSSを使用すると、コードが整理されやすくなり、冗長な記述を避けることでファイルサイズを抑えられます。これにより、ページの読み込み速度が改善され、SEOにもプラスの影響があります。
- 圧縮: SCSSで圧縮したCSSを出力することで、ファイルサイズが小さくなり、パフォーマンス向上に寄与します。
つまり、SCSS自体がSEOに影響するわけではなく、生成されたCSSが効率的で軽量であることが、間接的にSEOに貢献します。
SCSSのコンパイル
SCSSをコンパイルする方法について解説します。SCSSをCSSに変換するためには、特定のツールやソフトウェアが必要です。以下は、SCSSをコンパイルする一般的な手順です。この手順で出てくる「Sass」というツールで、開発プロセスを効率化し、より高度なスタイリングを実現します。
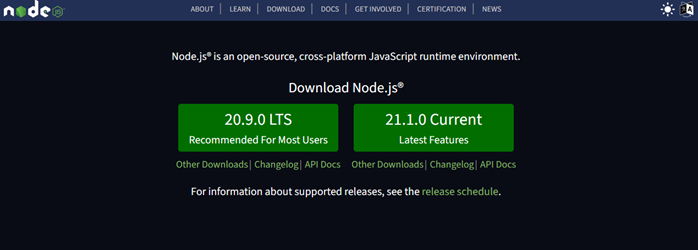
- (1) Node.jsのインストール
-
SCSSをコンパイルするためには、まずNode.jsをシステムにインストールする必要があります。Node.jsは、公式ウェブサイトからダウンロードできます。(https://nodejs.org/en)
- (2) Sassのインストール
-
Node.jsをインストールしたら、コマンドラインを開き、以下のコマンドでSass(SCSSをコンパイルするためのツール)をインストールします。
コマンドラインnpm install -g sass
- (3) SCSSファイルの作成
-
SCSSファイル(例: style.scss)を作成し、スタイルを記述します。
- (4) コンパイルの実行
-
コンパイルを実行するためには、コマンドラインで以下のコマンドを使用します。
コマンドラインsass style.scss style.css
- (※) オプション
-
- 監視モード
SCSSファイルを監視し、変更があるたびに自動的にコンパイルするには、以下のコマンドを使用します。
コマンドラインsass –watch style.scss:style.css
- 監視モード
-
- 圧縮
CSSファイルを圧縮するには、コンパイル時に–style=compressedオプションを使用します。
コマンドラインsass style.scss style.css –style=compressed
- 圧縮
結論:CSSとSCSSの選択ガイドライン
プロジェクトにおけるスタイリング技術の選択は、プロジェクトの規模、チームの経験、および維持管理の複雑さに大きく依存します。
以下に具体的なガイドラインを示します。
- 小規模または短期プロジェクト
CSSの方が適している場合が多いです。SCSSのようなコンパイルを導入することは、追加の学習とセットアップの時間が必要となり、プロジェクトの規模に見合わないことがあります。 - 大規模または長期プロジェクト
SCSSの利用が推奨されます。ネスト、ミックスイン、変数などの機能は、コードの再利用性を高め、維持管理の効率を大幅に向上させることができます。 - チームの技術的な経験
チームメンバーがSCSSや他のコンパイルの経験を持っている場合、SCSSを採用することで開発速度を向上させることができます。一方、チームが純粋なCSSに慣れている場合は、コンパイルの導入による学習曲線を考慮する必要があります。
最終的に、プロジェクトの特定の要件とチームの状況に基づいて適切な技術を選択することが重要です。一般的なルールとして、シンプルなアプローチが求められる場合はCSSを、より高度な機能と効率が求められる場合はSCSSを選ぶことをオススメします。
しかしプロジェクトの性質やチームの能力を考慮した上で、最終的には専門的なホームページ制作会社に依頼することも選択肢としてあげられます。特に以下のような状況では、ホームページ制作会社の介入が望ましいです。
- 技術的な専門知識が不足している
CSSやSCSSの深い知識が必要とされる場合、専門の開発者に依頼することで、品質と効率の両面で優れた結果を期待できます。 - リソースが限られている
小さなチームや限られた時間・予算で作業を行う場合、専門家による迅速な対応がプロジェクトを加速させることがあります。 - 複雑な機能やデザインが求められる
高度な機能や専門的なデザインが必要なプロジェクトでは、ホームページ制作会社が持つ豊富な経験と専門知識が大きなアドバンテージになります。
ホームページ制作会社を選ぶ際は、過去の実績、提供サービスの範囲、顧客からの評価などを慎重に検討することが重要です。プロジェクトの成功は適切な技術選択だけでなく、適切なパートナー選択にも依存します。
このようなニーズがある場合、格安でありながら高品質なホームページ制作サービスを提供する「ZIUS(ジウス)」をお勧めします。ZIUSでは、多種多様な業界や業種に精通したプロのデザイナーがお客様一人ひとりのプロジェクトに専任で取り組みます。
ZIUSの最大の特長はそのコストパフォーマンスです。格安の月額プランはわずか1,100円から、より凝ったデザインを求める場合でも3,520円からという驚きの価格設定。この驚異的な低価格は、ZIUSがグループ全体のスケールメリットを最大限に活かしているからこそ実現可能です。
価格だけがZIUSの魅力ではありません。格安でありながら、品質の面では一切の妥協をしておりません。お客様のビジョンを現実のものとするために、最新のデザイントレンドやユーザーエクスペリエンスに基づいたアプローチを取り、最高のコストパフォーマンスで満足のいくホームページ制作を実現します。
なぜ多くの企業がZIUSを信頼し、選ぶのか、その理由をぜひご自身でお確かめください。
最適なホームページ制作を、ZIUSが提供いたします。