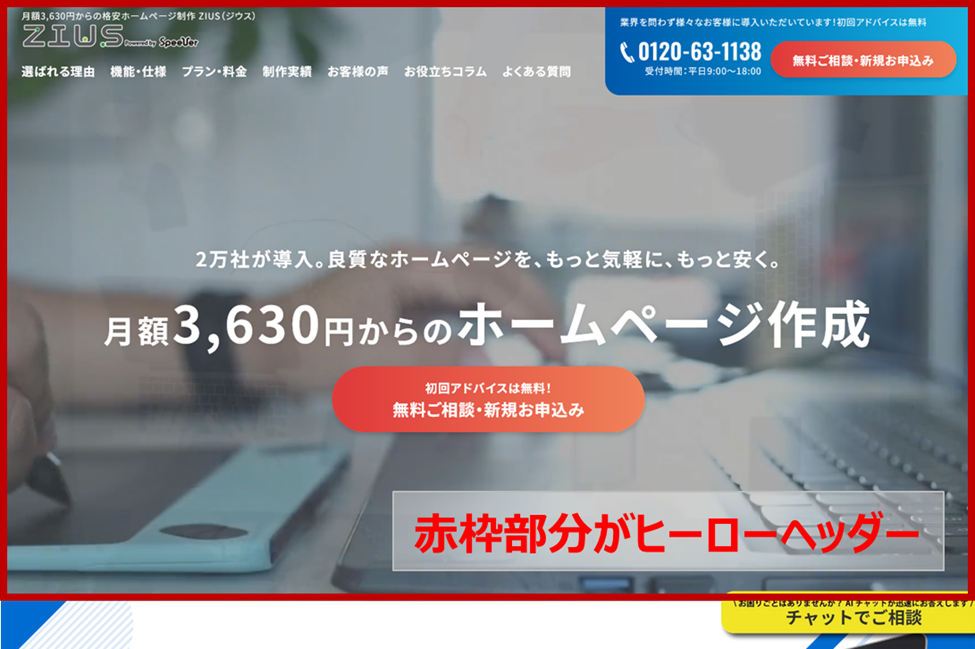
訪問者がホームページにアクセスした瞬間、最初に目にするのが「ヒーローヘッダー」と言われる部分です。このヒーローヘッダーによって、訪問者がサイトに留まるか、あるいは去ってしまうかを大きく左右することが、多くのウェブデザインの研究で示されています。
実際、ホームページに対するユーザーの第一印象は、最初の数秒以内に形成されると言われており、この極めて短い時間内に訪問者の注意を引きつけることが、サイトの成功にとって不可欠です。
「ヒーローヘッダー」「ヒーローセクション」「ヒーローエリア」は、この重要な役割を担う要素であり、訪問者の関心を瞬時に引きつけ、ブランドの核心的なメッセージを伝えるために極めて重要となります。
このコラムでは、ホームページの魅力を最大限に引き出すために、これらの要素をどのように最適化すべきかを解説します。特に、ヒーローセクションが持つべきビジュアルとメッセージの力に焦点を当て、訪問者の関心を瞬時に引きつける方法を探ります。
この記事の対象読者
Web制作を始めたばかりの人。
Webデザインを行なっているが、言葉の定義を再確認したい人。
自社でWeb担当を任されたが専門用語についていろいろ知りたい人。
など、Webに限らずDXに携わるすべての方に。
ヒーローエリアとヒーローヘッダーの違い
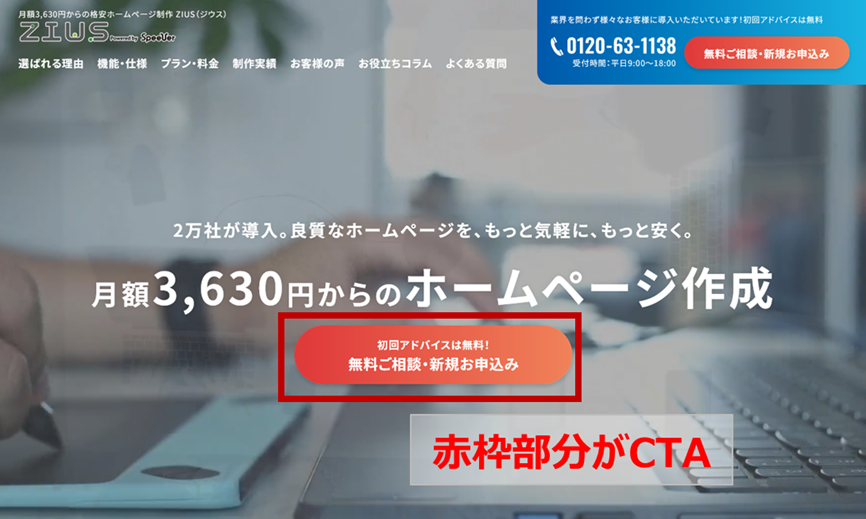
ヒーローエリアは、ヒーローヘッダーを含むホームページの最上部セクションで、より広範な要素と機能を提供します。これには、ナビゲーションバー、CTAボタン、さらには検索フォームなど、ヒーローヘッダーのビジュアル要素以外のコンポーネントも含まれる場合があります。
ヒーローヘッダーとヒーローエリアの主な違いは、ヒーローヘッダーが主にビジュアルとメッセージに焦点を当てているのに対し、ヒーローエリアはより広範な機能と情報を提供する点にあります。

ヒーローセクションを日本のホームページから学ぶ
ホームページのヒーローセクションは、訪問者に与える第一印象を決定づける重要な要素です。効果的なヒーローセクションは、ブランドのメッセージを強力に伝え、訪問者の関心を引きつけることができます。ここでは、日本で展開している企業のホームページを例に、ヒーローセクションを最適化するためのインスピレーションを提供します。
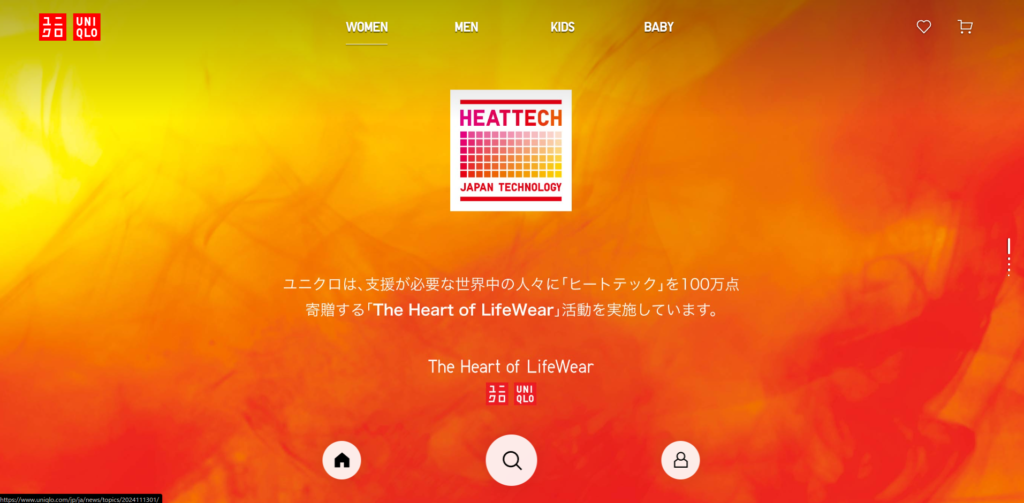
ユニクロ(UNIQLO)

ユニクロのホームページは、そのシンプルでクリーンなデザインが特徴です。ヒーローセクションでは、最新のキャンペーンや人気商品の高品質な画像を使用し、訪問者の関心を即座に引きます。画像には明確なCTAが伴い、ユーザーを製品ページへと導きます。 このアプローチは、製品の魅力を直感的に伝えると同時に、訪問者に次のアクションを明確に示しています。
- シンプルさとクリアなメッセージングを重視し、高品質のビジュアルを用いて製品の魅力を強調。
- CTAを明確にして、ユーザーの次の行動を促す。
ソニー(SONY)

ソニーのホームページは、最新技術と製品を紹介するために動的なヒーローセクションを採用しています。ビデオやアニメーションを活用することで、訪問者に強い印象を与え、ソニーのイノベーションを強調しています。製品へのリンクも直感的に配置されており、訪問者が求める情報へスムーズにアクセスできるようになっています。
- 動的コンテンツ(ビデオやアニメーション)を使用して、訪問者の注意を引く。
- イノベーションや製品の特徴を前面に出して、ブランドの強みをアピール。
- 情報へのアクセスを容易にするために、直感的なナビゲーションを提供。
パナソニック(Panasonic)

パナソニックのホームページは、製品の特徴や企業の取り組みを前面に出したヒーローセクションで構成されています。鮮やかな画像と共に、簡潔ながらも情報豊富なテキストが訪問者の理解を助けます。サステナビリティや最新技術など、さまざまなトピックへのリンクが提供されており、訪問者が興味のある内容を容易に探せるようになっています。
- 鮮やかなビジュアルと情報豊富なテキストをバランス良く組み合わせる。
- 企業の取り組みや製品の特徴を明確に伝えることで、ブランドイメージを強化。
- 興味のあるトピックへ簡単にアクセスできるリンクを提供。
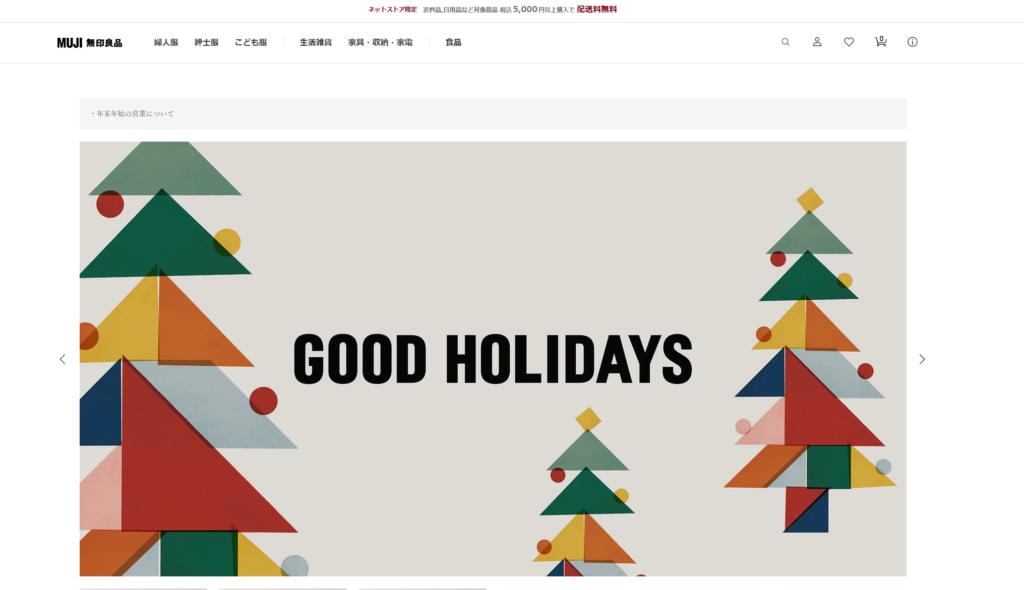
MUJI 無印良品

無印良品のホームページは、同ブランドの製品と同様に、シンプルさと機能性を重視したデザインが特徴です。ヒーローセクションでは、季節やキャンペーンに合わせた製品の画像を大きく使用し、訪問者に清潔感と安心感を与えます。シンプルながらもユーザーの関心を引くCTAが配置され、スムーズなサイト内ナビゲーションを促します。
- ブランドの個性を反映したシンプルで機能的なデザインを心がける。
- 季節やキャンペーンに応じたビジュアルを使用して、時宜に合ったメッセージを伝える。
- クリアなCTAを用いて、ユーザーの行動をガイド。
これらの例からわかるように、ヒーローセクションのデザインとコンテンツは、ブランドの個性を反映し、訪問者の関心を引きつけるために非常に重要です。各企業は独自のアプローチでこれを実現しており、これらの戦略から学び、自社のホームページに応用することが可能です。
ヒーローセクションを作成するためのステップバイステップガイド
ヒーローセクションの作成は、ホームページの訪問者に強い第一印象を与え、サイト内深く誘導するための重要なステップです。
以下のガイドは、効果的なヒーローセクションをデザインするための具体的な行動指針を提供します。
- 1. 目標の明確化
-
目標設定
ヒーローセクションを通じて達成したい具体的な目標を決定します。これは、製品の紹介、サービスの説明、またはニュースレターへの登録促進など、サイトの主要な目的に合わせて設定します。明確な目標は、デザインとコンテンツの方向性を定める基盤となります。
ターゲットオーディエンスの理解
訪問者が何を求めているか、どのようなメッセージが響くかを深く理解することが重要です。ターゲットオーディエンスのニーズと期待を把握することで、共感し、関心を引くヒーローセクションを設計できます。
- 2. ビジュアルの選定
-
高品質の画像や動画の選択
ビジュアルはヒーローセクションの中心的要素であり、訪問者の感情に訴えかけ、メッセージを強化します。高品質の画像や動画を選び、ブランドのイメージやメッセージを効果的に伝えることができます。無料のストックフォトサイトや専門のフォトグラファーから購入した画像など、質の高いリソースを利用しましょう。
ビジュアルのテスト
異なる画像や動画をテストし、最も訪問者の関心を引くものを選びます。A/Bテストなどの方法を用いて、どのビジュアルが最も効果的であるかを実証的に確認することが重要です。
- 3. コピーの作成
-
強力な見出しの作成
訪問者の注意を引き、興味を持たせる見出しを考えます。短く、インパクトがあり、行動を促すような文言が効果的です。見出しは、訪問者に対して直接的なメッセージを伝えるための最初のチャンスです。
サブテキストの追加
見出しを補完する短い説明文を加え、製品やサービスの価値をさらに明確にします。このテキストは、訪問者が提供されているものについての理解を深め、興味を持続させるために役立ちます。
- 4. CTAの配置
-
CTAの設計
訪問者に取ってほしいアクションを明確に示すCTAボタンを設計します。ボタンは目立つ色で、アクションを明確に示す文言を使用します。例えば、「今すぐ購入」「詳細を見る」「無料で試す」などがあります。
CTAの位置
CTAは訪問者の目線が自然に行く位置に配置します。多くの場合、画面の中央や右下が効果的です。CTAの位置とデザインは、訪問者を次のステップへと導くために極めて重要です。

- 5. レスポンシブデザインの確認
-
デバイスごとの表示テスト
スマートフォン、タブレット、デスクトップなど、異なるデバイスでヒーローセクションが適切に表示されるかを確認します。ユーザーがどのデバイスを使用していても、最良のビューを提供することが重要です。
調整と最適化
必要に応じて画像のサイズやテキストの配置を調整し、すべてのユーザーにとって最良のビューを提供します。レスポンシブデザインは、ユーザー体験を向上させるために不可欠です。
- 6. フィードバックの収集と改善
-
ユーザーテストの実施
実際の訪問者やターゲットオーディエンスからフィードバックを収集します。ユーザーの意見や感想は、ヒーローセクションの改善に役立つ貴重な情報源です。
データに基づく改善
アナリティクスツールを使用して、ヒーローセクションのパフォーマンスを測定し、CTR(クリックスルーレート)やコンバージョン率などの指標を基に改善を行います。データは、効果的な変更を行うためのガイドとなります。
このステップバイステップガイドに従って、効果的なヒーローセクションを作成し、ホームページの第一印象を最大限に高めましょう。
ヒーローヘッダーのデザインツール
ヒーローヘッダーのデザインを効率よく進めるには、以下のツールを活用しましょう。
- Canva
直感的な操作で、初心者でもプロ品質のデザインが可能。無料テンプレートが豊富で、ヒーローヘッダーに適したサイズ設定も簡単に行えます。 - Figma
チームでのデザイン作業に最適。リアルタイムの共同編集が可能で、プロトタイプ作成にも便利です。
テンプレートを入手できるサイト
- Envato Elements
- 月額$16.50/月(年間契約)
- 商用利用可能
- 無制限ダウンロード
- Freepik
- 無料プラン
- 1日30ダウンロードまで
- クレジット表記必須
- Premium プラン($10/月)
- 無制限ダウンロード
- クレジット表記不要
- 無料プラン
- Unsplash
- 完全無料
- 商用利用可能
- クレジット表記不要
ヒーローセクションでのコピーライティング:訪問者を引きつけるメッセージの作り方
ヒーローセクションのテキストは、訪問者に直接話しかけるような形で、サイトの主要なメッセージや価値提案を伝える必要があります。このメッセージは簡潔で、訪問者の好奇心を刺激し、詳細を知りたいと思わせるものであるべきです。効果的なコピーライティングは、訪問者を引きつけ、サイト内深く誘導する力を持っています。
ヒーローセクションにおける画像選択の重要性
ヒーローセクションで使用する画像は、訪問者の最初の印象を大きく左右します。画像はサイトのトーンやメッセージを反映し、訪問者の感情に訴えかけるべきです。また、画像はレスポンシブデザインに対応していることを確認し、どのデバイスからアクセスしても最適な表示がされるようにします。
画像に関する弊社のほかの記事です。「ただ選べばいい」のではなく、
効果と魅力を最大限に引き出してより良いホームページにしていきましょう!
まとめ
このコラムを通じて、ヒーローヘッダー、ヒーローセクション、ヒーローエリアの設計と最適化の重要性を深く理解していただけたことでしょう。これらは、訪問者の関心を瞬時に引きつけ、ブランドの核心的なメッセージを効果的に伝えることで、ビジネス成果へとつながる行動を促す力を持っています。しかし、これらの要素を最適化する過程は、専門知識や時間を要する作業であることも事実です。
ここで「ZIUS」のサービスがそのギャップを埋めることができます。ZIUSでは、ヒーローセクションの最適化をはじめとするホームページ制作の各段階で、専門知識や時間が限られている方々にも、プロフェッショナルなサポートを提供しています。「ZIUS」を選ぶことで、ヒーローセクションの魅力を最大限に引き出し、訪問者に強烈な第一印象を与えるホームページを構築することが可能になります。
弊社サービスを利用することで、あなたのビジネスがどのように訪問者の心を掴み、最終的には成果に繋がるかを、ぜひ体験してください。ZIUSでは、これらのプロセスもサポートしており、あなたのホームページが常に最前線で輝き続けるように努めます。
「格安」ホームページ制作ならZIUS


ヒーローセクションの最適化は、ホームページの成功に不可欠な要素ですが、多くの場合、時間や専門知識が必要となります。ここで「ZIUS」のサービスがその問題を解決し、あなたのビジネスに最適なホームページ制作を手軽に、かつ効率的に実現します。
弊社が運営する「ZIUS」は、ヒーローセクションの画像を100種類以上から選ぶことができ、カスタマイズプランやオリジナルプランでは、動画を使用することも可能です。これにより訪問者の注意を引き、感情に訴えかけるビジュアルを簡単に選択し、配置することができます。
さらに、ZIUSでは、最短即日での納品実績もあり、月額1,100円という低価格で高品質なホームページ制作サービスを提供しています。時間とコストを効率的に管理しながら、プロフェッショナルなホームページを構築することが可能です。
ZIUSのホームページが選ばれる理由
- 業界でも圧倒的な低価格!月額1,100円~
-
グループ全体でのスケールメリットを活かし、圧倒的な低価格を実現しています。格安でありながら高品質、最高のコストパフォーマンスでホームページを提供いたします。
- 専任デザイナーによるおしゃれなデザイン
-
業務経験豊富(2年以上)で多様な業種や業界に携わったプロのデザイナーが、お客様のホームページ制作を専任で担当します。集客強化、おしゃれさを重視したい等、お客様のご要望をデザインの力で解決します。
- 細かな指示は不要!簡単すぎるホームページ制作
-
簡単なアンケートに答える形式でおしゃれなホームページが作成できます。ゆっくりと考えながらホームページ内容を決めていただけます。
ZIUSの豊富な機能
- おしゃれなデザイン
- 高い集客力(SEO対策)
- お問い合わせフォーム
- 安心サポート
- SNS連携
- かんたん更新機能
- 安心のセキュリティ(サイトSSL化)
- スライドショー(※契約プランによる制限あり)
- 画像加工・作成(※オプションサービス)
- 投稿代行サービス(※オプションサービス)
お客様のニーズに合わせた3つのプラン
総額1,100円/月、納期:最短0日、デザイン:8種類のテンプレートから選択可
総額3,520円/月、納期:14~30日、デザイン:3,600通りの組み合わせから選択可
総額5,720円/月、納期:30日、デザイン:3,600通りの組み合わせから選択可
その他、「独自ドメイン仕様」「セキュリティ(SSL証明書)」「お問い合わせフォーム」も完備しています。
ZIUSを利用することで、ヒーローセクションの最適化がいかに簡単かつ効果的に行えるかを実感してください。あなたのビジネスに最適なホームページを、ZIUSで手軽に、かつ効率的に構築します。