「キービジュアル」と「メインビジュアル」という言葉を聞いたことありますか?
ホームページを作成する際にこれらの言葉を聞いたことがあるかもしれませんが、一体どういったものなのでしょうか。
今回のコラムでは「キービジュアル」「メインビジュアル」の説明と作成する際のポイントをお伝えできればと思います。
ホームページ制作初心者の方も、既にホームページを持っている方も参考にしていただければ幸いです。
この記事の目的
Webの世界は日進月歩で進化していて、便利で新しい技術がどんどん登場しています。
その進化に伴い、新たな用語も年々増えています。
私たちが提供する「ホームページ制作サービス」の観点から専門用語を抜粋して分かりやすくお伝えします。
基本のキホン
まず、キービジュアルとメインビジュアルの違いを押さえておきましょう。
l キービジュアル
企業やブランド全体のイメージを伝える大切な画像やデザイン要素です。いわば、企業の顔とも言えるでしょう。
例えば、企業のロゴやキャンペーンの主要なビジュアルがこれにあたります。キービジュアルは、企業やブランドの価値観やコンセプトを一瞬で伝えるため、印象的であることが求められます。
l メインビジュアル
ホームページの特定のページやセクションに特化したビジュアル要素を指します。例えば、新製品の紹介ページの主要画像などがこれに当たります。
メインビジュアルはページごとに変更されることが多く、ユーザーがそのページを見た瞬間に、コンテンツの内容を瞬時に理解できるようにデザインされています。
具体例
たとえば、あなたが好きなアイスクリームのブランドがあるとします。
その公式サイトにアクセスした際、トップページには「夏の楽しさを感じる家族のイラスト」が大きく表示されているとします。
これが「キービジュアル」です。
一方、新しい味のアイスクリームが発売され、その詳細ページには「新しいアイスクリームの美味しそうな写真」が掲載されているとします。
これが「メインビジュアル」です。
キービジュアル、メインビジュアルの種類
両者にはそれぞれ異なる種類があり、目的に応じて使い分けることが重要です。
l キービジュアル
- 写真型キービジュアル
実際の商品やサービスの写真を利用し、リアルで魅力的なイメージを表現します。即座にブランドや商品を認識させる効果があります。

- イラスト型キービジュアル
イラストを用いて、具体的な写真よりも抽象的・創造的なイメージを表現することが可能です。写真よりも自由なデザインを形にすることができ、オリジナル性の高いビジュアルが作成可能です。

- テキスト型キービジュアル
スローガンやメッセージを主体としたデザインのことで、文字の選び方、フォント、配置等により、強いインパクトを持たせることができます。

- コンセプト型キービジュアル
特定のストーリーやコンセプトをビジュアルで表現します。季節感やイベントのテーマに沿ってデザインされることが多く、ユーザーに共感を与えることができます。

l メインビジュアル
- プロモーション型メインビジュアル
キャンペーンやセール、新製品の情報を伝えるためのビジュアルです。期間限定のイベントや割引情報などを訴求する役割を果たします。

- 情報提供型メインビジュアル
特定の情報やニュースを伝えることを目的としたビジュアルです。例えば、ブログ記事のアイキャッチ画像などを指します。

- ナビゲーション型メインビジュアル
ユーザーをサイト内の特定のページやセクションへ誘導するためのビジュアルです。
ボタンやリンクを併設することが多いです。直感的に操作できるデザインが求められます。

- インタラクティブ型メインビジュアル
アニメーションや動的要素を取り入れ、ユーザーとのインタラクション(相互作用)を促すデザインです。モダンなサイトでよく見られ、動きを通じてユーザーの興味を引きます。
キービジュアル・メインビジュアルの例
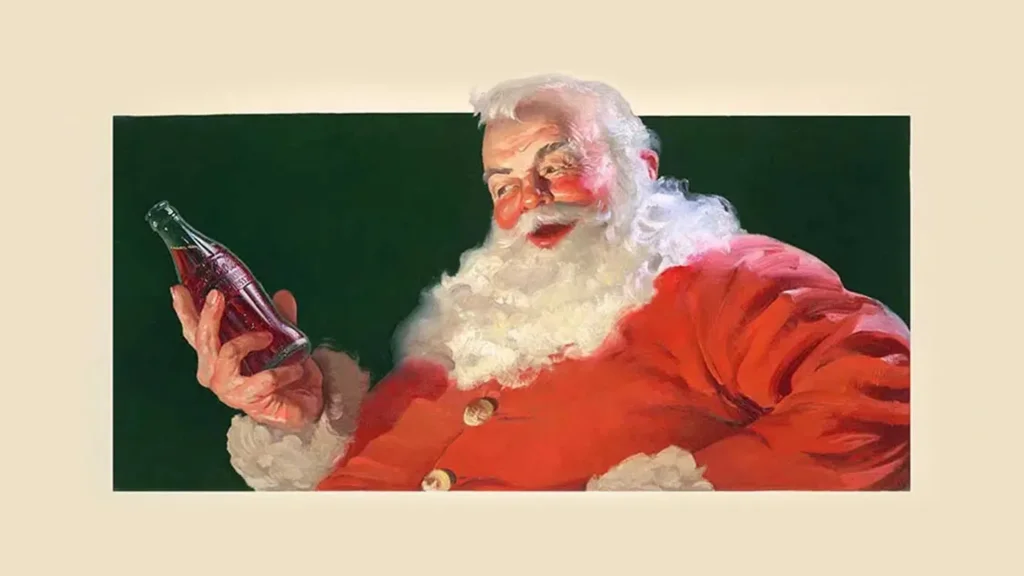
コカ・コーラのウィンターキャンペーンのサンタ

まず目に留まるのはサンタクロースです。サンタクロースといえばクリスマスを象徴するキャラクターであり、家族や友人と過ごす幸せな時間を思い起こさせます。このイメージを巧みに利用し同社は「コカ・コーラ」と「幸せな時間」を結びつけています。
サンタクロースの表情と姿勢にも注目してください。笑顔でリラックスしています。コカ・コーラが楽しいひとときを提供するブランドであることを強調しています。
さらに、このビジュアルのメインカラーである赤と白はコカ・コーラ社のブランドカラーであり、同時にクリスマスカラーでもあります。サンタクロースの赤い衣装と白いひげ、そしてコカ・コーラのボトルが、視覚的な一体感を生み出しています。
背景はシンプルな暗い緑色で、サンタクロースとコカ・コーラのボトルに視線が集中するようにデザインされています。
一見シンプルですが、様々な仕掛けが詰まっていることがわかります。
ゼルダの伝説 ブレス オブ ザ ワイルド

主人公が広大な世界を見渡す姿が描かれていて、その背中からは「よし、行くぞ!」という決意が窺えます。
先に広がる大地と遠くに見える山々が、このゲームの「広い」「自由」というコンセプトを表現しています。
光と影のコントラストも見事です。画面に差し込む朝日のような光は、新たなストーリーの幕開けを感じさせます。主人公の姿が逆光で描かれることでシルエットが強調され、ユーザーをワクワクさせる効果があります。
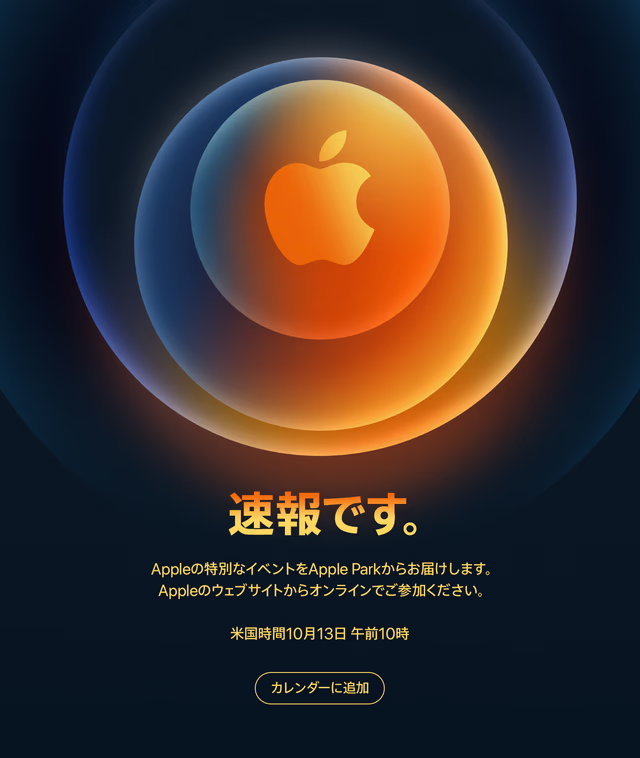
Apple発表イベント

画面中央の「ロゴ」と「速報です。」の文字にオレンジ色が使用されているため、ユーザーの視線が集中します。人間の目は自然と明るい色や暖色系の色に引き寄せられる性質があるためです。この視線誘導によりユーザーはひと目で重要な情報を把握できるようデザインされています。
さらに背景の暗い青とオレンジは補色関係にあるため、オレンジ色がより目立ちます。
「速報です。」というシンプルな一言は大げさな表現を避けることでむしろ「重要なイベントが来た」とユーザーに期待感を与えています。
シン・エヴァンゲリオン劇場版:||

各キャラクターの表情や姿勢からは、リラックスした雰囲気が感じられます。これまでの戦いが終わり、緊張から開放された喜びが前面に出ています。ファンからすると「いつもと違う」と感じるデザインです。
背景に広がる青い海は、無限に広がる未来を感じさせます。世界の終わりを思わせる今までの赤い海とは対照的です。
「さらば、全てのエヴァンゲリオン。」というシンプルなフレーズからは、シリーズが最終章であることがわかります。物語の完結と登場人物たちの次のステージの始まりを感じさせ、長年のファンにとって感慨深いものになっているでしょう。
キービジュアル、メインビジュアルを作成する際のポイント
これらのポイントを認識して、ホームページ制作や見直しにお役立てください。
l キービジュアル
何を伝えたいのか、そのメッセージが明確であることが大切です。
訪問者が一度見たら忘れないような印象的なビジュアルを心がけましょう。
キービジュアルは頻繁に変わるものではありません。長期間、ブランドを代表するイメージとして使えるデザインが求められます。
l メインビジュアル
何のページであるのか、どんな情報を提供しているのかを一瞬で伝えられることが大切です。
メインビジュアルはページの中心となるため、その他の情報やCTA(コールトゥアクション)への視線誘導も意識することが必要です。
コンテンツやキャンペーンに合わせて頻繁に変わることもあります。
変更や更新がしやすいデザインを心がけると良いでしょう。
l 共通:色選びのポイント
色選びはとても重要な要素です。赤や青、緑、黄色といった一般的なものだけでなく、その色が持つ意味もあります。
さまざまな配色がありますので、ぜひ慎重に選んでください。
既に確立されたブランドカラーがあれば、それを基調にすることが一般的です。
色にはそれぞれ心理的な影響があります。例えば、赤は情熱や活動性、青は信頼や安定感を表すとされています。
「色彩心理学」というキーワードで検索すると各色の意味が出てきますので、ぜひ見てみてください。
| 色 | 意味 | 心理的な効果 | 使用例 |
| 赤 | 情熱、興奮、危険 | 注意を引きつけ、行動を促す | セール、緊急性の高い情報 |
| 青 | 信頼、安定、冷静 | 安心感を与え、信頼感を高める | 企業ロゴ、医療系 |
| 緑 | 自然、平和、成長 | リラックス効果、環境意識 | 自然食品、癒し系 |
| 黄色 | 楽しさ、明るさ、注意 | 活気、注意喚起 | 子供向け、警告 |
| 紫 | 高級感、神秘、創造性 | 品位、高貴なイメージ | 高級ブランド、芸術 |
暖色系: 赤、オレンジ、黄色など。暖かく活気のある印象を与え、食欲を刺激したり、行動を促したりする効果があります。
寒色系: 青、緑、紫など。涼しく落ち着いた印象を与え、リラックス効果や信頼感を高める効果があります。
時代の流れやトレンドを取り入れることで、より最新感のあるキービジュアル・メインビジュアルを作成できます。
「トレンド 色」というキーワードで検索すると、今時のトレンドカラーが出てくるので確認してみてはいかがでしょうか。
ターゲットとするユーザー層の好みや属性を考慮し、色選びをすることが重要です。
若年層: 明るい、鮮やかな色、カラフルな組み合わせを好む傾向があります。
高齢者: 柔らかく、パステル調の色を好む傾向があります。高齢者向けのWebサイトや製品ページでは、落ち着いたトーンの色を選ぶと良いでしょう。
女性: ピンク、紫など、柔らかい色を好む傾向があります。ファッションや美容関連のブランドでは、個性的な色使いも評価されます。また、エレガントなデザインにはゴールドやローズゴールドなどが効果的です。
男性: 青、黒など、落ち着いた色を好む傾向があります。特にビジネスや技術系のWebサイトでは、信頼感や安定感を伝えるため、暗めのカラーを基調にした配色が効果的です。
l 共通:余白の使い方のポイント
余白とは、デザイン上で使われる未使用のスペースを指します。このスペースは、文字や図形、画像などの要素が占めていない部分です。適切な余白の使用は、デザインの品質や視認性、情報の際立たせ方に大きな影響を与えます。
余白を適切に使用することで、重要な情報や要素を際立たせることができます。
目立たせたい要素の周りに十分なスペースを確保することで、注目を集める効果があります。
情報過多のページは、ユーザーにとって読みにくくなる可能性があります。
余白は、ユーザーの目に休息を提供し、情報を効果的に伝える手助けをします。
テキストの間に適切なスペースを持つことで、読みやすさが向上します。
行間や段落間のスペースが適切であれば、読者は情報をスムーズに処理できます。
余白はデザイン全体のバランスを取る上で重要な要素です。
ブランドやサイトの方向性に合わせて、余白の量や配置を調整することが求められます。
余白の使い方
1. 情報を階層化する
- 見出し: 見出しの周りに十分な余白をとることで、見出しが際立ち、情報の構造が明確になる。
- 段落: 段落間の余白を調整することで、文章の区切りを明確にし、読みやすさを向上させる。
- リスト: リスト項目間の余白を揃えることで、視覚的に整頓された印象を与える。
2. 要素を強調する
- 画像: 画像の周りに余白をとることで、画像が浮き上がり、注目を集める。
- ボタン: ボタンの周りに余白をとることで、ボタンがクリックしやすい。
3. バランスの調整
- 左右の余白: 左右の余白を均等にすることで、安定感のあるデザインになる。
- 上下の余白: 上下の余白を調整することで、デザインの重心をコントロールする
4. 余白の量とデザインの雰囲気の関係
- 広い余白: 高級感、シンプルさ、モダンな印象
- 狭い余白: 賑やかさ、カジュアルな印象
l 共通:他社のデザインやレイアウトを参考にする
まったく同じものではなく、あくまでも参考にすることです。
色々なサイトを見ることでイメージを湧かせ、独自のビジュアルが出来上がっていきます。
こちらはホームページ制作の参考になるデザインリンク集ですので、ぜひ参考にしてみてはいかがでしょうか。
(WebDesignClip)
https://webdesignclip.com/tag/main-visual/
まとめ
今回はキービジュアル、メインビジュアルについてお話ししましたが、いかがでしたでしょうか。
キービジュアルとメインビジュアルは、ホームページ制作において欠かせない要素です。
それぞれの違いと役割を理解し、効果的に組み合わせることで、ホームページの魅力を最大限に引き出すことができます。
とはいえ、ホームページを制作するうえで考慮すべき点はまだまだあります。
ユーザビリティ(使いやすさ)
ナビゲーションのシンプルさ、明確なカテゴリー分け、検索機能の提供など
レスポンシブデザイン
画面サイズに応じて自動的にレイアウトが最適化されるようにする
ページの読み込み速度
画像の最適化、キャッシュの有効化、不要なリソースの削減など
クロスブラウザ対応
様々なウェブブラウザを使用していること (Chrome、Firefox、Edgeなど)
コンテンツの品質と正確性
情報が最新かつ正確であること
著作権と画像の使用
著作権を遵守し、適切なライセンスを持つものを使用する
セキュリティ対策
SSL証明書の導入や定期的なセキュリティチェックなど
バックアップと定期的な更新
トラブルやセキュリティ問題を回避する
これらを聞くとホームページ制作がどれほど大変かわかるかと思います。
だからこそ格安ホームページ制作を行うZIUS(ジウス)に頼ってみませんか?
ZIUS(ジウス)では月額1,100円~ホームページを制作することができます。
また最短即日(※)でホームページが完成するので急いでホームページを制作する必要がある場合などには最適です。
少し凝ったデザインでも3,520円~。詳細は以下のリンクからご確認ください。
※即日公開ができかねる場合もありますので、詳しくはお問い合わせください
WebサイトやWebサーバを守るクラウド型WAF 導入実績NO.1
常に進化する脅威に対応するためのセキュリティ対策は必須です。そこで提案したいのが『攻撃遮断くん』です。『攻撃遮断くん』をオススメする理由は3つあります。
- 高セキュリティ:自動更新される防御パターンにより、新たな脅威に即座に対応。
- 継続率98%以上:高品質なサービスと丁寧な顧客対応により、高い顧客満足度を実現。
- 純国産WAF:開発から運用、保守、サポートまでを一貫して国内で提供。
ニーズに応じた2タイプ(SaaS型、クラウド連携型)をご提供、さらにサイバー攻撃を可視化できます。
いまなら14日間の無料トライアル実施中。詳細はこちらをご確認ください。