ウェブデザインの世界は、新しいトレンドが絶えず登場し、ホームページのデザインや操作性も日々進化し続けています。その中でも、『マテリアルデザイン』は、その直感的なユーザーインターフェースと洗練されたビジュアルで、特に重要なデザインとされており、ホームページのデザインや操作性を向上させるために、リアルな光と影の効果、質感の再現、滑らかな動きを取り入れています。
このコラムでは、ホームページ制作におけるマテリアルデザインの基本から、その応用方法までを初心者にもわかりやすく解説します。マテリアルデザインの理解を深め、あなたのウェブデザインに活かすための第一歩として、このチュートリアルをお役立てください。
この記事の目的
Webの世界は日進月歩で進化していて、便利で新しい技術がどんどん登場しています。
その進化に伴い、新たな用語も年々増えています。
私たちが提供する「ホームページ制作サービス」の観点から専門用語を抜粋して分かりやすくお伝えします。
マテリアルデザインとは
マテリアルデザインは、Googleによって開発されたデザイン言語で、リアルな光と影の効果、質感の再現、滑らかな動きを取り入れることで、直感的で理解しやすいユーザーインターフェースを実現します。
このデザイン言語は、ユーザーの操作に対する視覚的なフィードバック(反応)を重視し、実世界の質感と光の動きを模倣することで、より自然で直感的な操作反応を提供します。
マテリアルデザインはガイドラインが提供されており、公式サイトで確認できます。(日本語に切り替えて確認してください。)
リンク:マテリアルデザイン公式サイト

マテリアルデザインのメリット・デメリット
- メリット
直感的な操作性と視覚的な魅力を提供することです。これにより、ユーザーはホームページやアプリをより簡単にナビゲートできます。また、統一されたデザイン言語を使用することで、異なるデバイスやプラットフォーム間で一貫したユーザー体験を実現できます。
- デメリット
マテリアルデザインは、その複雑さと詳細なガイドラインにより、初心者には実装が難しい場合があります。また、特にリッチなアニメーションや複雑なレイアウトを多用すると、モバイルホームページのパフォーマンスに影響を与える可能性があります。これらの問題を解決するには、デザインの複雑さを適切に管理し、パフォーマンスを最適化する必要があります。
マテリアルデザインを用いたサイト
マテリアルデザインを採用しているホームページは多数存在しますが、いくつかピックアップしてご紹介します。これらのサイトは、マテリアルデザインの原則をうまく取り入れており、ユーザーにとって魅力的で使いやすいインターフェースを提供しています。デザインのインスピレーションを得るには、これらのサイトを直接訪れて、そのデザインと操作性を体験することをオススメします。
- Google Keep(Google キープ)
-
https://keep.google.com/ (Googleが提供しているノート取りアプリケーション)
マテリアルデザインの明瞭な色彩、シンプルなレイアウト、そして直感的な操作反応を巧みに取り入れています。このアプリでは、明るく鮮やかな色が使用されており、ユーザーの注意を効果的に引きつけます。また、カードベースのデザインは情報を整理しやすくし、ユーザーがメモを簡単に見つけて管理できるようにしています。さらに、シームレスなアニメーションとクリアなフィードバックは、ユーザーの操作に対して直感的な理解を促進します。
- Todoist(トゥードゥイスト)
-
https://todoist.com/ (タスク管理アプリ)
マテリアルデザインの原則を採用して、クリーンで使いやすいインターフェースを提供しています。このタスク管理アプリでは、シンプルで直感的なデザインが特徴で、ユーザーはタスクを簡単に追加・整理・確認できます。色の使用は控えめで、重要な要素やアクションを強調するために効果的に使われています。また、滑らかなアニメーションと一貫性のあるレイアウトは、ユーザーに快適な体験を提供します。
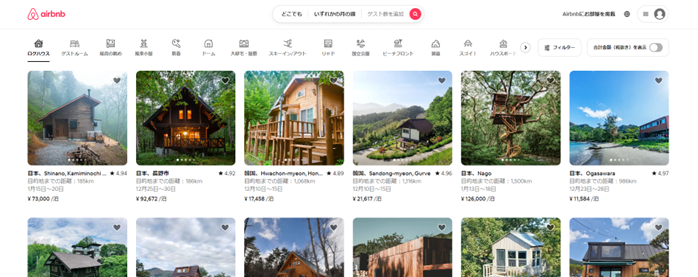
- Airbnb(エアビーアンドビー)
-
https://www.airbnb.com/ (宿泊予約サイト)
マテリアルデザインの影響を受けた美しいレイアウトと色使いが特徴です。この宿泊予約サイトでは、暖かみのある色合いと洗練されたタイポグラフィが使用されており、訪問者に歓迎感と信頼感を与えます。カードスタイルのレイアウトは物件情報を整理しやすくし、ユーザーが求める情報を迅速に見つけることができます。また、画像やボタンに適用される微妙なアニメーションは、ユーザーに自然で理解しやすいフィードバック(反応)を提供します。
マテリアルデザインの基本要素
マテリアルデザインの基本要素には、色、タイポグラフィ、レイアウト、アニメーションが含まれます。これらの要素は、ユーザーにとって直感的で使いやすいデザインを作成するために重要です。
- 色(Color)
色はマテリアルデザインにおいて非常に重要な役割を果たします。ブランドのアイデンティティを表現し、アプリケーションの様々な要素を際立たせるために使用されます。マテリアルデザインでは、鮮やかで豊かな色を使って、重要なアクションや通知を強調します。また、深みと階層感を出すために、異なる色のシェードやトーンを効果的に使用します。
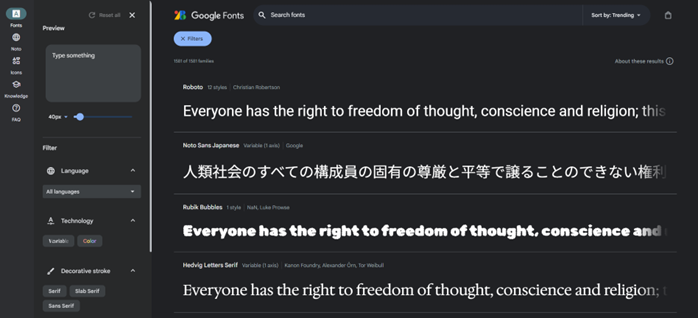
- タイポグラフィ(Typography)
タイポグラフィは、テキストの読みやすさと情報の伝達効率を高めるために重要です。マテリアルデザインでは、クリアで一貫性のあるフォントを使用し、異なるフォントサイズやスタイルを使って情報の階層を作ります。例えば、大きな見出しは注目を集め、小さな説明文は情報を補足します。
- レイアウト(Layout)
レイアウトは、要素の配置と空間の使い方によって、視覚的なデザインを提供します。マテリアルデザインのレイアウトでは、グリッドシステムを使用して要素を整理し、空間を効果的に活用します。これにより、コンテンツは整然と配置され、ユーザーは情報を簡単に見つけて理解できます。
- アニメーション(Animation)
アニメーションは、ユーザーのアクションに対するフィードバック(反応)を提供し、アプリケーションの動きをより直感的で理解しやすくします。マテリアルデザインでは、アニメーションを使用して要素間の関係を示し、アクションの結果を視覚的に表現します。例えば、ボタンをタップすると波紋のようなエフェクトが表示され、アクションが認識されたことを示します。
マテリアルデザインといったのデザインのベースのほかにも、ホームページの見せ方において他社と差をつける方法があります!トレンドも押さえつつ、考え方をアップデートしながら「鮮度よし・センスよし」なホームページ運用をしていきましょう!
マテリアルデザインの導入ステップ
マテリアルデザインをウェブサイトに適用するための具体的なステップを以下に示します。
鮮やかで統一感のあるカラーパレットを選び、サイトの全体的な雰囲気を決定します。
Googleのマテリアルデザインガイドラインにあるカラーツールを使用して、主色とアクセント色を選びます。
リンク:Material Design Color Tool(マテリアルデザイン:カラーツール)


情報を整理し、視覚的なバランスを保つためのレイアウトを作成します。
グリッドシステム(※)を使用して、要素を整理し、バランスの取れたレイアウトを作成します。
※グリッドシステムとは
等間隔に格子状に分割したレイアウトに沿ってデザインしていく手法。
画面上に架空の縦横線をガイドラインとして引き、ブロックごとに文字や図版を配置すること。


ユーザーのアクションに応じたアニメーションを取り入れ、直感的な操作な体験を提供します。
マテリアルデザインのアニメーション原則(※)に従い、自然で意味のあるアニメーションを適用します。
※マテリアルデザインのアニメーション原則
Googleのマテリアルデザインガイドラインでは、アニメーションを効果的に使用するためのいくつかの原則を提唱しています。これらの原則は、ユーザー体験を向上させ、インターフェースの直感的な理解を助けることを目的としています。
- 意味のある動き(Meaningful Motion)
アニメーションは、ユーザーの注意を適切な場所に導くために使用されるべきです。ユーザーが行ったアクションに対するフィードバックを提供し、アプリケーションの階層構造を明確にするのに役立ちます。 - 反応的な操作反応(Responsive Interaction)
ユーザーのアクションに対して、アニメーションは即座に反応し、自然で流れるような体験を提供する必要があります。これにより、ユーザーは自分のアクションがシステムによって認識されていると感じます。 - 自然な動き(Natural Motion)
アニメーションは、現実世界の物理法則を模倣するように設計されるべきです。加速度や減速など、自然界における動きの原則を反映させることで、より直感的な操作反応が可能になります。 - 目的の明確化(Purposeful Motion)
すべてのアニメーションには明確な目的が必要です。新しいコンテンツの表示、ナビゲーションの変更、アクションの確認など、ユーザーに対して何らかの意味を伝えるものでなければなりません。 - 調和と一貫性(Harmony and Consistency)
アニメーションはアプリケーション全体で調和し、一貫性を持つべきです。異なる要素や画面間でのアニメーションのスタイルや速度が一致していることが重要です。
マテリアルデザインの具体的な実装方法
導入方法
CDNを使用した基本的な導入
<!-- Material Icons の導入 -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Material Components Web の CSS -->
<link href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css" rel="stylesheet">
<!-- Material Components Web の JavaScript -->
<script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>npm を使用した導入
# Material Components Web のインストール
npm install material-components-web
# Material Icons のインストール
npm install @material/icons基本コンポーネントの実装例
ボタンの実装例
<!-- 基本的なボタン -->
<button class="mdc-button">
<span class="mdc-button__ripple"></span>
<span class="mdc-button__label">基本ボタン</span>
</button>
<!-- 浮き上がったボタン -->
<button class="mdc-button mdc-button--raised">
<span class="mdc-button__ripple"></span>
<span class="mdc-button__label">浮き上がりボタン</span>
</button>
<!-- アイコン付きボタン -->
<button class="mdc-button mdc-button--outlined">
<span class="mdc-button__ripple"></span>
<i class="material-icons mdc-button__icon">favorite</i>
<span class="mdc-button__label">アイコン付きボタン</span>
</button>/* テーマカラーのカスタマイズ */
:root {
--mdc-theme-primary: #6200ee;
--mdc-theme-secondary: #03dac6;
--mdc-theme-background: #fff;
--mdc-theme-surface: #fff;
--mdc-theme-error: #b00020;
}
/* ボタンのカスタマイズ */
.mdc-button {
/* ボタンの基本スタイル */
height: 36px;
border-radius: 4px;
padding: 0 16px;
}
.mdc-button--raised {
/* 影の調整 */
--mdc-elevation: 4;
}// 必要なコンポーネントの初期化
import {MDCRipple} from '@material/ripple';
// リップルエフェクトの初期化
const buttons = document.querySelectorAll('.mdc-button');
buttons.forEach(button => {
new MDCRipple(button);
});See the Pen Untitled by sanokoh (@sanokoh) on CodePen.
高度なコンポーネント実装
カードの実装例
<div class="mdc-card">
<div class="mdc-card__primary-action">
<h2 class="mdc-typography--headline6">カードタイトル</h2>
<p class="mdc-typography--body2">カードの内容をここに記載します。</p>
</div>
<div class="mdc-card__actions">
<button class="mdc-button mdc-button--outlined mdc-card__action mdc-card__action--button">
詳細を見る
</button>
</div>
</div>
mdc-cardクラスを使うことで、情報を表示するためのカードスタイルが適用されます。mdc-card__primary-actionでカードのメイン部分を指定し、mdc-card__actionsでボタンなどのアクションを追加します。
フォームの実装例
<div class="mdc-text-field">
<input type="text" id="my-text-field" class="mdc-text-field__input">
<label class="mdc-floating-label" for="my-text-field">名前</label>
<div class="mdc-line-ripple"></div>
</div>
<script>
// フォームのJavaScript初期化
mdc.textField.MDCTextField.attachTo(document.querySelector('.mdc-text-field'));
</script>
mdc-text-fieldクラスを使うと、入力欄がマテリアルデザインに準拠したデザインになります。mdc-floating-labelによって、入力時にラベルが浮き上がるアニメーションが自動的に追加されます。
アイコンの使用例
<i class="material-icons">favorite</i><i class="material-icons">favorite</i>とするだけで、ハートアイコンが表示されます。
Material Designのカラーパレット設定
:root {
--mdc-theme-primary: #6200ee;
--mdc-theme-secondary: #03dac6;
}--mdc-theme-primaryや--mdc-theme-secondaryを設定することで、テーマ全体の主要色やサブ色を簡単にカスタマイズできます。
実践例:ページ全体のレイアウト
ナビゲーション、カード、フォーム、データ表示など、よく使用されるコンポーネントを組み合わせたページ例を示します。
See the Pen Untitled by sanokoh (@sanokoh) on CodePen.
結論
マテリアルデザインは、直感的で美しいウェブデザインを作成するための必要な知識です。この新しいトレンドなりうるデザイン言語を理解し適切に使用することで、ユーザーにとって魅力的で使いやすいホームページを制作することができます。
本記事をご覧になったかたは、マテリアルデザインの基本を理解しその強力な機能を活用する方法を学べたことと思います。マテリアルデザインは、直感的で美しいデザインを作成するための重要な知識であり、そのスキルは今後のウェブデザインにおいて非常に価値がありますが、マテリアルデザインを取り入れ効果的なホームページを制作するには、まだまだ専門的な知識と経験が不可欠です。
弊社のホームページ作成サービスZIUSでは、マテリアルデザインを取り入れたホームページ制作を行うことが可能です。多種多様な業界や業種に精通したプロのデザイナーが、お客様一人ひとりのプロジェクトに専任で担当させていただきます。
ZIUSの最大の特長はそのコストパフォーマンスです。格安の月額プランはわずか1,100円から、より凝ったデザインを求める場合でも3,520円からという驚きの価格設定。
また、格安でありながら品質の面では一切の妥協を許しません。お客様のビジョンを現実のものとするために、最高のコストパフォーマンスで満足のいくホームページ制作を実現します。