ホームページに表示する内容を変えたい時には、プログラムやHTMLファイルを修正したり画像を変更します。
あなたのホームページを運営・管理してもらっている制作会社に修正してもらった内容が、時として反映されないことはありませんか?
今回は、そのような場合の原因や対応方法をご説明します。一度ちゃんとキーボードの位置などを覚えておくと、とても便利なので是非ご一読ください。
修正してもらった内容が見えない原因は?
ズバリ、実はほとんど「キャッシュ」が原因のことが多いです。
キャッシュ(cache)とは、英語で「隠し場所」「貯蔵所」という意味があります。
ITの世界では、一度読み込んだ内容・情報を一時的に保存しておくことで、次にアクセスした時に素早く読み込めるようにするための方法を意味します。
ですので、キャッシュをクリア(削除)するとサーバーに置かれた最新の状態を表示できるようになります。
たとえば本棚から必要な本を出して近くに置いておけば、次にその本が必要になったときすぐに使える、というようなイメージが近いかもしれません。
キャッシュにも種類がいくつかあり、Webサイト・ホームページを確認する上では下記の2種類が代表的なものになります。
修正が反映されない代表
テキスト(文字)の編集は多くの場合、「F5」キーを押して読み込み直しただけでも反映されますが、画像ファイルやCSS、JavaScriptの記述などは、多くの場合最初に読み込まれるファイルとは違うファイルに記述しているため、確実にとキャッシュを削除しないと反映されない(読み込まれない)ケースがあります。
尚、スマホやタブレットはパソコン以上にキャッシュ機能が強く、なかなか情報の更新ができないことがあるので、注意しましょう。
キャッシュクリア・リロードの方法
キャッシュのメリット・デメリットの説明の前に、まず先にキャッシュのクリア(削除)のキーボード操作の方法をご紹介します。
スマホやタブレットなどのデバイスは、キーボード操作が出来ない代わりにブラウザの設定画面からの操作する方法があります。他には、キャッシュを管理するアプリなどもありますので是非探してみてください。
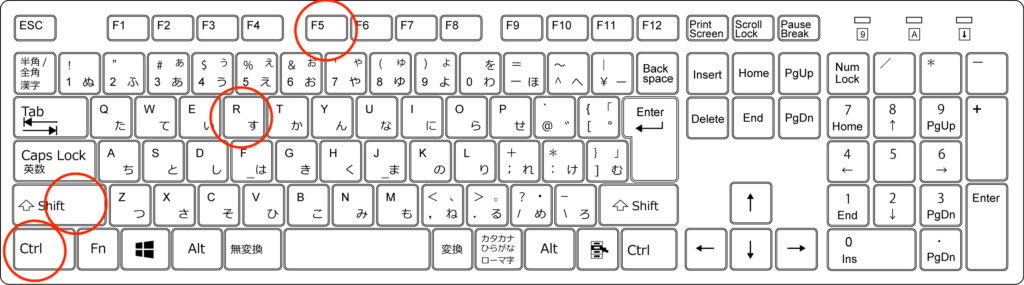
キーボードのショートカット方法 : Windowsの場合
F5キーを押す
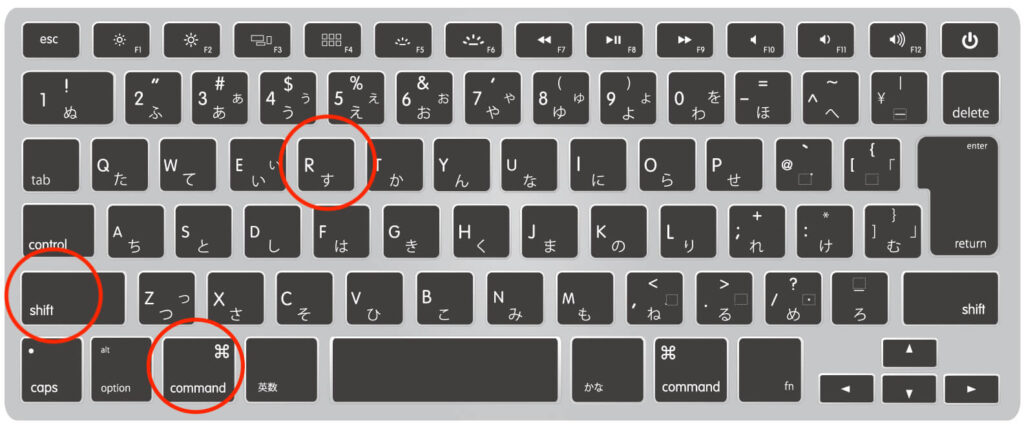
キーボードのショートカット方法 : Macの場合
Commandキー + Rを同時に押す
スーパーリロード対応表
単にキャッシュクリアだけをしたリロードでは、Webサーバーとのタイミングもあり反映されない場合もあります。そんな時は、より強力な「スーパーリロード」を試してみてください。
シークレットモードの活用法
シークレットモードではキャッシュが保存されないため、キャッシュによる更新反映の遅れが発生しません。最新の状態でページを表示するのに便利です。
Windowsでのスーパーリロード
| ブラウザ | ショートカットキー |
|---|---|
| Google Chrome | キーボードの「Shift」 + 「F5」 |
| Mozilla Firefox | キーボードの「Ctrl」 + 「F5」 |
| Microsoft Edge | キーボードの「Ctrl」 + 「F5」 |
| Safari | キーボードの「Ctrl」 + 「R」 |

Macでのスーパーリロード
| ブラウザ | ショートカットキー |
|---|---|
| Google Chrome | キーボードの「Command」 + 「Shift」 + 「R」 |
| Mozilla Firefox | キーボードの「Command」 + 「Shift」 + 「R」 |
| Safari | キーボードの「Command」 + 「R」 |

モバイルデバイスの場合
ブラウザキャッシュは、スマートフォンなどのモバイルデバイスでも動作しています。
iPhone(iOS)でのキャッシュクリア方法
1. Safari
SafariはiPhoneでのデフォルトブラウザです。
- キャッシュクリア手順:
- 「設定」アプリを開きます。
- 「Safari」を選択します。
- 下にスクロールし、「履歴とWebサイトデータを消去」をタップ。
- 確認メッセージが表示されたら「履歴とデータを消去」を選びます。
これでSafariのキャッシュがクリアされます。
2. Google Chrome(iPhone)
- キャッシュクリア手順:
- Chromeを開き、画面右下にある「メニュー(3つの点)」をタップ。
- 「設定」を選択。
- 「プライバシーとセキュリティ」をタップし、「閲覧履歴データを削除」を選びます。
- 「キャッシュされた画像とファイル」にチェックを入れて「閲覧履歴データを削除」をタップ。
3. Firefox(iPhone)
- キャッシュクリア手順:
- Firefoxを開き、右下にある「メニュー(3本線)」をタップ。
- 「設定」を選択。
- 「データ管理」をタップ。
- 「キャッシュ」を選択して、「プライバシーデータを消去」をタップ。
4. Microsoft Edge(iPhone)
- キャッシュクリア手順:
- Edgeを開き、画面右下の「メニュー(3つの点)」をタップ。
- 「設定」→「プライバシー」→「閲覧データを消去」を選択。
- 「キャッシュされた画像とファイル」を選んで、「閲覧データを消去」をタップ。
Androidでのキャッシュクリア方法
1. Google Chrome(Android)
- キャッシュクリア手順:
- Chromeを開き、画面右上の「メニュー(3つの点)」をタップ。
- 「設定」→「プライバシーとセキュリティ」を選択。
- 「閲覧履歴データを削除」をタップ。
- 「キャッシュされた画像とファイル」にチェックを入れて、「データを削除」をタップ。
2. Firefox(Android)
- キャッシュクリア手順:
- Firefoxを開き、画面右上の「メニュー(3本線)」をタップ。
- 「設定」→「プライバシーとセキュリティ」を選択。
- 「プライバシーデータを消去」をタップ。
- 「キャッシュ」にチェックを入れて、「データを削除」をタップ。
3. Microsoft Edge(Android)
- キャッシュクリア手順:
- Edgeを開き、画面右上の「メニュー(3つの点)」をタップ。
- 「設定」→「プライバシー」→「閲覧データを消去」を選択。
- 「キャッシュされた画像とファイル」にチェックを入れて、「データを消去」をタップ。
4. Samsung Internet(Android)
Samsungのデフォルトブラウザ。
- キャッシュクリア手順:
- Samsung Internetを開き、右下の「メニュー(3本線)」をタップ。
- 「設定」→「プライバシーとセキュリティ」を選択。
- 「個人データを削除」をタップし、「キャッシュ」にチェックを入れて「削除」を選択。
キャッシュのメリット
インターネットでWebページを閲覧した時に、一度アクセスしたページのデータ(内容)をブラウザ(Google Chrome, Mozilla Firefox, Microsoft Edgeなど)側で一時的に保管することで、2回目以降のアクセスの時には表示スピードを上げてくれます。画像が多いWebページなどではキャッシュによって表示スピードがかなり変わる場合もあるので、キャッシュの活躍を感じられます。
しかし、あまりキャッシュを溜め込みすぎると容量を圧迫してしまい動作が遅くなる場合があるので、適度にキャッシュを削除しましょう。
キャッシュのデメリット
メリットと相反しますが、一度アクセスしたページのデータを保存しているということは、以前のデータが「残っている」ということ。要するに、せっかくページ修正を行ったのに以前の状態が表示されたままの場合は、キャッシュが原因のケースが多いです。
そのようなときは「Ctrl」キーと「F5」キーを押すなどしてページを読み込み直せば大丈夫です。
ただ、1つ知っておいて頂きたいのは1度ブラウザキャッシュを消去してしまうと、ページを再訪した時にインターネットからページを再ダウンロードする時間が必要になり、以前よりもブラウザの動作が遅くなったと感じることがあります。
少しでも読み込みさせるには
CSSのクエリ文字を記述
HTMLファイルに記述しているlinkタグのhref属性に設定しているCSSファイル名の後ろに続けてクエリ文字を追記します。
<link rel=”stylesheet” href=”css/style.css?ver=1.0.1″>
上記のような記述をすることで、キャッシュの影響を受けずに読み込むことができます。この後は、更に更新した際に ver=1.0.2 のように数字を増やしていくだけなので管理がしやすくなります。
しかし、複数のページに渡る更新をする際には対象ページ全てに同じ記述をしていかなくてはいけないので作業効率が増す場合もあります。
HTMLソース内に直接スタイルを記述
別のファイルを見にいくことでキャッシュの影響がある場合は、HTMLファイルに直接スタイルを書いていくという方法もあります。headタグ内に直接<style></style>プロパティを書く方法です。新たにCSSファイルを読み込みに行かないため、確実に反映されます。
WordPressの場合は追加CSSに記述
WordPressの場合は「追加CSS」に記述すれば、上記と同じ効果になります。あなたのホームページがWordPressで制作されたものならば「外観」→「カスタマイズ」→「追加CSS」 の項目です。
修正更新したデザインをリアルタイムビューで確認できますし、記述したスタイルがhead内の<style>タグ内に直接記述されているので確実に読み込まれ反映されます。
それでも反映されない場合はサーバーキャッシュの可能性
ブラウザのキャッシュをクリアしたにもかかわらず、ウェブサイトの更新内容が反映されない場合、その原因の一つとしてサーバーキャッシュが考えられます。
サーバーキャッシュは、ブラウザキャッシュと同様にウェブページの表示を高速化する機能ですが、主な違いはデータの保存場所にあります。ブラウザキャッシュがクライアント側(ユーザーのデバイス)でデータを保存するのに対し、サーバーキャッシュはウェブサーバー側でデータを保持します。この仕組みにより、ページの表示速度が向上し、同時にサーバーの負荷も軽減されます。
サーバーキャッシュのクリアは難しい?
サーバーキャッシュは通常、サーバー管理者やホスティングサービス提供者によって管理されています。一般ユーザーがサーバーキャッシュをクリアすることは技術的には可能ですが、以下の理由から推奨されません。
- 専門的な知識が必要
- 適切なアクセス権限が必要
- 誤った操作によりウェブサイト全体に影響を与えるリスクがある
どうすればいいの?
- 待つ: 大抵のサーバーは、時間が経つと自動的にキャッシュが更新される設定になっています(数時間から24時間程度)。
- 管理画面からクリア:ホスティングの管理画面にアクセスできる場合、管理画面からキャッシュクリアを行える可能性があります。
- 管理者に連絡:サーバーの管理者に連絡して、キャッシュクリアを依頼します。
CMS(コンテンツ管理システム)におけるキャッシュ
多くのCMS(WordPress、Joomla、Drupalなど)では、キャッシュプラグインを利用してページの表示速度を向上させることが一般的です。これにより、ウェブサイトの表示が速くなり、サーバーの負荷も軽減されますが、時にはキャッシュが原因でページの更新がすぐに反映されないことがあります。
以下は、よく使われているWordPressのキャッシュプラグインでのキャッシュクリア方法をまとめたものです。
W3 Total Cache
- WordPress管理画面 → 「Performance」メニュー → 「Empty All Caches」を選択
WP Super Cache
- WordPress管理画面 → 「設定」 → 「WP Super Cache」 → 「Delete Cache」ボタンをクリック
LiteSpeed Cache
- WordPress管理画面 → 「LiteSpeed Cache」メニュー → 「Purge All」ボタンをクリック
キャッシュプラグインの自動クリア設定
各CMSで使用されるキャッシュプラグインには、コンテンツ更新時に自動でキャッシュをクリアする設定が用意されています。この設定を有効にすることで、更新後に手動でキャッシュをクリアする手間を省けます。
チェックリスト:ウェブサイトの更新が反映されないときに確認すること
- ブラウザのキャッシュをクリアする
- 強制再読み込みを試す
- ブラウザの更新ボタンを使う代わりに、強制リロードを試してみましょう。これにより、キャッシュを無視してページを最新の状態に更新できます。
- Windows: 「Ctrl + F5」
- Mac: 「Command + Shift + R」
- ブラウザの更新ボタンを使う代わりに、強制リロードを試してみましょう。これにより、キャッシュを無視してページを最新の状態に更新できます。
- 別のブラウザで確認
- Google Chrome、Firefox、Safariなど、普段使わない別のブラウザでウェブサイトを開いてみることで、キャッシュの影響を受けていない状態で確認できます。これで、ブラウザ固有の問題かどうかがわかります。
- シークレット/プライベートモードを使う
- シークレットウィンドウ(Chromeの場合)やプライベートウィンドウ(Firefoxの場合)を開くことで、ブラウザのキャッシュを無視してページを表示させることができます。
- モバイルデータ通信で確認
- Wi-Fiを一時的にオフにして、モバイルデータ通信でウェブサイトを確認します。ネットワークによる違いがあるかもチェックできます。
- 別のデバイスで確認
- スマホやタブレット、他のパソコンで確認してみましょう。デバイスを変えて確認することで、問題の範囲が絞り込めます。
- DNS更新の遅れ
- サーバーを移動したばかりやドメイン変更後に、DNSの更新が完全に反映されるまで数時間から48時間かかることがあります。この場合は、気長に待つのが一番です。
- CMS(WordPressなど)のキャッシュ機能を確認
- WordPressや他のCMSを使用している場合、キャッシュプラグイン(例:W3 Total Cache、WP Super Cache)が問題の原因である可能性があります。管理画面からキャッシュをクリアしてみましょう。
- ウェブサイト管理者に連絡
- 上記の方法を試しても解決しない場合は、サイトの管理者や制作会社に連絡するのがベスト。その際は、
- 「キャッシュのクリアをお願いしたい」
- 具体的にどの部分が更新されていないか
を伝えると、スムーズに対応してもらえます。
ホームページ制作ならZIUS
CSSに記述を追加、といっても簡単にできることではないかと思います。その際は弊社が運営する「ZIUS」を頼ってみてはいかがでしょうか。ZIUSは格安のホームページ制作を行っています。基本プランでは、最短即日での納品実績もあります。それでいて、月額1,100円という低価格で提供しています。この月額にはサイト修正料も含んでおりますので、CSSの修正といった対応も承っています。
※別途費用が掛かる場合もございますので、詳細はお問い合わせください。
ZIUSのホームページが選ばれる理由
- 業界でも圧倒的な低価格!月額1,100円~
-
グループ全体でのスケールメリットを活かし、圧倒的な低価格を実現しています。格安でありながら高品質、最高のコストパフォーマンスでホームページを提供いたします。
- 専任デザイナーによるおしゃれなデザイン
-
業務経験豊富(2年以上)で多様な業種や業界に携わったプロのデザイナーが、お客様のホームページ制作を専任で担当します。集客強化、おしゃれさを重視したい等、お客様のご要望をデザインの力で解決します。
- 細かな指示は不要!簡単すぎるホームページ制作
-
簡単なアンケートに答える形式でおしゃれなホームページが作成できます。ゆっくりと考えながらホームページ内容を決めていただけます。
ZIUSの豊富な機能
- おしゃれなデザイン
- 高い集客力(SEO対策)
- お問い合わせフォーム
- 安心サポート
- SNS連携
- かんたん更新機能
- 安心のセキュリティ(サイトSSL化)
- スライドショー
- 画像加工・作成(※オプションサービス)
- 投稿代行サービス(※オプションサービス)
お客様のニーズに合わせた3つのプラン
基本プラン(低価格重視の方へ)
1,100円/月、納期:最短0日、デザイン:8種類のテンプレートから選択可
カスタマイズプラン(見た目にこだわりたい方へ)
3,520円/月、納期:14~30日、デザイン:3,600通りの組み合わせから選択可
オリジナルプラン(機能もリッチにしたい方へ)
5,720円/月、納期:30日、デザイン:3,600通りの組み合わせから選択可
その他、「独自ドメイン仕様」「セキュリティ(SSL証明書)」「お問い合わせフォーム」も完備しています。
ZIUSで、あなたのビジネスに最適なホームページを手軽に、かつ効率的に構築しましょう。