この記事の目的
Webの世界は日進月歩で進化していて、便利で新しい技術がどんどん登場しています。
その進化に伴い、新たな用語も年々増えています。
私たちが提供する「ホームページ制作サービス」の観点から専門用語を抜粋して分かりやすくお伝えします。
この記事の対象読者
Web制作を始めたばかりの人。
Webデザインを行なっているが、言葉の定義を再確認したい人。
自社でWeb担当を任されたが専門用語についていろいろ知りたい人。
など、Webに限らずDXに携わるすべての方に。
フラットデザインとは
画面上に表示されるボタンやイラストなどの要素を平面的な見た目にデザインすることです。
10年近く前までモダンな手法であった「リッチデザイン」とは対極にある言葉になります。
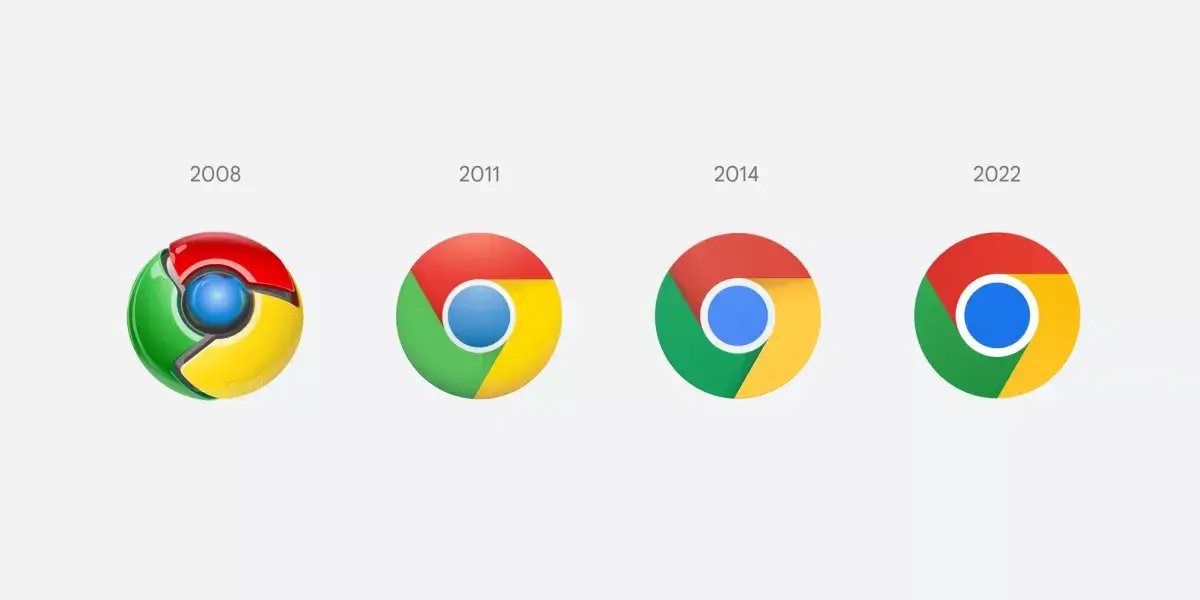
フラットデザイン台頭の歴史
身近なものでは、2013年に発売されたiPhoneのiOS7や、Windows8から大胆なフラットデザインが採用され、当時は「わかりづらい」「見にくい」などといった論争も巻き起こりました。それまでは写実的であったり立体的なデザインが好まれていましたが、食傷気味であったユーザーには突如現れたフラットデザインは歓迎されました。
フラットデザインの台頭は、もはや流行ではなく時代に合わせたものであったとも考えられます。

マテリアルデザインとの違い
フラットデザインとマテリアルデザインは、両方ともモダンなデザインスタイルですが、それぞれ異なる特徴を持っています。
フラットデザインは、シンプルで平坦な要素と明るいカラーパレットを特徴としています。要素は立体的な効果や影を持たず、フラットな外観を持ちます。また、フラットデザインでは、シンプルで直感的なアイコンやグラフィックがよく使用されます。このスタイルは、Windows 8やiOS 7など、いくつかのプラットフォームで導入されたことで広まりました。
一方、マテリアルデザインは、物理的な要素や影、光の反射などの視覚的な効果を強調します。このデザインスタイルは、Googleによって提案され、Androidのデザインガイドラインとして広く採用されています。マテリアルデザインは、現実世界の物質や素材の特性に基づいており、要素の重なりや動き、深度の表現に重点を置いています。また、マテリアルデザインでは、影やエフェクトなどの要素が滑らかで自然なアニメーションとして表現されます。
簡単にまとめると、フラットデザインはシンプルで平面的な外観を持ち、明るいカラーパレットを使用します。一方、マテリアルデザインは物理的な効果やリアルな要素を取り入れ、要素の重なりや動きに重点を置いています。どちらのデザインスタイルもモダンで洗練された外観を提供しますが、それぞれ異なる視覚的なアプローチを取っています。
Googleのマテリアルデザインガイドライン(https://m3.material.io/)は、マテリアルデザインの基本的な原則と具体的な要素の例を提供しています。このウェブサイトでは、ボタン、カード、アイコンなど、マテリアルデザインの要素に関するガイドラインとサンプルが提供されています。
また、Google製品(例:Android、Googleアプリなど)やその他の企業のウェブサイトやモバイルアプリなども、マテリアルデザインの実装例を見ることができます。
フラットデザインのメリット
フラットデザインは基本的に2色で構成されていてコントラストがはっきりしています。配色パターンが適用しやすく、制作者としてもレイアウトしやすいため作業効率に繋がります。画像が少ないため、レスポンシブなUI設計がしやすくなり、マルチデバイス対応に有利になります。
また、陰影をつけたデザインはスマホのサイズにすると潰れて見えるため、見た目が良くないという欠点の解消になります。フラットデザインは無駄な装飾が無いため、シンプルで洗練された印象を与えるとも言われています。
逆に、フラットデザインは平面的であり陰影をつけないため、「ボタンかどうかがわかりにくい」という点が挙げられます。全体的に平坦になるため、直感的な操作がしづらくUXの低下を招く恐れもあります。
さらにシンプルが故に、デザインが酷似してくることもあります。今では世界中のアイコンやレイアウトが同じようなデザインになっていることは否めないでしょう。
しかし、それだけ汎用的で飽きのこない優れたデザインとも言えます。