日本でのインターネット黎明期には個人ブログも隆盛を極め、素人ながらHTMLやCSSを駆使して自己流ホームページを運営する猛者がたくさんいました。
「管理人(個人)のメールアドレスも堂々と表示する」「なぜか副管理人を募集する」「BBSという掲示板でユーザーと直接やり取りし、コミュニケーションを取る」など、「セキュリティ」や「個人情報」などといった言葉が浸透しておらず、ゆるーくインターネットを楽しむことができていました。
その時代を知っている人にとってはなかなか心躍る(もしくは暗黒時代?)思い出ではないでしょうか。
言ってしまえば過去の姿かもしれませんが、まだまだ現役で更新を続けているホームページもたくさんあります。
デザインの変遷を楽しませていただく絶好の機会に感謝します!
今回はそんないにしえのホームページをいくつかご紹介しつつ、「90年代ホームページあるある」を懐古していきたいと思います。
昔のHPの特徴
今のホームページとは違い、陰影のある文字や派手さが極まっていた時代。目にも眩しいネオンカラーでメニューリンクを装飾しまくっているようなホームページもありましたね。
WaShimo — https://washimo-web.jp/
懐かしさが込み上げてくる古き良きサイトだと思います。なんといっても今も現役継続中!
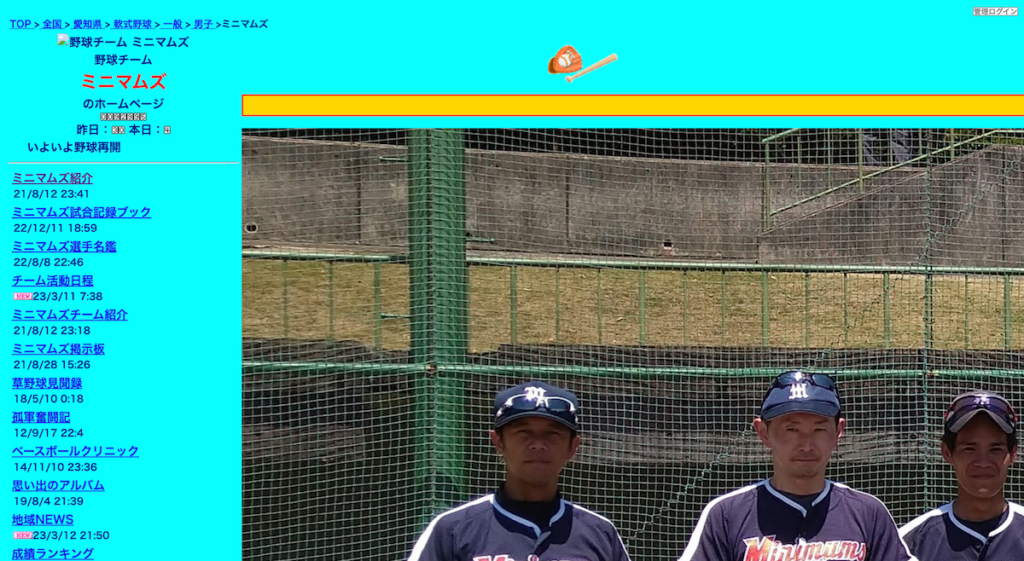
ミニマムズ — https://www.ikz.jp/hp/minimums/
この眩しい配色、たまりませんね。端的に伝わればそれでいいのです。
他にも、「90年代のホームページあるある」をいくつかご紹介します。
あるある1. テキストサイト

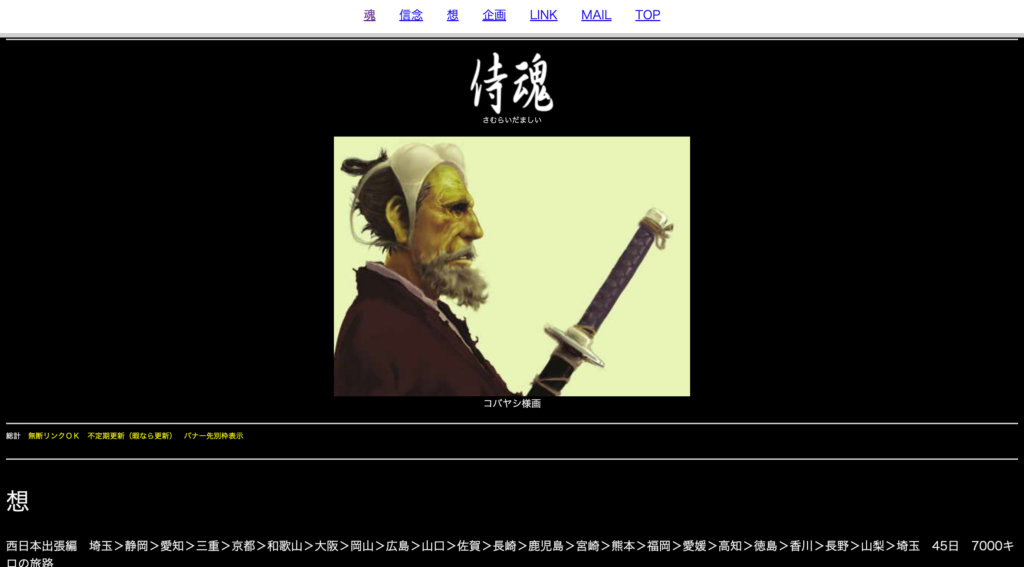
侍魂 — http://www6.plala.or.jp/private-hp/samuraidamasii/index.htm
画像や色彩をほとんど使わず文字が埋め尽くされているような「テキストサイト」というタイプのホームページが流行ったものです。インターネットが普及しはじめた1990年代後半あたり、まだスマホもブログも無い時代に「テキスト」つまりは「文章」で自分の日常を綴る「テキストサイト」と呼ばれるサイト群がネット上に勃興、その代表格である侍魂はネット人口が今より極端に少ないあの時代ですら一日に20万PVを稼ぐなどネット上で人気を博しました。
その後、mixiなどのSNSが流行した事や、ブログサービスの参入が相次ぎ、テキストサイトは徐々に廃れていきました。
あるある2. アクセスカウンター

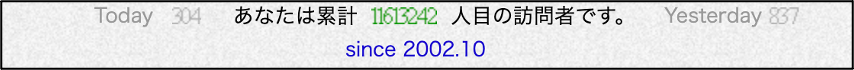
いわゆるアクセス(訪問)カウンターです。
100とか999とかキリの良い数字の時には「キリ番」と言い、先述のBBS(掲示板)に報告をしたり管理人さんがそれをいちいち記録し公表していました。
また、「踏み逃げ禁止」といった慣習もとても懐かしいものです(キリのいい数字でアクセスしたのに、何も言わずに立ち去るのは失礼だった時代です)。
あるある3. 右クリック禁止
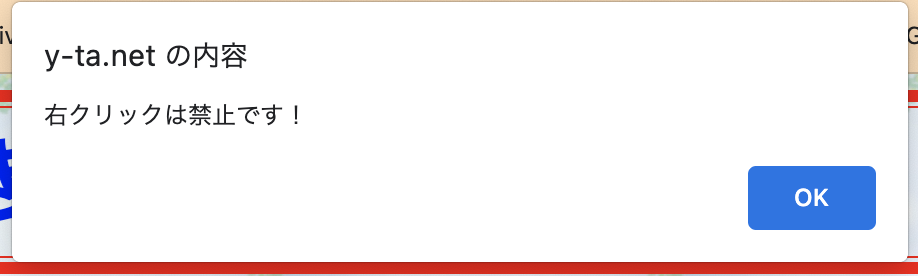
コピー禁止という意味合いだと思われますが、右クリック禁止のホームページが何故か多くありました。右クリックすると自作のアラートが出るページも。今でも、右クリック禁止を施しているホームページは少なからず存在するようです。
また、弊社のホームページ制作サービス「ZIUS」のお客様の中でも「右クリックを禁止にしてほしい」というご依頼はたまにあります。

あるある4. アニメーションGIF
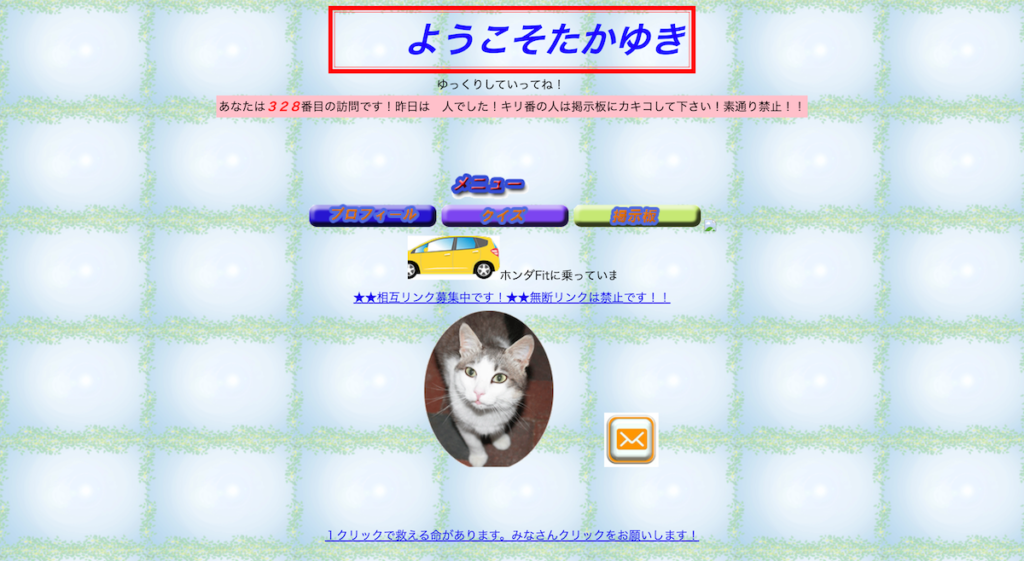
☆★☆★たかゆきのホームページ★☆★☆ – y-ta.net —http://y-ta.net/90homepage/
猫が動いたり車が動いたり、、アニメーションのように動く画像のことです。みなさんよく色んなものを動かしていましたよね。一番流行った特徴ではないでしょうか。
こちらのホームページでは、真ん中の黄色い車の部分がGIFになっているのですが、ぜひ動いているところをご紹介したいので拝借しようとしたところ「右クリック禁止」になっていました!
90年代を彷彿とさせる演出がニクいですね!
あるある5. 工事中のページ

当時のホームページでは、まだサイトが完全には出来上がっていないことを示すために、ヘルメット姿のキャラクターや、シャベルを振るう作業員を添えて「工事中」の表記をよく見かけました。「まだ完成していませんが、制作中です!」というメッセージを、ユーモアを交えて伝えていましたが、「工事中」の状態が永遠に続くことも珍しくありませんでした。
インターネット黎明期は個人や小規模サイトが主流でしたが、インターネットが成熟し、ウェブデザインのプロフェッショナル化が進むにつれ、完成度の高さが求められるようになりました。また検索エンジン最適化(SEO)の観点からも、未完成のページや空白のコンテンツは、検索エンジンによって評価が低くなり、検索順位に悪影響を与える可能性があります。こうして「工事中」のページは姿を消しました。
あるある6. 自動再生されるBGM
ホームページを開いた瞬間に音楽が自動再生されるという仕掛けも、非常にポピュラーでした。訪問者がページにアクセスすると、突然ピアノの曲やレトロな電子音が流れ出すものです。主にMIDI形式の音楽ファイルが使わていました。
意図しない音の再生は、オフィスや公共の場でサイトを閲覧している閲覧者にとっては、迷惑となり得るため、今ではほぼ見かけることがなくなりましたが、当時は制作者の個性を表現する手段の一つでした。
あるある7. 文字化け

当時のインターネットでは、文字コードが一致しないことで発生する「文字化け」が頻発していました。特に、日本語サイトにおいては、Shift_JISやEUC-JP、UTF-8など異なるエンコーディングが混在していました。正しく表示されないページが多く、閲覧者にストレスを与えることがありました。一定の知識がある人は、「Shift_JISかな? いや、EUC-JPか?」とブラウザの文字コード設定を必死に切り替えるなんてことも、当時はよくありました。
現代のウェブ環境では、UTF-8の普及やブラウザの自動文字コード判別機能の向上などにより文字化けはほとんど見ることはなくなりました。
あるある8. リンク集
かつてのウェブサイトでは、フッターやサイドバーに「リンク集」を設置することが一般的で、自分のホームページを相互リンクで広める文化が根付いていました。また検索エンジンが発展途上であったため、ユーザーが他のサイトを探す手段として非常に重要な役割を果たしていました。
Googleなどの検索エンジンが進化したことで、リンク集を経由しなくても簡単に情報を見つけられるようになりました。
厳しい話ですが、現実を見ましょう。
ですが、セキュリティさえ守られていれば、ホームページの在り方は自由なものでいいと思います!
現代のHPの特徴
2000年台以降のホームページにおけるデザインの流行は昔の見せ方とハッキリと異なってきます。
その理由の一つに、パソコン・スマホの大流行があげられます。それまで横長だった表示領域が、縦長を基本として世の中に流通されるようになりました。また、デバイスの進化によりディスプレイサイズがぐんと広くなったことも一つです。
特徴1. レスポンシブ化
レスポンシブデザインとは、画面の横幅に応じて表示を変化させる手法です。画面サイズに応じてホームページのレイアウトが変わるので、PC用ページとスマホ用ページを別々に作成する必要がありません。最近ではタブレット用の表示にも対応しています。
このように横幅・縦幅変わった時に、相応のデザインにするのはもはや常識となっており、昔のホームページでは考えられないことです。


特徴2. 画面幅いっぱいの画像
昔のホームページでは、メイン画像の大きさはそこまで気にならず、むしろホームページごとの個性なので、今よりももっとデザインが自由であったと言えました。
しかし昨今では、メイン画像は画面幅いっぱいに設定するのが一般的になってきました。画像が大きくなるということは、画像の質が目立つようになり、さらには画像のもつ意図をも考慮されるようになってきました。


特徴3. 動画コンテンツの活用
比較的近年の話ではありますが、YouTubeやTikTokなどの動画サービスが企業のマーケティングツールとして使われるようになってきた背景もあり、一般的なホームページにおいても、「トップページデザインに動画を使う」「重要なメッセージは動画で発信する」といった表現は広がりを見せています。
インターネット回線が遅く貧弱であった2000年代以前と比べ、5Gの普及によって今後はより一層、大容量コンテンツの利用が活発になると予想されています。「大容量コンテンツ」というと漠然としていますが、今後ホームページ上でも多く普及されるであろう動画や高解像度の画像などのことです。
令和2年に総務省より公表された情報通信白書によると、
“例えば、近年では、動画や音楽、ゲームといったエンターテインメントのコンテンツを、インターネットを通じて楽しむことが一般的になってきており、動画配信サービスの契約者数及び音楽配信サービスの契約者数は大きく伸びている”
としており、これらのコンテンツは動画や音楽配信等のサービスを指しています。単体のサービスとしてだけではなく、企業や趣味のホームページと連携させる、埋め込むといった表現方法も加速しています。
またVR(仮想現実)やAR(拡張現実)などの技術も、ホームページのコンテンツとしての導入が期待されています。
たとえば、不動産情報サイトなどでは、物件の写真が掲載されていて、そこにVRやARの技術を導入すれば、内見に行かなくても実際に部屋を訪れるような感覚で物件を確認したり、家具のレイアウトを検討したりということが可能になりそうです。


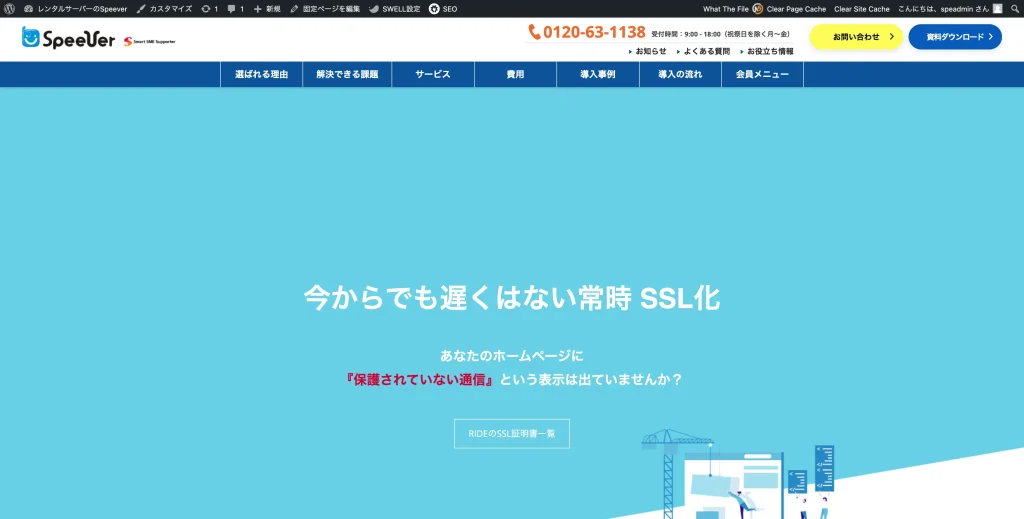
特徴4. SSL証明書が必須
SSLとはインターネット上でやりとりされるデータを暗号化する仕組みのひとつです。
インターネット上でやりとりされる、クレジットカード番号や個人情報、パスワードなどの情報を盗聴(ハッキング)を防ぎ、その情報を改ざんから防ぐために使われます。
また、SSLのもう一つの役割として、相手が本当に実在するのか?詐称されていないことを証明するというものがあります。
SSL技術は1994年頃に開発され、1995年にMicrosoft InternetExplorerにHTTPS機能が搭載されたのを皮切りに他のブラウザにも浸透していきました。SSLが一般化してきたのは1999年ごろとされており、それまではホームページ管理人には「セキュリティ」といった考え方自体も広がっておらず、セキュリティ対策は貧弱なものでした。
現在では、SSL証明書が適用されていない(SSL化されていない)ホームページは、ブラウザから警告が表示されるようになりました。
セキュリティ対策ができていないホームページと見なされた、あるいは正しい手法・目的で公開されたホームページではない可能性があるためです。このようにセキュリティレベルが低く、サイバー攻撃の標的にもなり得る状態を「脆弱性」と言い、非常に危険な状態を指します。
そのため、もはやSSL証明書はホームページ運営に必須のものとなっています。証明書の購入およびダウンロード、ホームページへの適用などの作業が難しい場合はご利用のレンタルサーバー会社にお問合せください。




SSL証明書-レンタルサーバーのSpeever
https://speever.jp/ssl/
サイト全体のデザイン表現の変遷
昔のホームページには、あまり長々とスクロールさせるような作りのところは見かけられず、むしろ、アクセスしてはじめに表示されるエリアにテキストを沢山埋め込んで、情報を盛り込むようなホームページが割合として多かったように思います。使う画像は枚数もサイズも控えめなところが多く、画面全体のカラーなどで主張をしていました。
一方で、現代ではイラストや画像も多用します。
かつてのホームページに掲載されていた情報は、「企業(発信者側)がユーザーに伝えたい情報」でした。伝えたい情報を表示するということ自体は今も同じですが、昔の場合はやや一方通行になり「情報が伝わりさえすればOK」というスタンスでした。
しかし現代のホームページには、そのコンテンツを見たことでユーザーの行動を変化させ、さらには良質な体験をユーザーに与えるという、もう一歩進んだ役割が求められてきています。
SEO対策
現在では商品やサービス、企業情報などはインターネットで検索することが当たり前になってきています。SEOを行うことで、検索エンジンでの表示順位が上昇させることにより、ユーザーがホームページにアクセスしやすくなります。
反対に、昔にホームページでは、「インターネット検索で上位表示されること」はさほど重要ではなかったですし、「SEO」という言葉自体、1997年頃に生まれています(調べによるとSearch Engine Placement, Website promotionなどの類似用語は先に生まれていました)。


検索エンジンについて少し歴史を振り返ると、元々検索エンジンはExcite, Yahoo!など他にも色々ありましたが、1997年に誕生したGoogleの隆興を止めることはできませんでした。2000年にYahoo!が検索エンジンの代わりにGoogleを使うことを宣言したことを契機に、Googleは検索エンジンの代表格になり、もはや「Google一強」を現実のものとしました。
Googleの検索アルゴリズムは公表されているものの、検索エンジンで上位に表示させるためのテクニックやノウハウは、公式の他に裏技的なものも含めると枚挙に暇がありません。
その戦略は、もはやホームページへの集客だけに留まらず、関連のある媒体・コンテンツ全てに波及しそれぞれに影響を持つようになっています。
前段でもお伝えしたように、かつてのホームページに掲載されていた情報の存在意義と役割が異なってきていることから、こんにちでも「SEO」は過熱を続けています。
まとめ
今回ご紹介した「ホームページ今昔」はごく一部のものです。これ以外にもホームページを取り巻く「デザイン」「トレンド」「SEO」は今この時も変化を続けています。
過去の姿のままコンテンツだけ鮮度を保つのは非常に難しいものです。もしも自社のホームページを最新のものにしたいと感じている場合には是非ご相談ください。
弊社のホームページ制作サービス「ZIUS(ジウス)」の持つ強みをご紹介します!
是非一度ご覧になって、その安さ・手軽さを実感してください!




のホームページ-washimo-web.jp_-1024x561.png)