このページでは、アイキャッチ画像を設定する方法 を紹介してます。

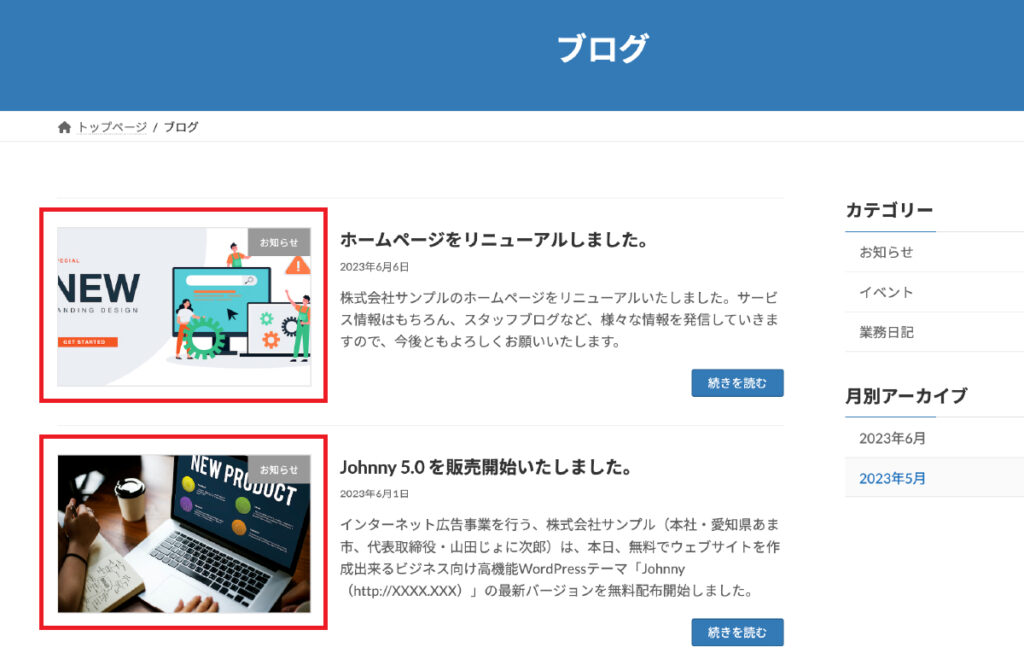
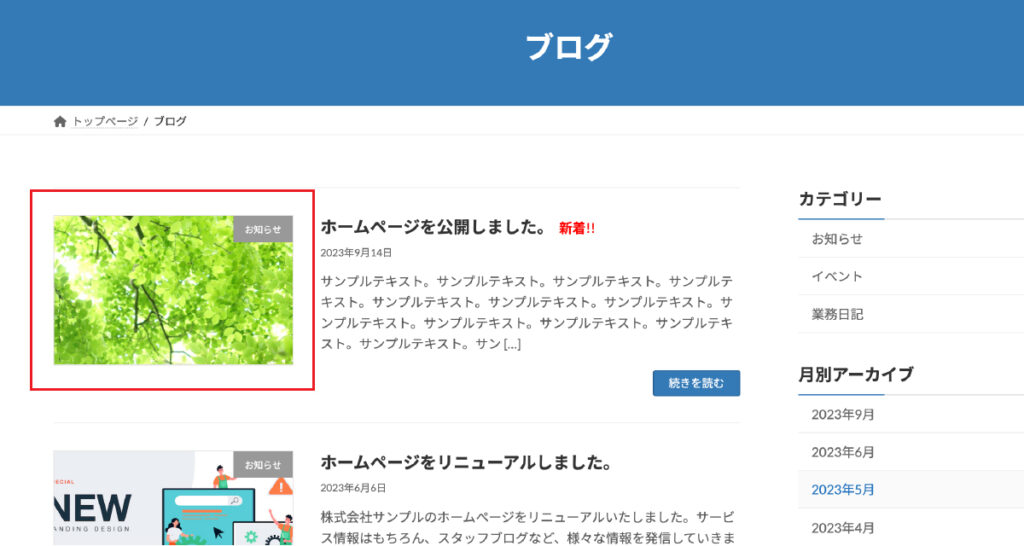
「アイキャッチ画像」とは、記事一覧を表示した時に表示される画像です。
※トップページで、新着記事を表示する場合にも、このアイキャッチ画像が表示されます。(設定している場合)
下の簡単な流れで、アイキャッチ画像を設定・変更出来ます。
- アイキャッチ画像を設定
それでは、詳細を解説していきます。
この記事の内容の動画はこちらから
01. アイキャッチ画像を設定

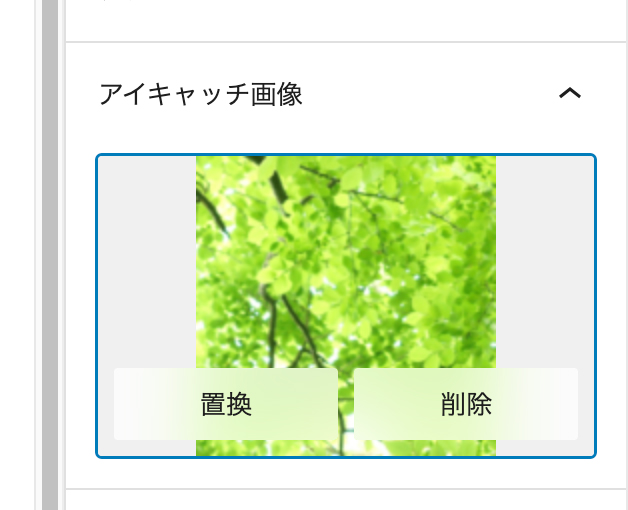
投稿記事の編集画面、右サイドバー内に「アイキャッチ画像」という項目があります。
その項目から「アイキャッチ画像を設定」をクリックして下さい。
上の部分が開かれていない場合には、【文字:アイキャッチ画像】の横の「∨」をクリックで開きます。

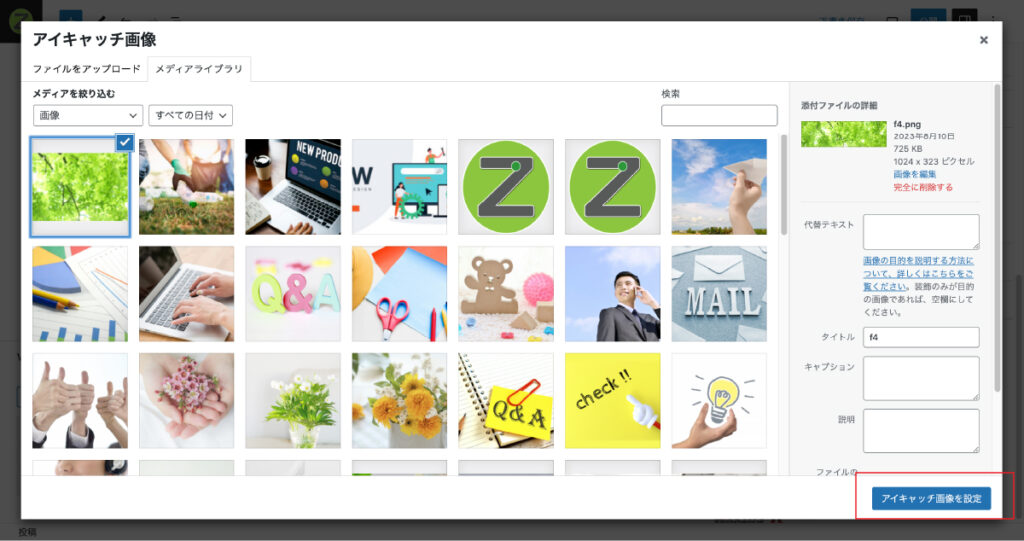
メディアライブラリ(画像一覧)から設定したい画像を選び、画面右下の「アイキャッチ画像を設定」をクリックします。
この時に、Webアクセシビリティ対応として、「代替テキスト」に画像の説明文を入れることをお勧めします。


画像一覧への画像追加の方法はこちらをご参照下さい。

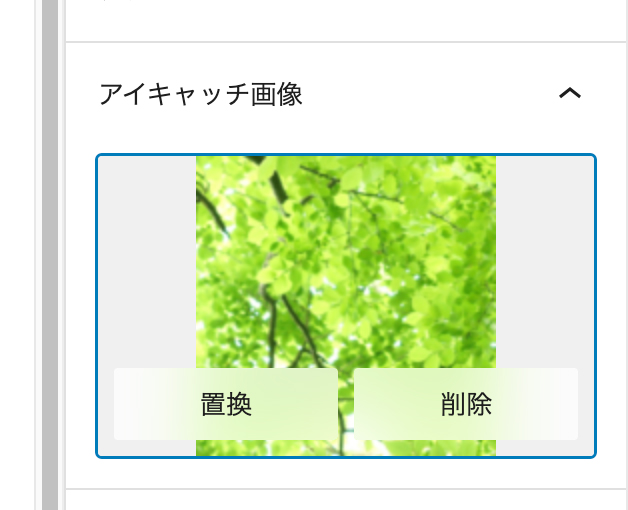
画像が設定されると、上の画像のように表示されます。
画面上部の【下書き保存・もしくは更新ボタン】をクリックして、完了です。

※画像を変えたい時は、同じ作業の流れで「違う画像」を設定して保存して下さい。
ホームページの更新状態によって、表示される画面が少し異なる場合もあります。
ご不明点などございましたら、HP担当者まで「メール」にてお問い合わせ下さいませ。▽▽▽
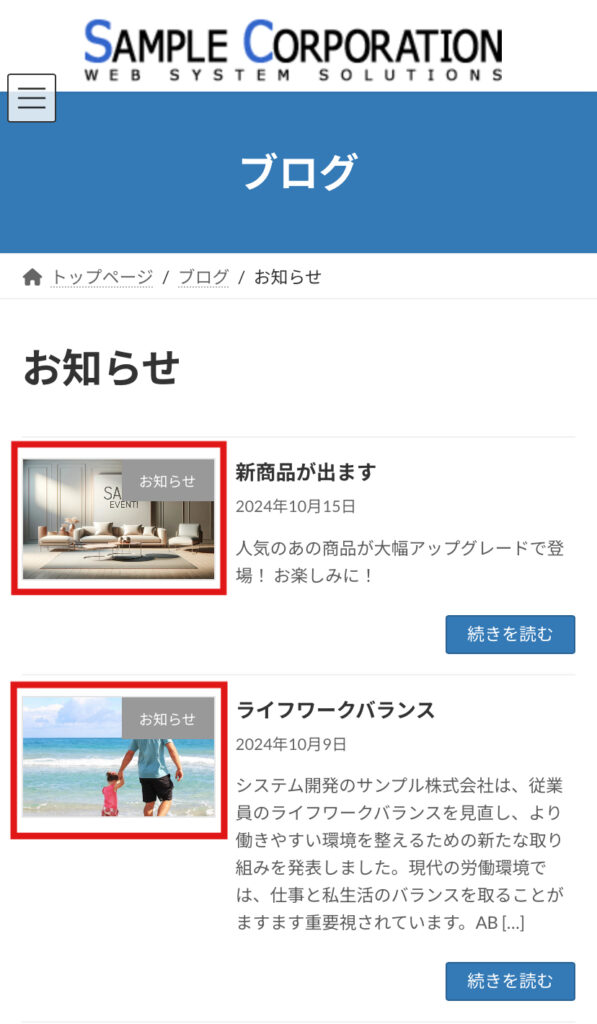
スマホ版
このページでは、アイキャッチ画像を設定する方法 を紹介してます。

「アイキャッチ画像」とは、記事一覧を表示した時に表示される画像です。
※トップページで、新着記事を表示する場合にも、このアイキャッチ画像が表示されます。(設定している場合)
下の簡単な流れで、アイキャッチ画像を設定・変更出来ます。
- アイキャッチ画像を設定
それでは、詳細を解説していきます。
01. アイキャッチ画像を設定


投稿記事の編集画面、右上赤枠部分をクリックし、サイドバーが表示されます。その中に「アイキャッチ画像」という項目があります。
その項目から「アイキャッチ画像を設定」をクリックして下さい。
上の部分が開かれていない場合には、【文字:アイキャッチ画像】の横の「∨」をクリックで開きます。

メディアライブラリ(画像一覧)から設定したい画像を選び、画面右下の「アイキャッチ画像を設定」をクリックします。
この時に、Webアクセシビリティ対応として、「代替テキスト」に画像の説明文を入れることをお勧めします。


画像一覧への画像追加の方法はこちらをご参照下さい。

画像が設定されると、上の画像のように表示されます。
画面上部の【下書き保存・もしくは更新ボタン】をクリックして、完了です。
ブログページを開くと設定したアイキャッチ画像が表示されていることが確認できます。

※画像を変えたい時は、同じ作業の流れで「違う画像」を設定して保存して下さい。
ホームページの更新状態によって、表示される画面が少し異なる場合もあります。
ご不明点などございましたら、HP担当者まで「メール」にてお問い合わせ下さいませ。▽▽▽


